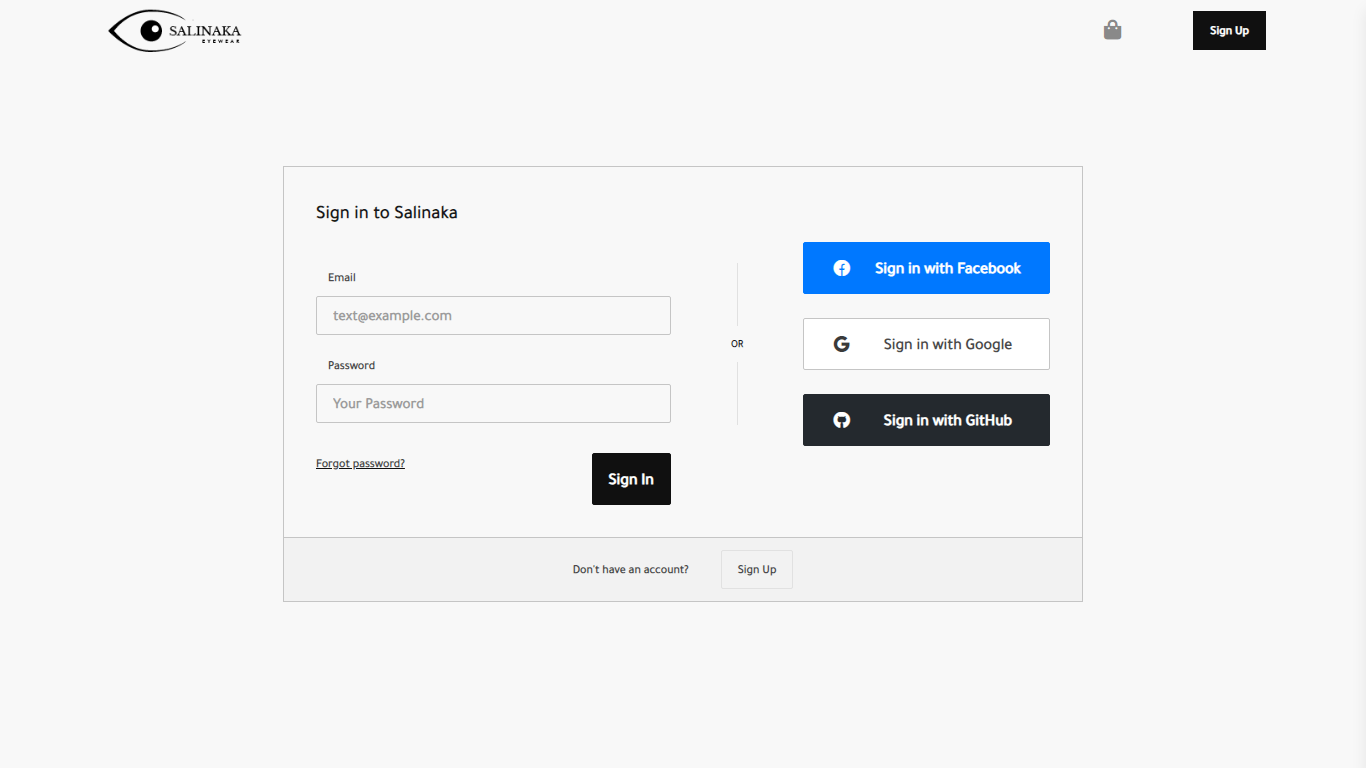
Salinaka | E-commerce react app
Simple ecommerce react js app with firebase [typescript].
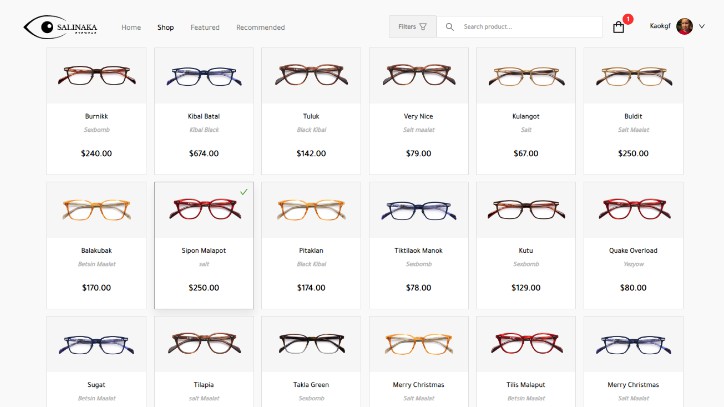
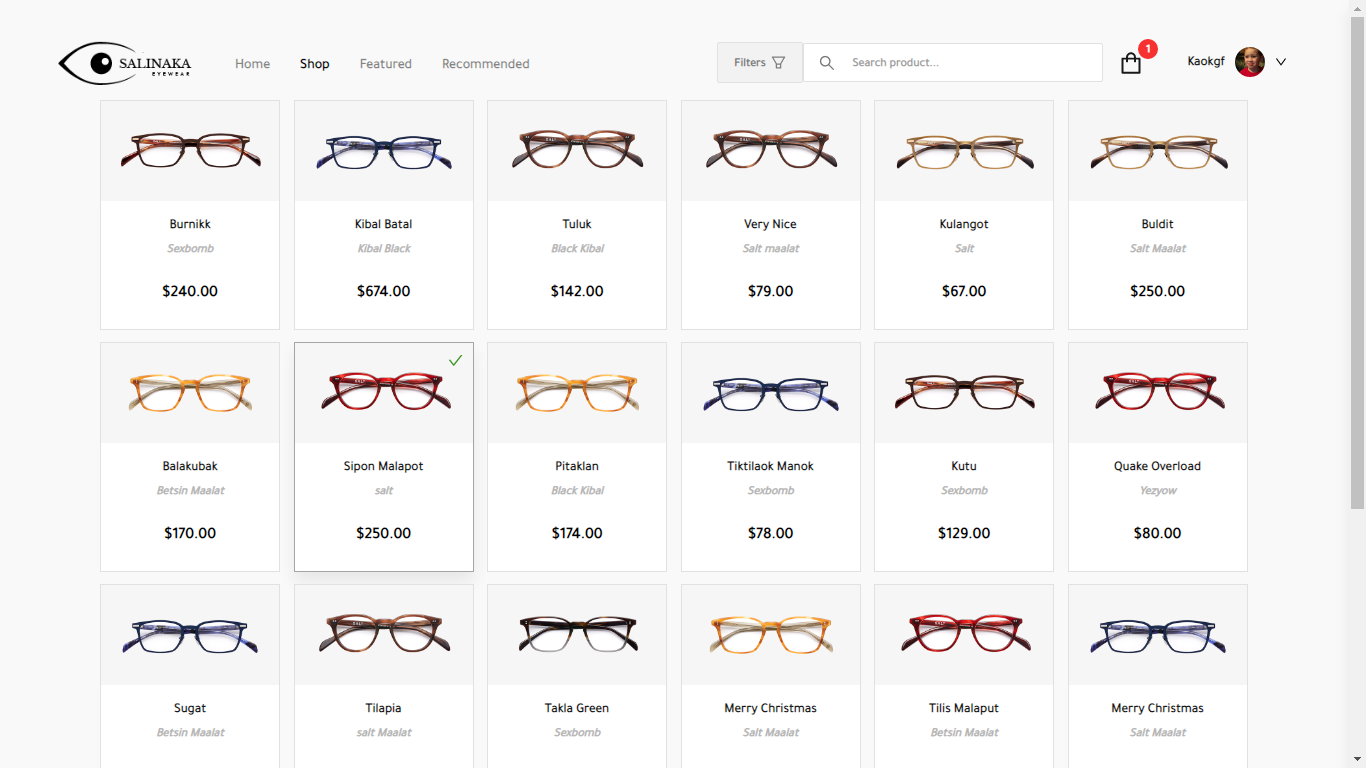
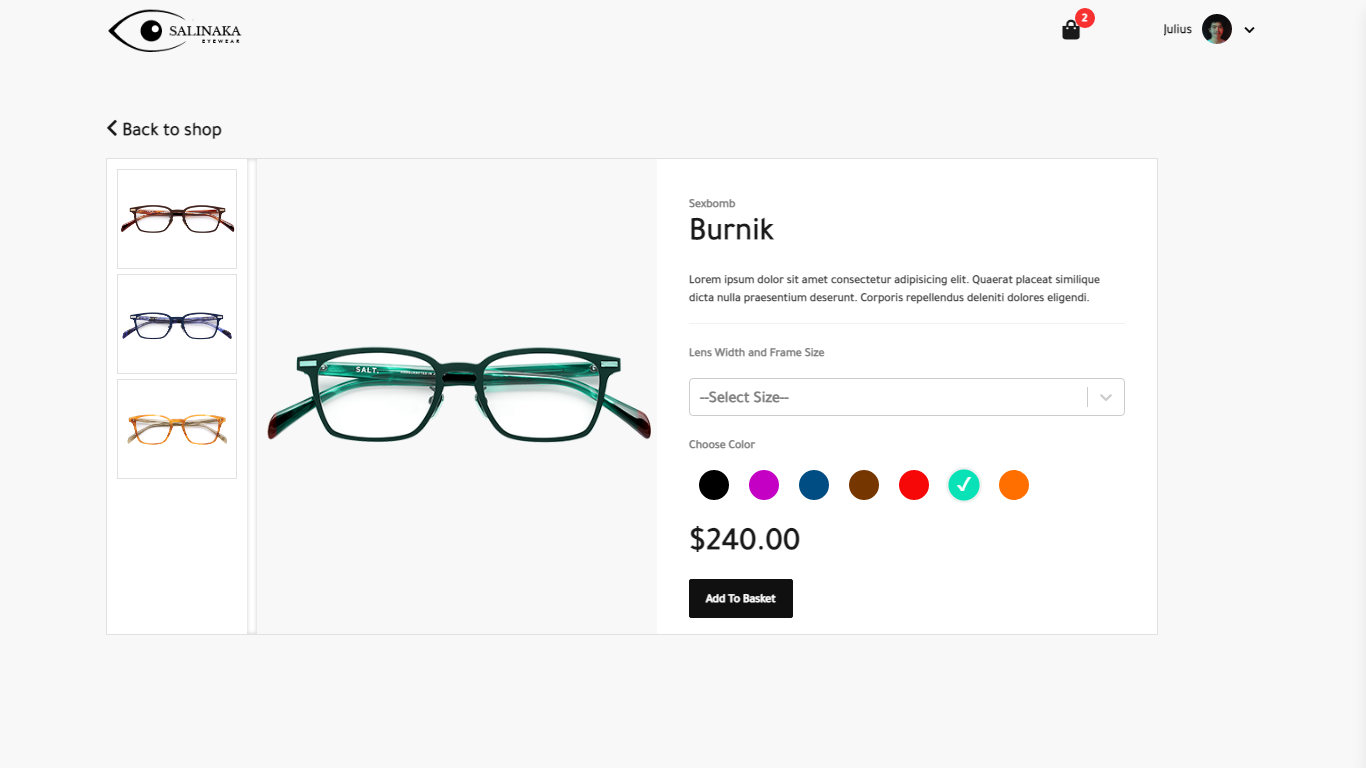
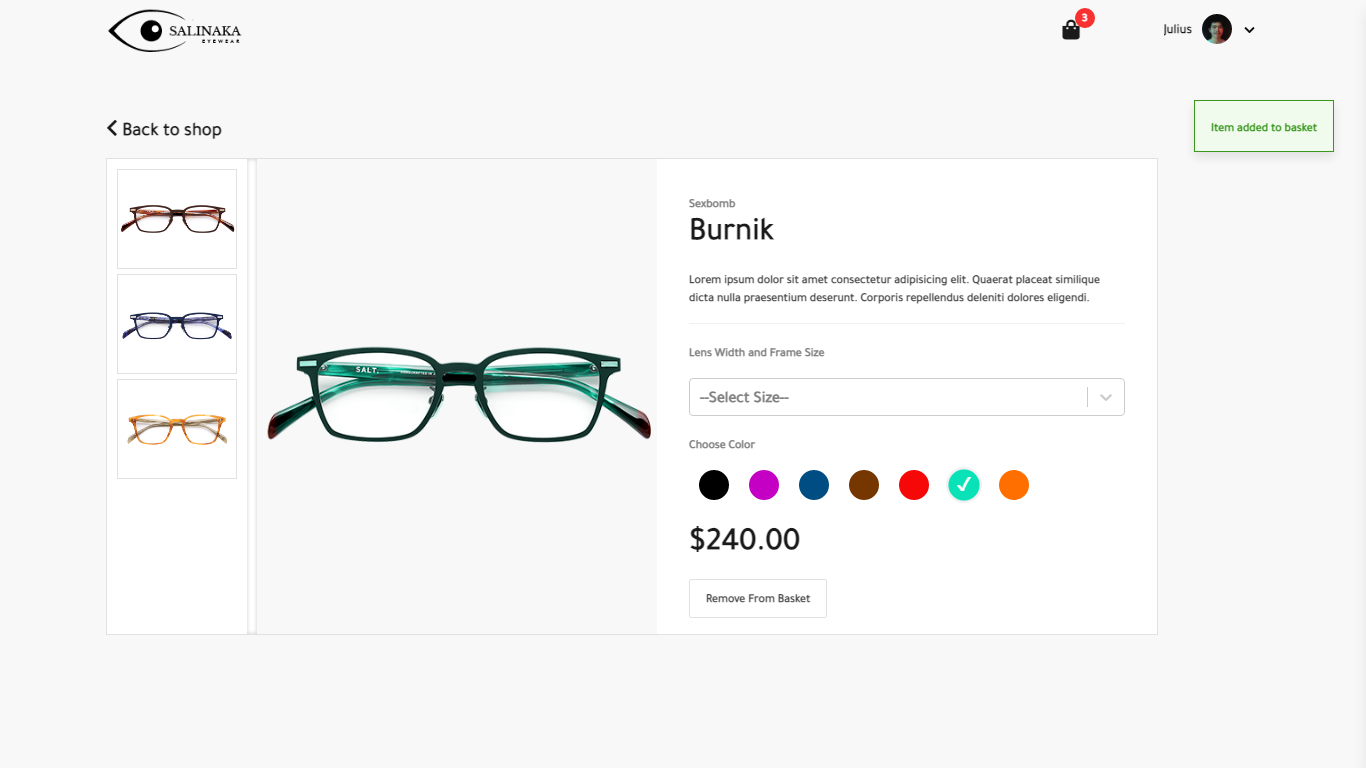
Live demo
Run Locally
1. Install Dependencies
$ npm install
2. Create a new firebase project
Login to your google account and create a new firebase project here
Create an env file – Set filename.env.prod file for production and .env.devfor development and save it in the root of your project folder
and add the following configuration details. You can either use the same configuration details for both development and production but it’s best to make separate projects. It can be found on your firebase project settings.
// SAMPLE CONFIG .env.dev, you should put the actual config details found on your project settings
FIREBASE_API_KEY=AIzaKJgkjhSdfSgkjhdkKJdkjowf
FIREBASE_AUTH_DOMAIN=yourauthdomin.firebaseapp.com
FIREBASE_DB_URL=https://yourdburl.firebaseio.com
FIREBASE_PROJECT_ID=yourproject-id
FIREBASE_STORAGE_BUCKET=yourstoragebucket.appspot.com
FIREBASE_MSG_SENDER_ID=43597918523958
FIREBASE_APP_ID=234598789798798fg3-034
After setting up necessary configuration, create a Database and choose Cloud Firestore and start in test mode
3. Run development server
$ npm run dev-server
Build the project
$ npm run build
How to add products or perform CRUD operations for Admin
- Navigate to your site to
/signup - Create an account for yourself
- Go to your firestore collection
users collectionand edit the account you’ve just created. Change the role fromUSERtoADMIN. - Reload or sigin again to see the changes.
Firebase Admin to be integrated soon
Features
- Admin CRUD operations
- Firebase authentication
- Firebase auth provider authentication
- Account creation and edit