React Sortable (HOC)
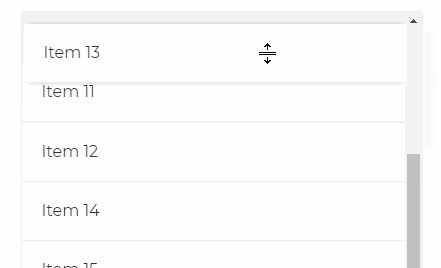
A set of higher-order components to turn any list into an animated, touch-friendly, sortable list.
Features
Higher Order Components – Integrates with your existing components
Drag handle, auto-scrolling, locked axis, events, and more!
Suuuper smooth animations – Chasing the 60FPS dream rainbow
Works with virtualization libraries: react-virtualized, react-tiny-virtual-list, react-infinite, etc.
Horizontal lists, vertical lists, or a grid ↔ ↕ ⤡
Touch support ok_hand
Installation
Using npm:
$ npm install react-sortable-hoc --save
Then, using a module bundler that supports either CommonJS or ES2015 modules, such as webpack:
// Using an ES6 transpiler like Babel
import {SortableContainer, SortableElement} from 'react-sortable-hoc';
// Not using an ES6 transpiler
var Sortable = require('react-sortable-hoc');
var SortableContainer = Sortable.SortableContainer;
var SortableElement = Sortable.SortableElement;
Alternatively, an UMD build is also available:
<script src="react-sortable-hoc/dist/umd/react-sortable-hoc.js"></script>
Usage
Basic Example
import React, {Component} from 'react';
import {render} from 'react-dom';
import {SortableContainer, SortableElement, arrayMove} from 'react-sortable-hoc';
const SortableItem = SortableElement(({value}) =>
<li>{value}</li>
);
const SortableList = SortableContainer(({items}) => {
return (
<ul>
{items.map((value, index) => (
<SortableItem key={`item-${index}`} index={index} value={value} />
))}
</ul>
);
});
class SortableComponent extends Component {
state = {
items: ['Item 1', 'Item 2', 'Item 3', 'Item 4', 'Item 5', 'Item 6'],
};
onSortEnd = ({oldIndex, newIndex}) => {
this.setState({
items: arrayMove(this.state.items, oldIndex, newIndex),
});
};
render() {
return <SortableList items={this.state.items} onSortEnd={this.onSortEnd} />;
}
}
render(<SortableComponent/>, document.getElementById('root'));
That's it! React Sortable does not come with any styles by default, since it's meant to enhance your existing components.
More code examples are available here.
Why should I use this?
There are already a number of great Drag & Drop libraries out there (for instance, react-dnd is fantastic). If those libraries fit your needs, you should definitely give them a try first. However, most of those libraries rely on the HTML5 Drag & Drop API, which has some severe limitations. For instance, things rapidly become tricky if you need to support touch devices, if you need to lock dragging to an axis, or want to animate the nodes as they're being sorted. React Sortable HOC aims to provide a simple set of higher-order components to fill those gaps. If you're looking for a dead-simple, mobile-friendly way to add sortable functionality to your lists, then you're in the right place.
Prop Types
SortableContainer HOC
| Property | Type | Default | Description |
|---|---|---|---|
| axis | String | y |
Items can be sorted horizontally, vertically or in a grid. Possible values: x, y or xy |
| lockAxis | String | If you'd like, you can lock movement to an axis while sorting. This is not something that is possible with HTML5 Drag & Drop. Possible values: x or y. |
|
| helperClass | String | You can provide a class you'd like to add to the sortable helper to add some styles to it | |
| transitionDuration | Number | 300 |
The duration of the transition when elements shift positions. Set this to 0 if you'd like to disable transitions |
| pressDelay | Number | 0 |
If you'd like elements to only become sortable after being pressed for a certain time, change this property. A good sensible default value for mobile is 200. Cannot be used in conjunction with the distance prop. |
| pressThreshold | Number | 5 |
Number of pixels of movement to tolerate before ignoring a press event. |
| distance | Number | 0 |
If you'd like elements to only become sortable after being dragged a certain number of pixels. Cannot be used in conjunction with the pressDelay prop. |
| shouldCancelStart | Function | Function | This function is invoked before sorting begins, and can be used to programatically cancel sorting before it begins. By default, it will cancel sorting if the event target is either an input, textarea, select or option. |
| onSortStart | Function | Callback that is invoked when sorting begins. function({node, index, collection}, event) |
|
| onSortMove | Function | Callback that is invoked during sorting as the cursor moves. function(event) |
|
| onSortOver | Function | Callback that is invoked when moving over an item. function({index, oldIndex, newIndex, collection}, e) |
|
| onSortEnd | Function | Callback that is invoked when sorting ends. function({oldIndex, newIndex, collection}, e) |
|
| useDragHandle | Boolean | false |
If you're using the SortableHandle HOC, set this to true |
| useWindowAsScrollContainer | Boolean | false |
If you want, you can set the window as the scrolling container |
| hideSortableGhost | Boolean | true |
Whether to auto-hide the ghost element. By default, as a convenience, React Sortable List will automatically hide the element that is currently being sorted. Set this to false if you would like to apply your own styling. |
| lockToContainerEdges | Boolean | false |
You can lock movement of the sortable element to it's parent SortableContainer |
| lockOffset | OffsetValue* \ |
[OffsetValue*, OffsetValue*] |
"50%" |
| getContainer | Function | Optional function to return the scrollable container element. This property defaults to the SortableContainer element itself or (if useWindowAsScrollContainer is true) the window. Use this function to specify a custom container object (eg this is useful for integrating with certain 3rd party components such as FlexTable). This function is passed a single parameter (the wrappedInstance React element) and it is expected to return a DOM element. |
|
| getHelperDimensions | Function | Function | Optional function({node, index, collection}) that should return the computed dimensions of the SortableHelper. See default implementation for more details |
* OffsetValue can either be a finite Number or a String made up of a number and a unit (px or %).
Examples: 10 (which is the same as "10px"), "50%"
SortableElement HOC
| Property | Type | Default | Required? | Description |
|---|---|---|---|---|
| index | Number | ✓ | This is the element's sortableIndex within it's collection. This prop is required. | |
| collection | Number or String | 0 |
The collection the element is part of. This is useful if you have multiple groups of sortable elements within the same SortableContainer. Example |
|
| disabled | Boolean | false |
Whether the element should be sortable or not |