react-simple-pull-to-refresh
A Simple Pull-To-Refresh Component for React Application with 0 dependency. Works for Mobile and Desktop.
Installation
npm i react-simple-pull-to-refresh
Usage
import PullToRefresh from 'react-simple-pull-to-refresh';
Pull To Refresh only
// ...
return (
<PullToRefresh onRefresh={handleRefresh}>
<ul>
{list.map((item, index) => (
<li key={index}>{item}</li>
))}
</ul>
</PullToRefresh>
);
// ...
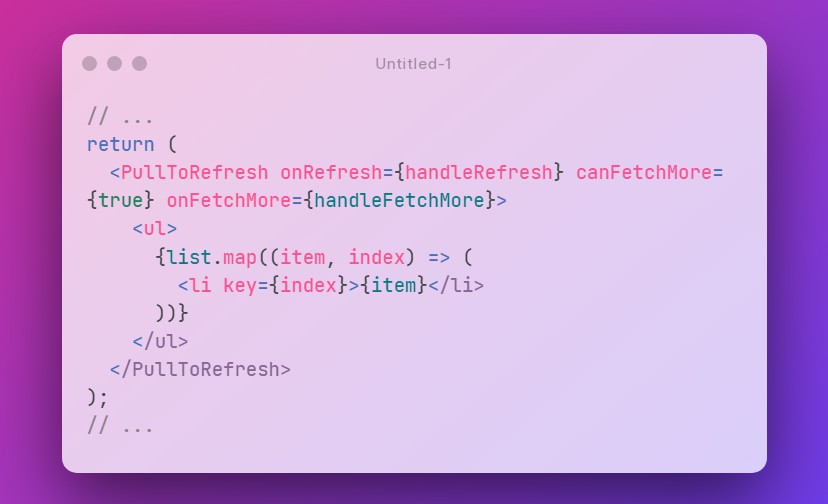
Pull To Refresh and Fetch More enabled
// ...
return (
<PullToRefresh onRefresh={handleRefresh} canFetchMore={true} onFetchMore={handleFetchMore}>
<ul>
{list.map((item, index) => (
<li key={index}>{item}</li>
))}
</ul>
</PullToRefresh>
);
// ...
Props Matrix
| Name | Type | Required | Default | Description |
|---|---|---|---|---|
| isPullable | boolean | false | true | Enable or disable pulling feature |
| onRefresh | () => Promise | true | Function called when Refresh Event has been trigerred | |
| pullDownThreshold | number | false | 67 | Distance in pixel to pull to trigger a Refresh Event |
| maxPullDownDistance | number | false | 95 | Maximum transitionY applied to Children when dragging |
| resistance | number | false | 1 | Scale of difficulty to pull down |
| refreshingContent | JSX.Element or string | false | Content displayed when Pulling or Fetch more has been trigerred | |
| pullingContent | JSX.Element or string | false | Content displayed when Pulling | |
| canFetchMore | boolean | false | false | Enable or disable fetching more feature |
| onFetchMore | () => Promise | false | Function called when Fetch more Event has been trigerred | |
| fetchMoreThreshold | number | false | 100 | Distance in pixel from bottom of the container to trigger a Fetch more Event |
| backgroundColor | string | false | Apply a backgroundColor | |
| className | string | false |
Changelog
1.3.3: Update package.json peerDependencies to support react 18 – (From: @mjauernig)
1.3.2: Fix build issue encountered with 1.3.1
1.3.1: Fix issue preventing fixed elements to work properly – (From: @ManuDoni)
1.3.0: Add a resistance prop, that allows to adjust the pull down difficulty – (From: @joshuahiggins)
1.2.5: Fix event listenter leaks – (From: @d-s-x)
1.2.4: Fix overscroll on iOS Safari – (From: @d-s-x)
1.2.3: Add React 17+ as valid peer dependencies – (From: @Felixmosh)
1.2.2: Remove non-null assertion operators from ref.current + TouchEvent check for Mozilla – (From: @HamAndRock)
1.2.1: Remove unnecessary z-index
1.2.0: onRefresh and onFetchMore now require to be of type () => Promise
1.1.2: Bind Scroll event to Window
1.1.0: Check for “canFetchMore” value for each scroll events.
1.1.0: Add a Fetch More feature