react-drag-listview
React drag list component.
Example
-
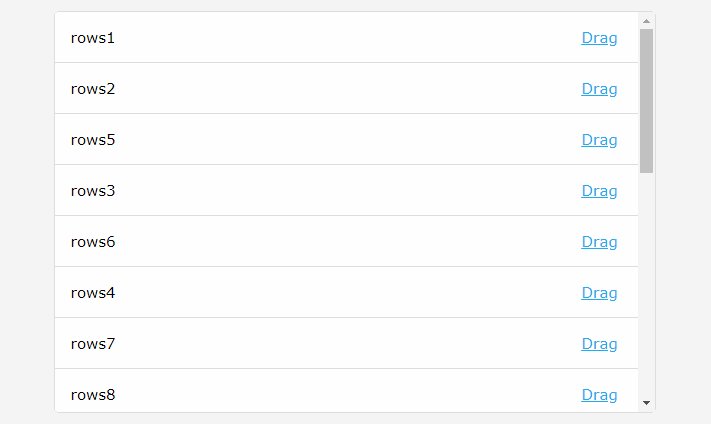
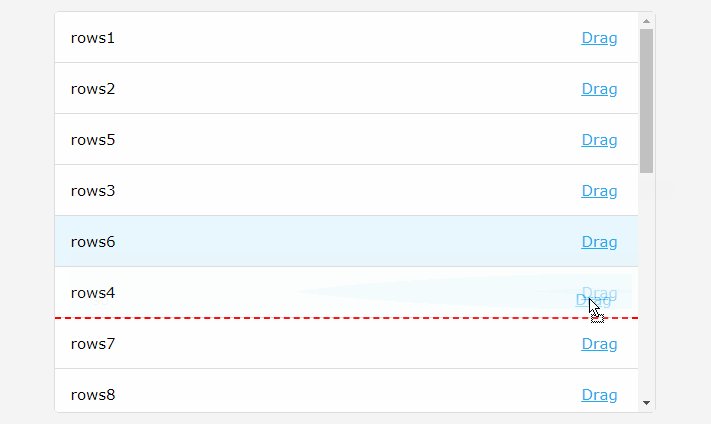
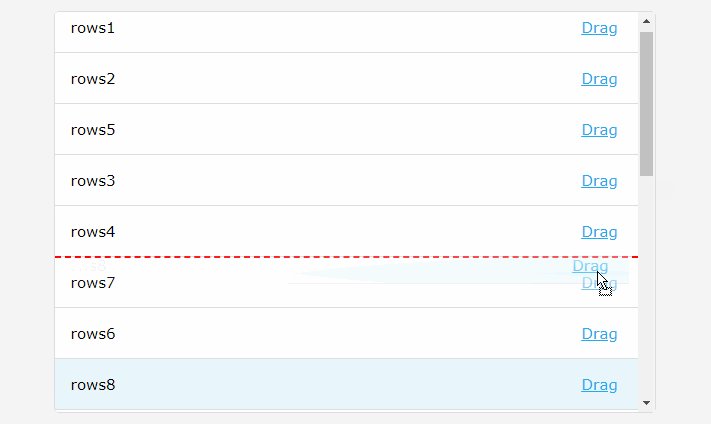
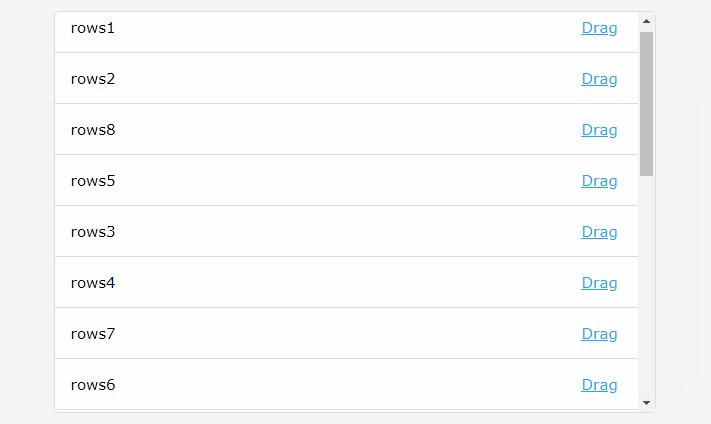
Drag Rows
-
Drag Columns
Development
npm install
npm start
Usage
const ReactDragListView = require('react-drag-listview');
class Demo extends React.Component {
constructor(props) {
super(props);
const data = [];
for (let i = 1, len = 7; i < len; i++) {
data.push({
title: `rows${i}`
});
}
this.state = {
data
};
}
render() {
const that = this;
const dragProps = {
onDragEnd(fromIndex, toIndex) {
const data = that.state.data;
const item = data.splice(fromIndex, 1)[0];
data.splice(toIndex, 0, item);
that.setState({ data });
},
nodeSelector: 'li',
handleSelector: 'a'
};
return (
<ReactDragListView {...dragProps}>
<ol>
{this.state.data.map((item, index) => (
<li key={index}>
{item.title}
<a href="#">Drag</a>
</li>
))}
</ol>
</ReactDragListView>
);
}
}
API
Properties
| Name | Type | Default | Description |
|---|---|---|---|
| onDragEnd | Function(fromIndex, toIndex) | on drag end callback, required | |
| nodeSelector | String | tr | get drag item cssQuery |
| handleSelector | String | nodeSelector | get drag handle cssQuery |
| ignoreSelector | String | ignore node list | |
| enableScroll | Boolean | true | whether use auto scroll for dragging |
| scrollSpeed | Number | 10 | scroll speed |
| lineClassName | String | get dragLine's className, css properties must be use !important |