Shopify
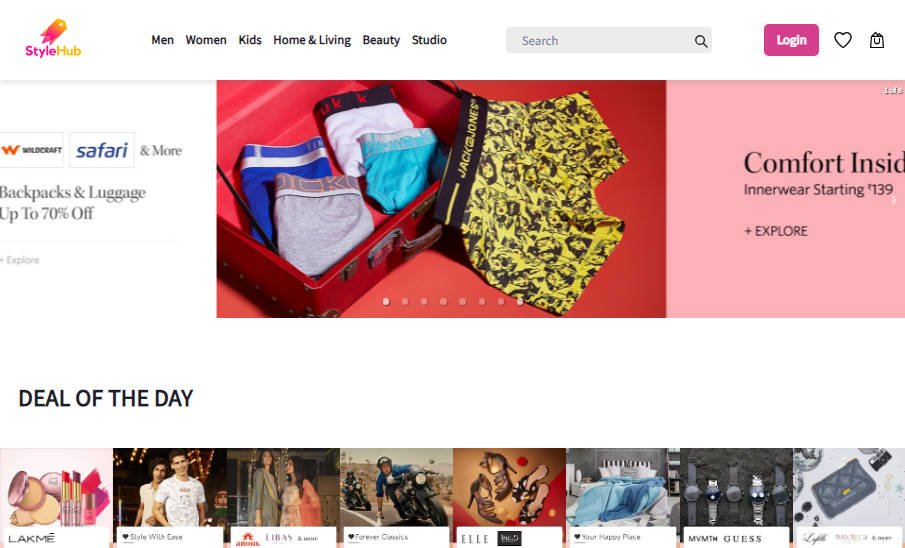
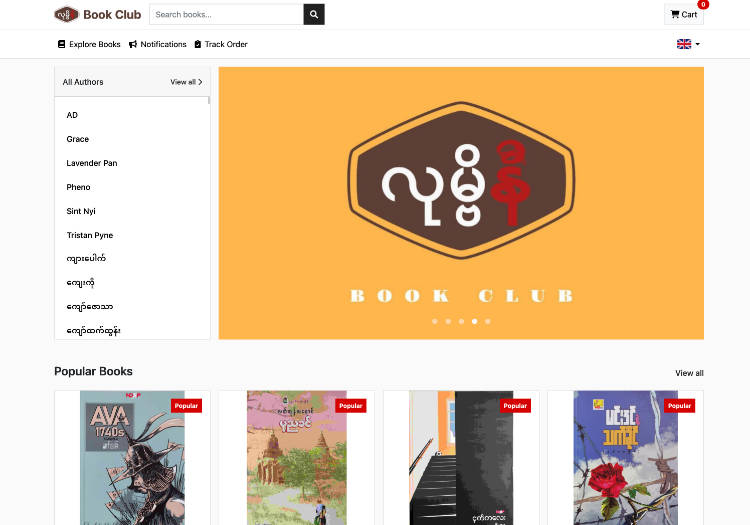
This React-based app combines the power of Tailwind CSS, Vite, TypeScript, and Redux Toolkit to offer you a seamless shopping experience. Explore homepage with attractive banners and featured products, browse through our catalog on the product page, and easily manage your cart. With user authentication, you can access personalized features like wishlists and account settings.
Features:
- Homepage: Engage users with attractive banners, featured products, and intuitive navigation options to introduce them to the platform.
- Product Page: Display a catalog of products with detailed information such as images, descriptions, and pricing, providing users with comprehensive product details.
- Cart Functionality: Enable users to add products to their cart, view the contents of their cart, and proceed to checkout seamlessly.
- User Authentication: Implement user authentication functionalities, allowing users to create accounts, log in securely, and access personalized features like wishlists and account settings.
- Wishlist: Provide users with the ability to save products they're interested in for future reference, enhancing their shopping experience.
Technologies Used:
- React: Utilized as the primary JavaScript library for building dynamic and interactive user interfaces, ensuring a smooth user experience.
- Tailwind CSS: Employed as a utility-first CSS framework for quickly designing custom interfaces, enabling rapid development of visually appealing UI components.
- Vite: Leveraged as a modern build tool to serve code via native ES Module imports during development, optimizing performance and productivity.
- TypeScript: Integrated as a statically typed superset of JavaScript to enhance code quality, improve developer productivity, and minimize errors.
- Redux Toolkit: Implemented as a simplified state management library for efficiently managing application state, ensuring seamless data flow and scalability.