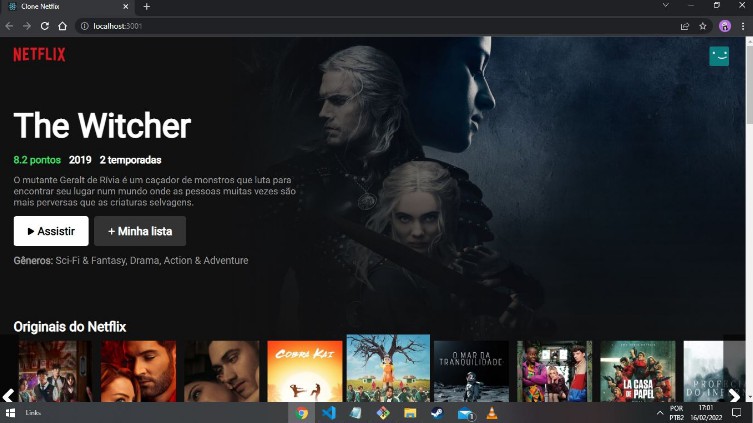
Netflix clone using ReactJS
This project is a simplified front-end clone of Netflix. It was created with ReactJS, JavaScript, HTML and CSS. It uses TheMovieDB API to display movies and show details like genre, description and score. The data gets updated weekly.
Tools used:
- Webpack
- React DOM
- React Icons
- React Hooks
Running the project locally:
- Install dependencies: run
npm installin root project - Get API key from here
- Create .env file in root project and add: API_KEY=YOUR_API_KEY_HERE
- Run project:
npm start