ScoutBar
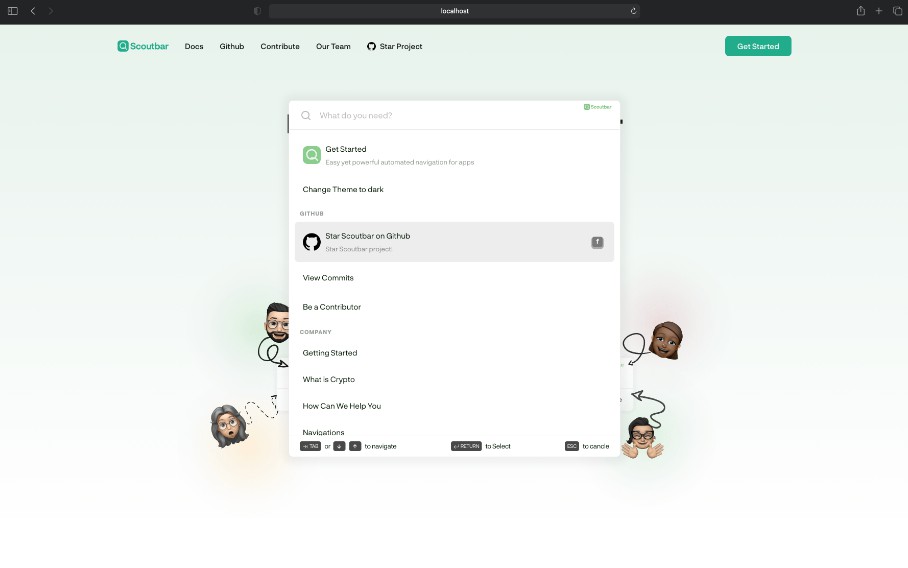
⌨️ Spolight for your app
See Demo On Codesandbox
See Documentation
⚡️Overview
Users enjoy hitting CMD + K to search and perform complex actions online on
big projects like Slack, Workspace by Facebook, etc. Users with good knowledge
of what they are looking for have been proven to be able to navigate apps more
effectively by 21%. Introduce Scoutbar, an easy-to-install, portable, and
extensible React component for automating your command+k experience.
? Installation
You can easily install this package with yarn or npm:
$ yarn add scoutbar
or
$ npm install scoutbar
✨ Features
- ? Easy to install
- ? ~400b (gzipped)
- ?♂️ Support for keyboard navigation
- Support for keyboard shortcuts for configuring specific actions
- ✂️ Super-flexible API
- A simple data structure and function helper to help customize your
experience
- A simple data structure and function helper to help customize your
- ✅ Fully tested, typed and reliable
- ⚒ CommonJS, ESM & browser standalone support
- ??? Handy and useful helpers
- ?? Zero Dependencies
? Usage
One of the best things about it is that it is as simple as integrating one
component. you have scoutbar on your app.
import React from 'react';
import { ScoutBar } from 'scoutbar';
export default function App() {
return (
<div className="App">
<ScoutBar
actions={({ createScoutAction }) => [
createScoutAction({
label: 'Get Started',
description: 'Get started with scoutbar',
href: '/',
}),
]}
/>
</div>
);
}
Seeing is believing! There are clear descriptions of each utility, as well as
instructions on how to use them, in the documentation.
? Documentation See All
tutorial
Type -> Boolean
Default -> true
Allows you the abilty to disable / hide scoutbar tutorial hints. i’e the section
that tells users to navigate with the arrows or tabs. e.g
<ScoutBar
tutorial={false}
...
/>
noAnimation
Type -> Boolean
Default -> false
Allows you to disable every animation on scoutbar Disables every animations on
scoutbar. this is by default true if scoutbar detects that the user has
requested that the system minimize the amount of non-essential motion it uses.
<ScoutBar
noAnimation={false}
...
/>
theme
Type -> 'light' | 'dark' | 'auto'
Default -> 'light'
Allows you to switch the theme of the scoutbar depeneding on how you want it.
auto switches to the theme of the current system.
<ScoutBar
theme="light"
...
/>
aknowledgement
Type -> Boolean
Default -> true
Show the scoutbar aknowledgemnt logo on the top right of the input bar.
<ScoutBar
aknowledgement={true}
...
/>
brandColor
Type -> String
Default -> #000
Allows you to set the official scoutbar brand color. it helps to matcht the
color grade on your application
<ScoutBar
brandColor="red"
...
/>
placeholder
Type -> String | String[]
Default -> ['What would you like to do today ?','What do you need?', 'Lets help you navigate'],
Allows you to switch between different placeholder texts or just a single one.
<ScoutBar
placeholder={[
'What products do you need ? ',
'Whats the name of your phone ?'
]}
or
placeholder="What do you need ?"
...
/>
revealScoutbar
Type -> boolean
Default -> false
Reveal the scoutbar with an external action. PS forcefully opens the scoutbar
<ScoutBar
revealScoutbar={// youe state hook here }
...
/>
?Thought Process
- https://defkey.com/what-means/command-k
- https://www.theverge.com/2017/6/2/15475078/slack-keyboard-shortcuts-how-to-guide.
Contributing
When contributing to this repository, please first discuss the change you wish
to make via an issue. This can be a feature request or a bug report. After a
maintainer has triaged your issue, you are welcome to collaborate on a pull
request. If your change is small or uncomplicated, you are welcome to open an
issue and pull request simultaneously.
Please note we have a code of conduct, please follow it in all your interactions
with the project.
? License
MIT © codewonders.dev · GitHub
@adenekan41 / codewonders