Portfolio-React
Description
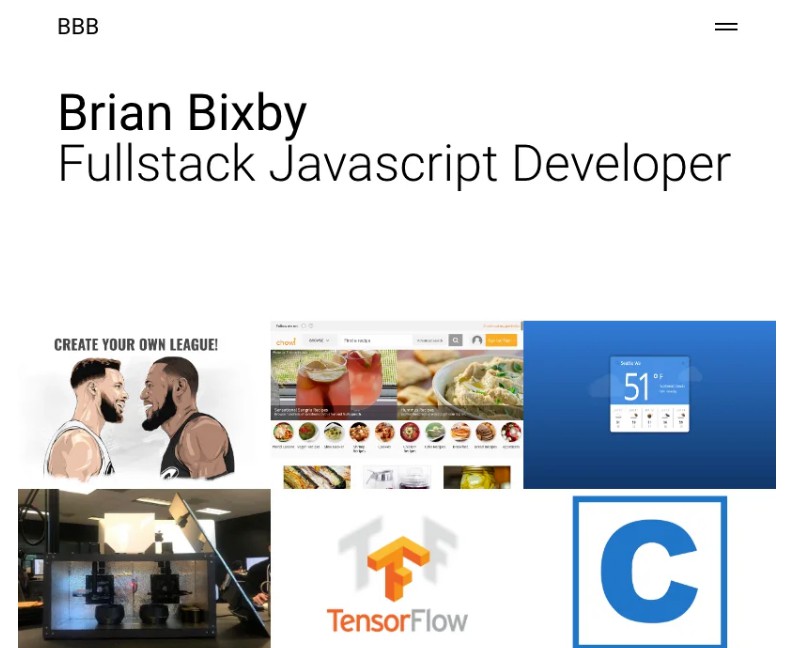
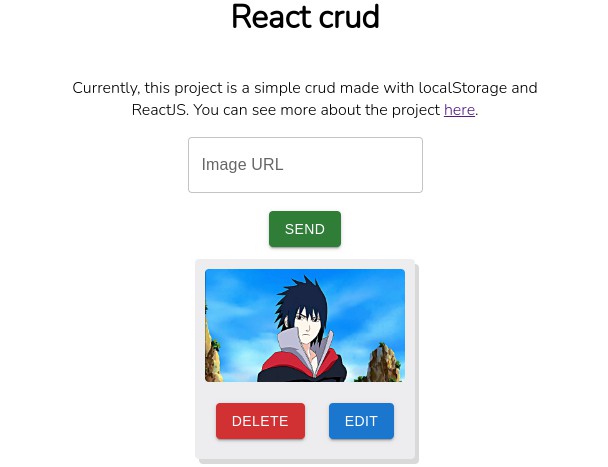
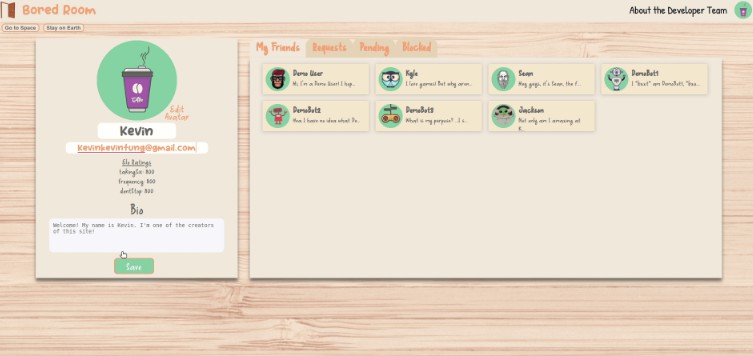
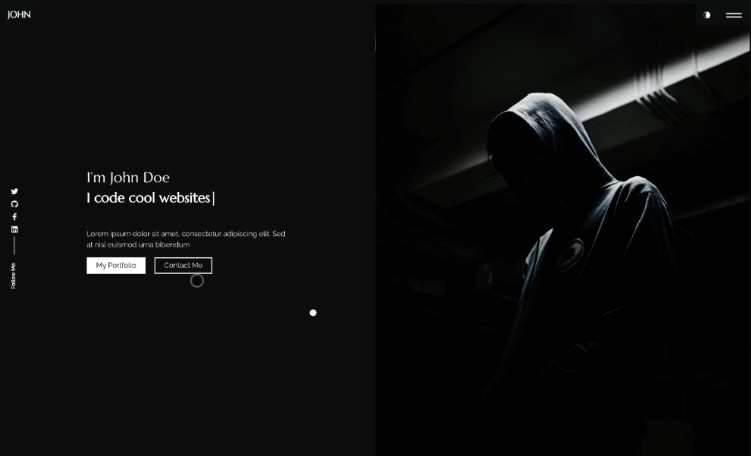
This single-page application is my portfolio. Additionally, I utilized Create React App, and Redux for the front end, along with associated packages for routing and styling.
Installation
Prerequisites: Node & NPM
git clone https://github.com/brianbixby/Portfolio-React.git
cd Portfolio-React
npm run install
create a .env file based on the .env-sample
*** Note: you will need a backend for this app to work: mine is located at: https://github.com/brianbixby/portfolio-backend ***
Usage
- The application will be invoked by using the following commands:
npm run start
*** open http://localhost:3000/ ***
Product
Questions
If you have any questions please don’t hesitate to reach out: Github Email
Technology
- Github
- Create React App
- react
- react-dom
- react-redux
- react-router
- react-router-dom
- redux
- redux-devtools-extension
- redux-logger
- sass
- superagent
- validator
- dotenv
License
Copyright 2022 Brian Bixby
Permission to use, copy, modify, and/or distribute this software for any purpose with or without fee is hereby granted, provided that the above copyright notice and this permission notice appear in all copies.
THE SOFTWARE IS PROVIDED “AS IS” AND THE AUTHOR DISCLAIMS ALL WARRANTIES WITH REGARD TO THIS SOFTWARE INCLUDING ALL IMPLIED WARRANTIES OF MERCHANTABILITY AND FITNESS. IN NO EVENT SHALL THE AUTHOR BE LIABLE FOR ANY SPECIAL, DIRECT, INDIRECT, OR CONSEQUENTIAL DAMAGES OR ANY DAMAGES WHATSOEVER RESULTING FROM LOSS OF USE, DATA OR PROFITS, WHETHER IN AN ACTION OF CONTRACT, NEGLIGENCE OR OTHER TORTIOUS ACTION, ARISING OUT OF OR IN CONNECTION WITH THE USE OR PERFORMANCE OF THIS SOFTWARE.