React Images
A simple, responsive Lightbox component for ReactJS to display an array of images.
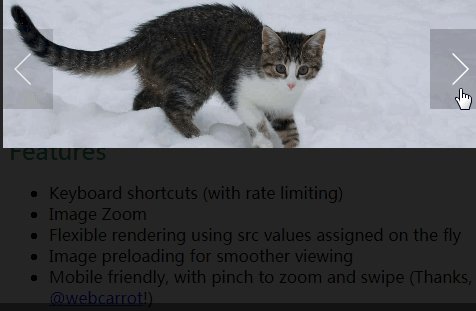
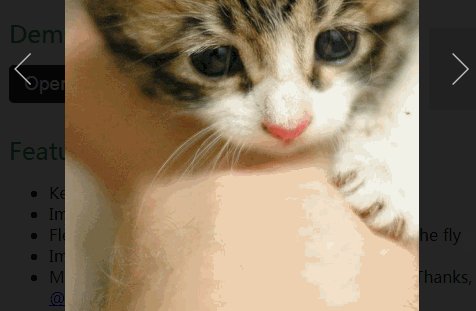
Photos courtesy of Unsplash. Use your keyboard to navigate left right esc — Also, try resizing your browser window.
Quick start
npm install --save react-images
import React from 'react';
import Lightbox from 'react-images';
export default class Sample extends React.Component {
...
render() {
return (
<Lightbox
images={[{ src: 'http://example.com/img1.jpg' }, { src: 'http://example.com/img2.jpg' }]}
isOpen={this.state.lightboxIsOpen}
onClickPrev={this.gotoPrevious}
onClickNext={this.gotoNext}
onClose={this.closeLightbox}
/>
);
}
}
Live Demo
http://jossmac.github.io/react-images/