react-context-hook
A React global state manager with Hooks.
Install
npm install --save react-context-hook
Usage
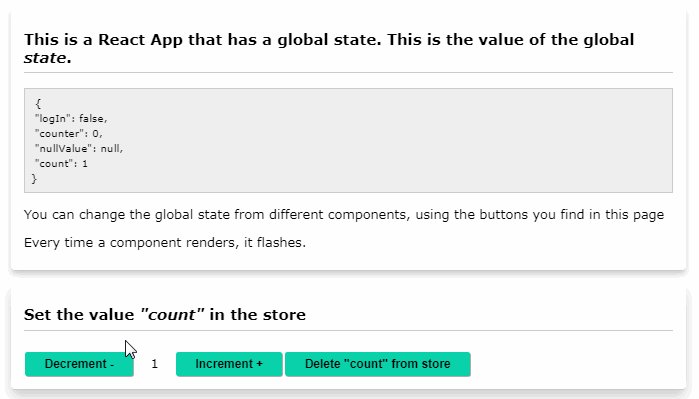
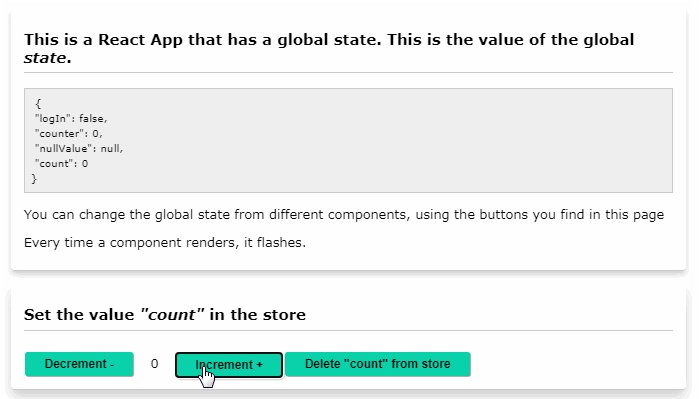
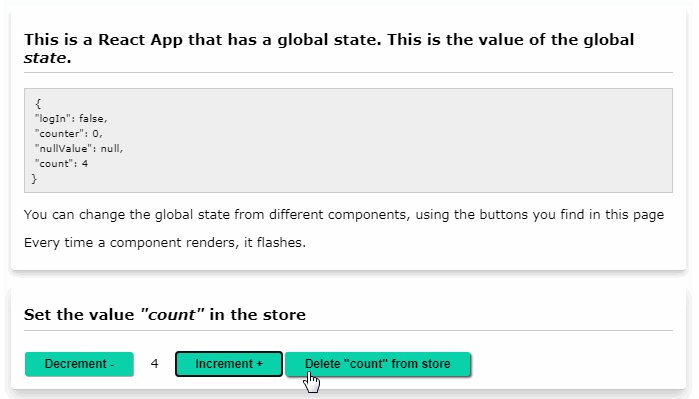
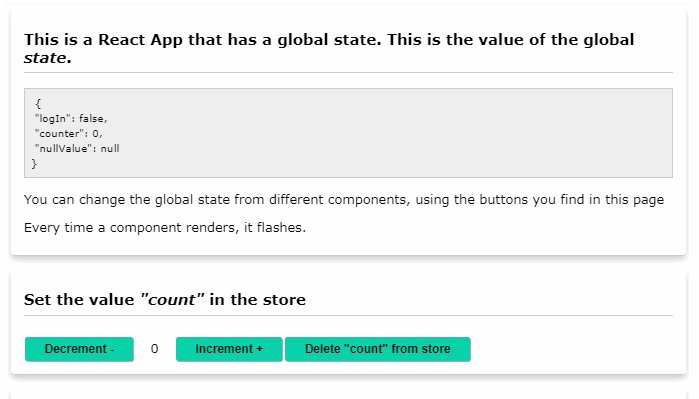
First, wrap your React App in the Store Provider using the function withStore.
import { withStore} from 'react-context-hook'
export default withStore(App)
Next use the hook in your Components
import { useStore } from 'react-context-hook'
// const [count, setCount, deleteCount] = useStore('count', 0)
export default function () {
const [count, setCount, deleteCount] = useStore('count', 0)
return (
<>
<button onClick={() => setCount(count - 1)}>Decrement - </button>
<span className="count">{count}</span>
<button onClick={() => setCount(count + 1)}>Increment + </button>
<button onClick={() => deleteCount()}>Delete "count" from store</button>
</>
)
}
Advanced use of withStore
import { withStore} from 'react-context-hook'
const initialState = { count: 10 }
const storeConfig = {
listener: (state, key, prevValue, nextValue) => {
console.log(`the key "${key}" changed in the store`)
console.log('the old value is', prevValue)
console.log('the current value is', nextValue)
console.log('the state is', state)
},
logging: true //process.env.NODE_ENV !== 'production'
}
export default withStore(App, initialState, storeConfig)
withStore creates a React Context.Provider which wrap your application the value of the Provider is the store. The store is similar to a Javascript Map where you can put, read, and delete values by their key.
For example store.set('username', {name: 'spyna', email: '[email protected]'}) will set a username key in the store map. Then you can read, modify or delete it from the map using store.get('username') or store.remove('username').
The store is exported as store from react-context-hook, so you can use it in the Components.
However for convenience, in React Components you can use the hooks exported from react-context-hook.
Using store outside of React components
react-context-hook exports a store object which can be used outside of React Components, but will affect the global state. This object has the following methods:
- reset: a function to reset the store state to the specified value: Eg:
store.reset({initialValue: 0}). - set: a function that sets the specified key in the store. This function is equivaluent to the
useSetStoreValuehook. - delete: a function that deletes the specified key from the store. This function is equivaluent to the
useDeleteStoreValuehook. - getState: a function that returns the global state value of the store
when using these functions, the React Components will re-render.
Examples
import {store} from 'react-context-hook' //import the raw store
//In any JavaScript file you can use:
store.set('user', {name: 'piero', email: '[email protected]'})
store.delete('user')
store.reset({user: null, loggedIn: false})
const theState = store.getState()
This store is automatically initialized when you use the withStore function (export default withStore(App)). This means you can use it only after calling that function.