Demo Dashboard with Tremor and RedwoodJS
A RedwoodJS application that implements a static and dynamic version of Tremor’s Demo Dashboard as seen in their Getting Started documentation.
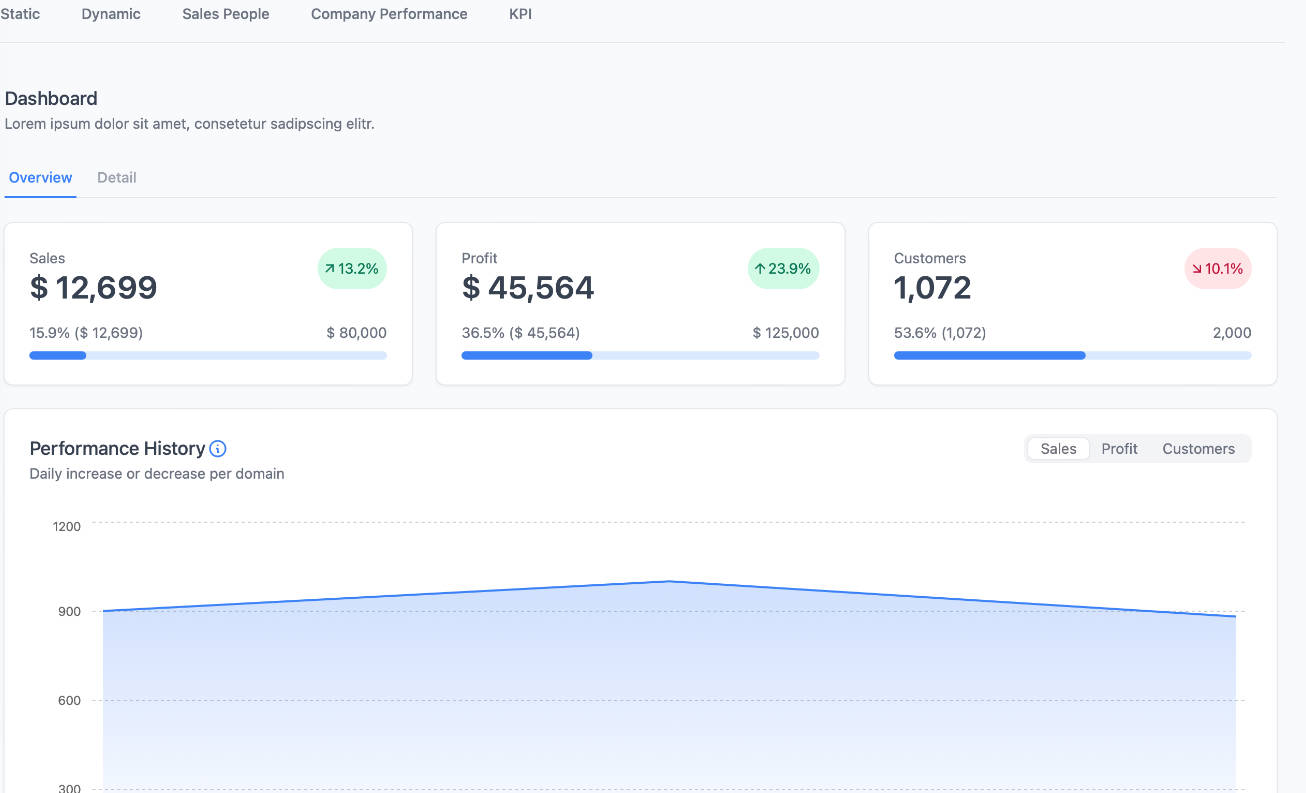
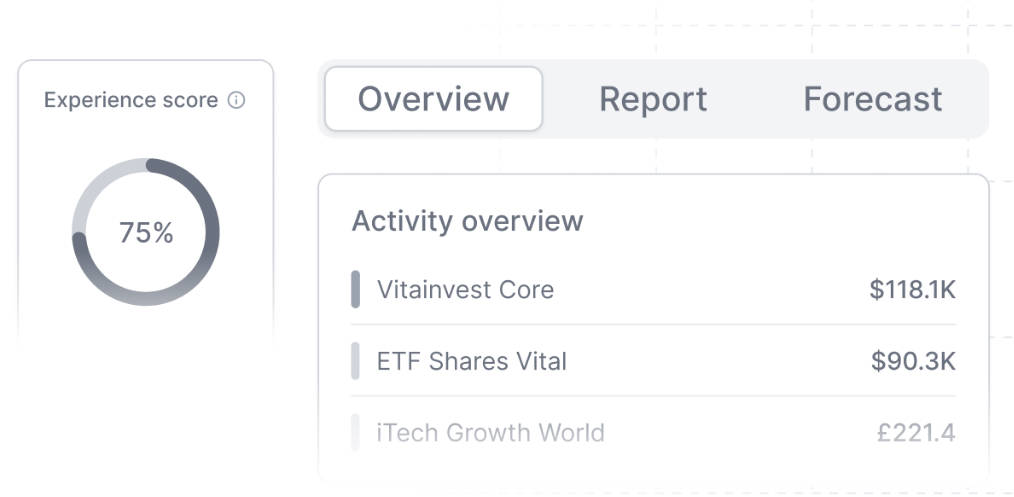
Static and Dynamic
There is a static data version of the dashboard as well as a dynamic version that pulls from a SQLite database for KPI, SalesPeople and CompanyPerformance.
Scaffolding has been added to edit these datapoints so can be reflected in the dynamic dashboard.
Static Screens
Dynamic Screens
How RedwoodJS setup Tremor
- Create a New Redwood App
yarn create redwood-app
- Use the Redwood setup command to install TailwindCSS
yarn rw setup ui tailwindcss
- Install tremor in the web workspace
yarn workspace web add @tremor/react
- Install heroicons
yarn workspace web add @heroicons/[email protected]
- Update tailwind config web/config/tailwind.config.js
/** @type {import('tailwindcss').Config} */
module.exports = {
content: [
'src/**/*.{js,jsx,ts,tsx}',
'../node_modules/@tremor/**/*.{js,ts,jsx,tsx}',
],
theme: {
extend: {},
},
plugins: [],
}
Important: the path for node_modules is ../
- Launch Dev Server
yarn rw dev
- Implement Tremor Components
README
Welcome to RedwoodJS!
Prerequisites
- Redwood requires Node.js (>=14.19.x <=16.x) and Yarn (>=1.15)
- Are you on Windows? For best results, follow our Windows development setup guide
Start by installing dependencies:
yarn install
Then change into that directory and start the development server:
cd my-redwood-project
yarn redwood dev
Your browser should automatically open to http://localhost:8910 where you’ll see the Welcome Page, which links out to a ton of great resources.
The Redwood CLI
Congratulations on running your first Redwood CLI command! From dev to deploy, the CLI is with you the whole way. And there’s quite a few commands at your disposal:
yarn redwood --helpFor all the details, see the CLI reference.
Prisma and the database
Redwood wouldn’t be a full-stack framework without a database. It all starts with the schema. Open the schema.prisma file in api/db and replace the UserExample model with the following Post model:
model Post {
id Int @id @default(autoincrement())
title String
body String
createdAt DateTime @default(now())
}
Redwood uses Prisma, a next-gen Node.js and TypeScript ORM, to talk to the database. Prisma’s schema offers a declarative way of defining your app’s data models. And Prisma Migrate uses that schema to make database migrations hassle-free:
yarn rw prisma migrate dev
# ...
? Enter a name for the new migration: › create posts
rwis short forredwood
You’ll be prompted for the name of your migration. create posts will do.
Now let’s generate everything we need to perform all the CRUD (Create, Retrieve, Update, Delete) actions on our Post model:
yarn redwood g scaffold post
Navigate to http://localhost:8910/posts/new, fill in the title and body, and click “Save”:
Did we just create a post in the database? Yup! With yarn rw g scaffold <model>, Redwood created all the pages, components, and services necessary to perform all CRUD actions on our posts table.
Frontend first with Storybook
Don’t know what your data models look like? That’s more than ok—Redwood integrates Storybook so that you can work on design without worrying about data. Mockup, build, and verify your React components, even in complete isolation from the backend:
yarn rw storybook
Before you start, see if the CLI’s setup ui command has your favorite styling library:
yarn rw setup ui --help
Testing with Jest
It’d be hard to scale from side project to startup without a few tests. Redwood fully integrates Jest with the front and the backends and makes it easy to keep your whole app covered by generating test files with all your components and services:
yarn rw test
To make the integration even more seamless, Redwood augments Jest with database scenarios and GraphQL mocking.
Ship it
Redwood is designed for both serverless deploy targets like Netlify and Vercel and serverful deploy targets like Render and AWS:
yarn rw setup deploy --help
Don’t go live without auth! Lock down your front and backends with Redwood’s built-in, database-backed authentication system (dbAuth), or integrate with nearly a dozen third party auth providers:
yarn rw setup auth --help
Next Steps
The best way to learn Redwood is by going through the comprehensive tutorial and joining the community (via the Discourse forum or the Discord server).
Quick Links
- Stay updated: read Forum announcements, follow us on Twitter, and subscribe to the newsletter
- Learn how to contribute