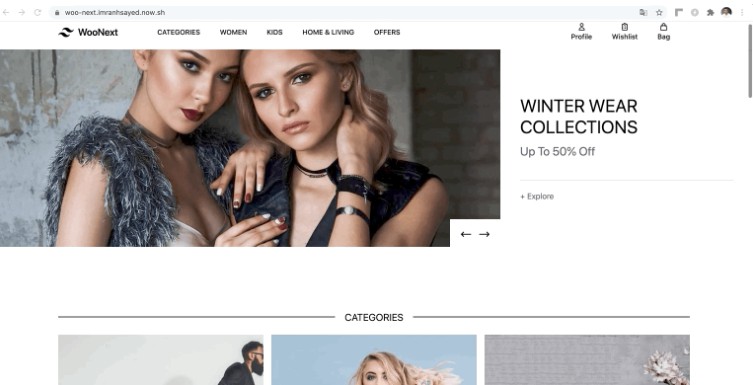
Next.js WooCommerce REST API
- React WooCommerce Theme, using Decoupled Architecture in Next.js
- Backend in WordPress
- Front end in React.
- Data is Fetched through REST API.
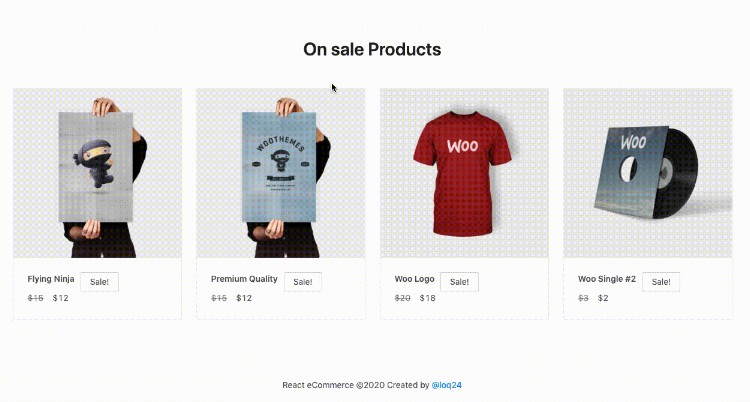
Features
- Home Page, Blog Page, Post Page
- Post Preview ( Coming Soon )
- Product Pagination ( Coming Soon )
- Load More Products ( Coming Soon )
- REST API endpoints.
- Header and Footer in Next.js fetching from WordPress Menu items.
- WordPress Widgets displayed on Next.js frontend.
- Site title, tagline, copyright text, social links sourced from WordPress.
- Next.js Image component, that has image optimization at request time ( Coming Soon )
- Authentication with JWT and Http Only Cookie implementation. ( Coming Soon )
- Login feature for WP Post Preview in Next.js ( Coming Soon )
- Incremental Static (Re)generation and automatic creation of New Static post pages
without having to re-build next.js the application. ( Coming Soon ) - Gutenberg styles support ( Coming Soon )
Setup
First clone/fork the repo and cd into it.
git clone https://github.com/imranhsayed/nextjs-woocommerce-restapi.git
cd nextjs-woocommerce-restapi
npm install
npm run dev
Add Headless features for WordPress
- Install and Activate following WordPress Plugins:
Configuration :wrench:
- (Required) Create a
.envfile taking reference from.env-exampleand update your WordPressSite URL and Frontend next.js URL.
NEXT_PUBLIC_WORDPRESS_URL=https://example.comNEXT_PUBLIC_SITE_URL=http://localhost.com( This will be your frontend Next.js URL)
-
Add your
WC_CONSUMER_KEYandWC_CONSUMER_SECRETto the.envby following WooCommerce > Settings > Advanced > REST API -
In your WordPress Dashboard, Go to Settings > General > Site Address (URL) ( Set this to Frontend URL e.g. http://localhost:3000 during development )
-
Create the Header and Footer Menus In WordPress Dashboard and set them to HCMS Header menu and HCMS Footer Menu respectively.