A ready template for a quick start with react. ?
Features
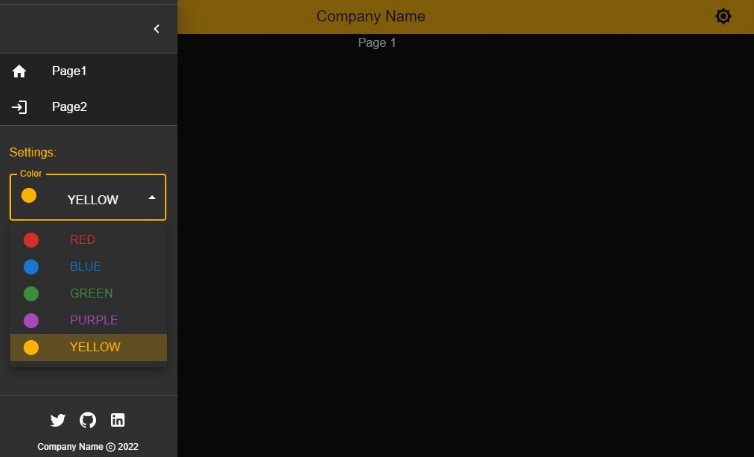
- 4 parts (Header, Footer, Sidebar, and Main)
- ? Mobile Friendly
- ? Dark Mode
- ? Colored Template (Yellow, Blue, Green, Red, Purple)
- ? Multi Header (Static, Fixed, Hide, Elevate)
- ? Scroll to Top
How to Edit
- Clone the project
- Edit
Home.js&Page1.js(or add other Pages) inClient\src\Components\Main\Screenspath - Modify (or add) name of your pages in:
3.1. Main.js (
Client\src\Components\Main) for routing. 3.2. ListItems.js (Client\src\Components\Main\Drawer) for Show in Menu. - Modify values of .enf file
** Only modify files of `Main` folder (client\src\Components\Main) and .env file. **
How to Run
In the project directory, you can run:
npm run start
Runs the app in the development mode. Open http://localhost:3000 to view it in your browser.
Demo
Light
Dark