Shopping card react
? ? ? ? ? ? ?
Package in Project:
- react-router-dom
- React Icon
Feature
- SPA “with react router dom”
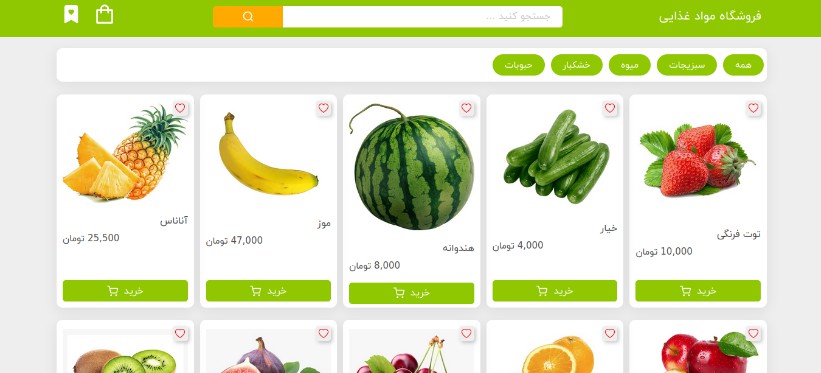
- info page for products
- state management with useReducer Hook and Context Api
- RTL webSite
- Favorite Page
- Add , Delete , Delete All Favorite products
- Filter Based on category
- Filter Based on Products Name
- Full Responsive in All Device
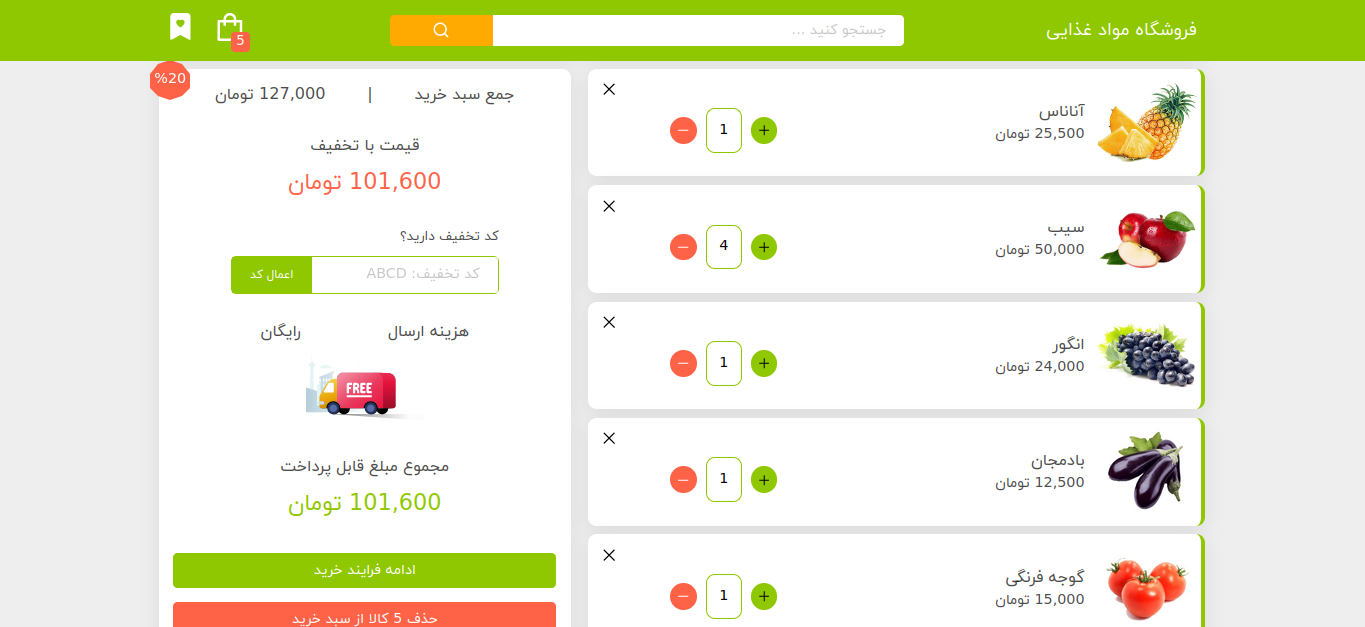
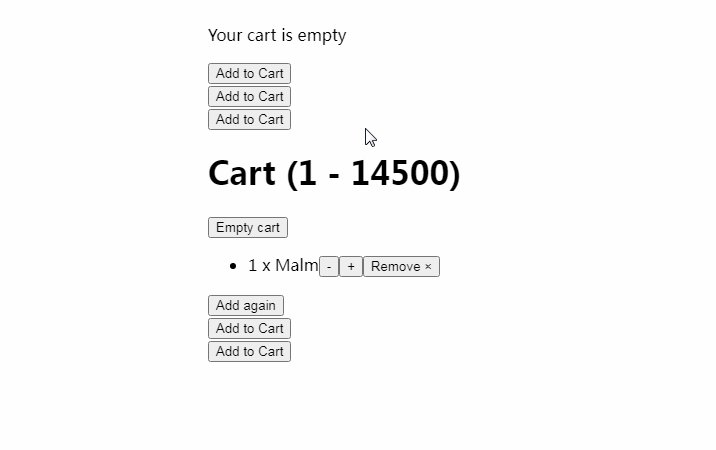
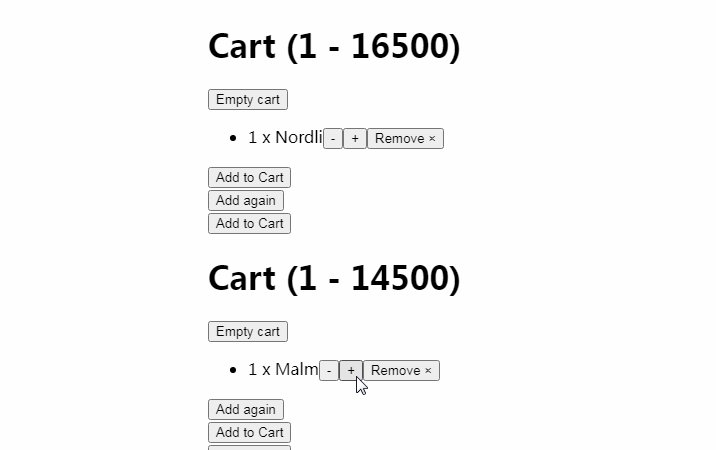
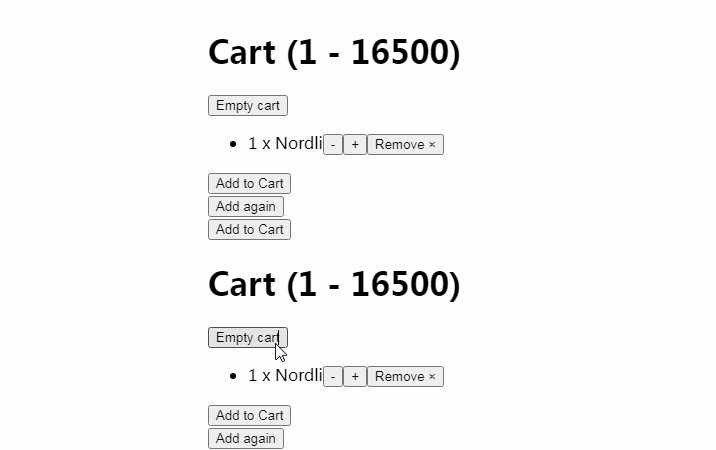
- Basket shopping
- Add, Delete, Clear Basket, Decrease, Increase, Product in Basket
- Show Number of products In Badge
- calculation Total Price
- Shipping cost calculation
- Offer Code => ABCD
- calculation Price After confirmation offer code
- Finally, the game “Memory Game” link and Source in the footer
Demo
? ? ? ? ? ? ?
See Website
Run
Clone the project
https://github.com/mohammadyousefvand/Shoping-card-react.git
Go to the project directory
cd Shoping-card-react
Install dependencies
npm install
Start the server
npm start