REACT-9-SLICE

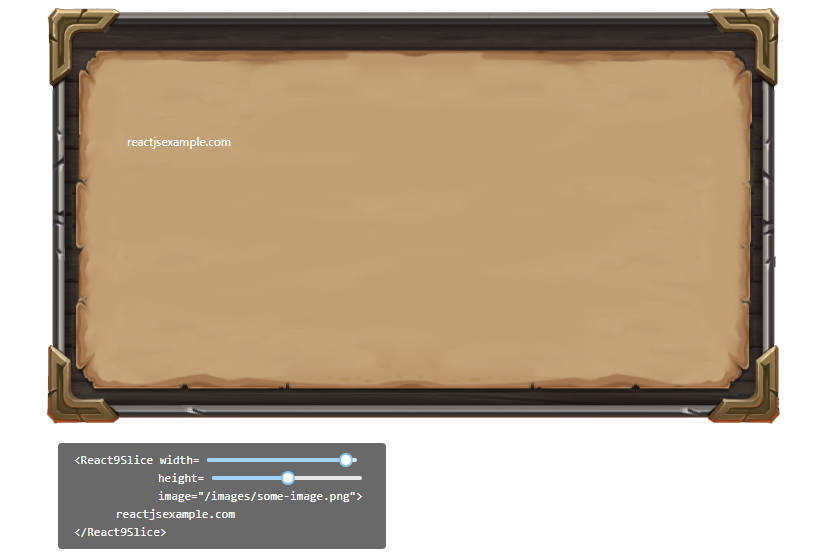
React library to create 9-slice image surfaces. Check the demo!
Install
npm install react-9-slice --save
Usage example
import React, { Component } from 'react';
import React9Slice from 'react-9-slice';
class MyComponent extends Component(){
render(){
return <React9Slice width={ 256 }
height={ 256 }
border={ 85 }
image="/images/myImage.png"
imageSize={{ x: 1024, y: 512 }}>
HELLO WORLD!
</React9Slice>
}
}
API
width,height– size of the surfaceborder– size of the non-scalable partsimage– path to the image (you should provide it yourself)imageSize– initial size of the imagestyle– styles for thechildrenchildren– this element are going to be placed in the center of the surface