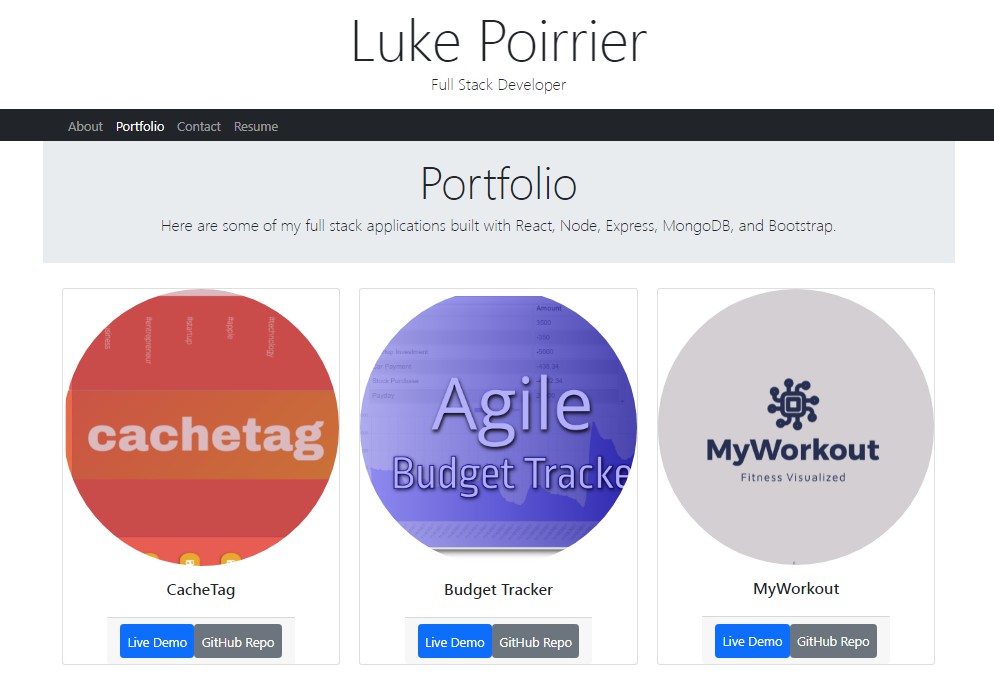
React Portfolio
This is a React Portfolio that uses a combination of React, Bootstrap, and Github Pages. I built the entirety of the portfolio from scratch using React's functional components, react-bootstrap for styling, and Vectr for all of my graphic design needs.
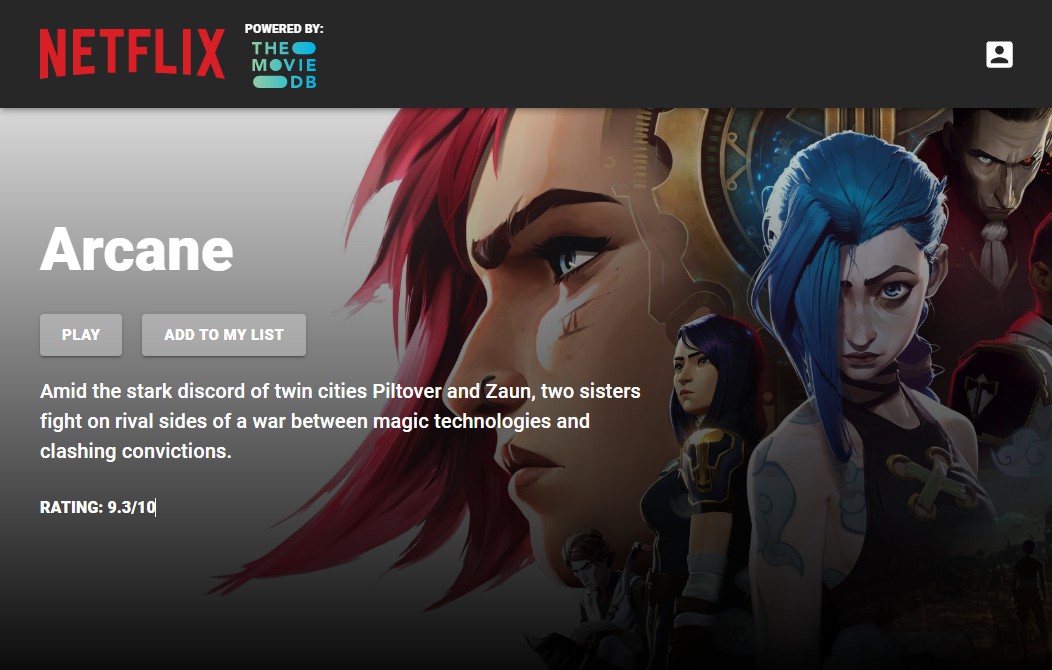
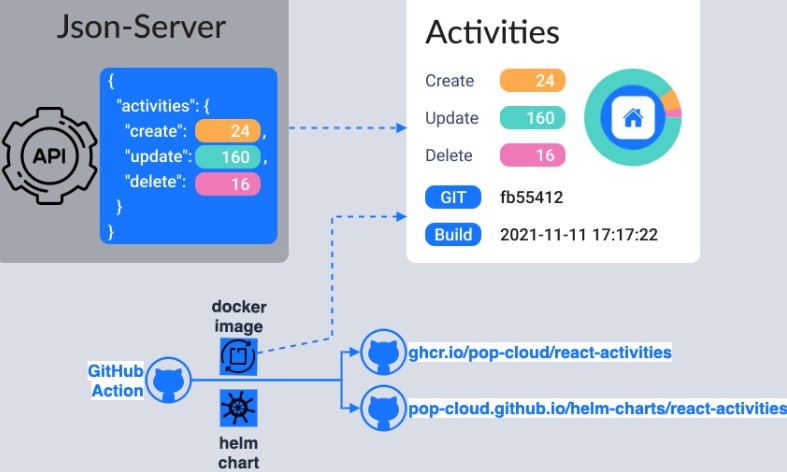
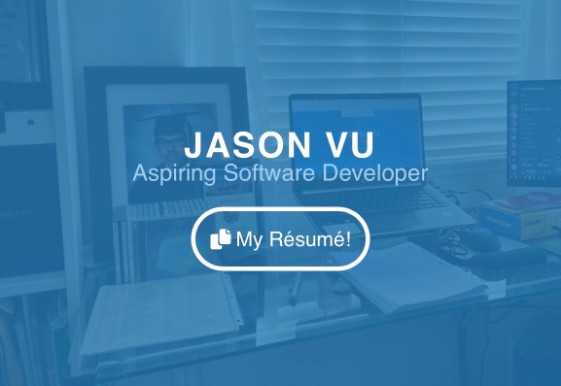
This portfolio contains some of my recent projects that display my aptitude for rapidly developing full stack applications. In the portfolio section there is a wide range of types of projects: frontend, backend, full stack, etc. I plan on continuing to hone my React skills as I dive deeper into the fullstack development world.
Installation
This applicaton doesn't require any installation, as it is hosted on GitHub Pages.
If you would like to run the server locally or build off of it, run these commands to install the React Portfolio on your computer:
git clone [email protected]:lukecp5/react-portfolio.git
cd react-portfolio
npm install
Usage
To use this application, simply navigate to it's live page: https://lukecp5.github.io/react-portfolio/.
Alternatively, if you decide to run it locally, you will use Node.js to run the application once you have the repository cloned and React and all of the other depencies installed. Enter this command inside the react-portfolio directory to build the application locally: npm run build
To run the react-portfolio in development mode, simply enter: npm start
After starting the server, navigate to http://localhost:3000/ and you will be presented with the React portfolio single page application.
Technologies Used
- JavaScript
- Node.js
- react-bootstrap
- react-social-icons
- Jest
- gh-pages
- React
- web-vitals
- react-dom
- react-scripts
- Node.js
- GitHub Pages
- HTML5
- CSS3
- ES6
- Bootstrap
- Font Awesome Icons
Contributing
- Fork the repo on GitHub
- Clone the project to your own machine
- Commit changes to your own branch
- Push your work back up to your fork
- Submit a Pull request so that we can review your changes