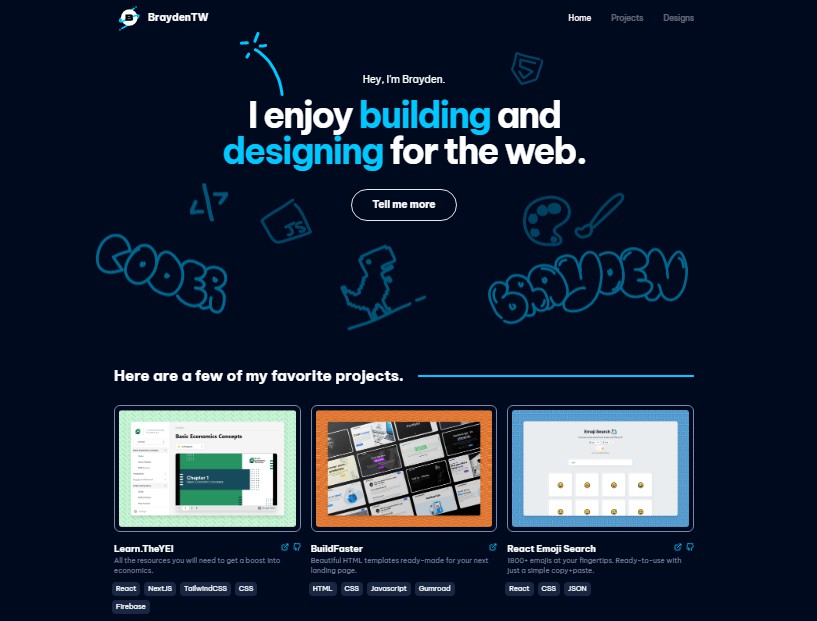
Live – https://react-portfolio-template.netlify.app/
Demo Video – https://www.youtube.com/watch?v=62_HLbx2zLQ&t=9s
Tutorials
Youtube – https://www.youtube.com/watch?v=8cmJ2kR4SpM
Blog – https://blog.chetanverma.com/how-to-build-a-portfolio-website-using-nextjs-and-tailwindcss
Features –
- Modern Stack (Next.js + TailwindCSS)
- Minimal Design
- Easy To Browse
- Easy To Customize your details With GUI
- Blog Crud (Create, Read, Update, Delete blog with easy to use UI).
- Dark Mode
Sections
- Header
- Work
- Services
- About
- Contact
- Markdown Blog
How To Use
- Clone this repo
- run
yarn yarn dev
How To Deploy –
- There are many ways to Deploy this repo.
- here we are gonna use netlify
- Login into netlify with github
- after login select the forked repo or the repo you want to deploy
- after selecting netlify will automatially deploy your website.
Quickes way to deploy this repo –
How To Contribute –
I would be very happy to review your PRs and all the awesome things that you can improve on this portfolio.
Tech Stack Used –
- Next.js
- TailwindCSS
Thanks
If you liked this portfolio template, don’t forget to give it a ⭐.
Awesome Contributors
Supporting
Many hours of hard work have gone into this project. Your support will be very appreciated!