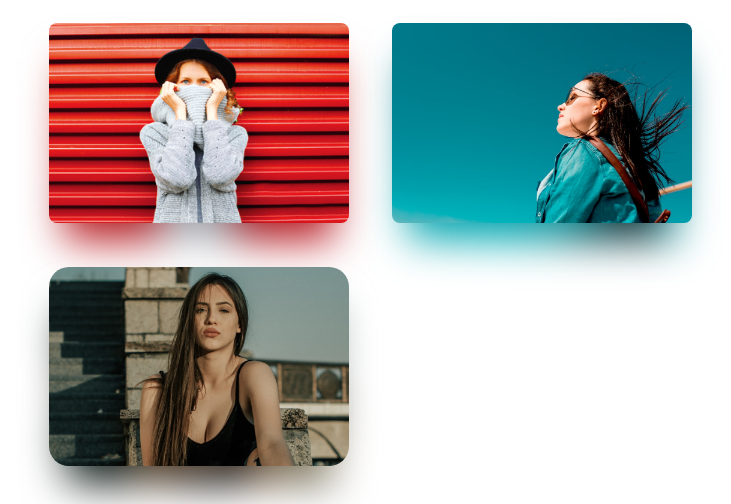
react-image-shadow
A React image component. Simple realization of image shadow.
? Install
npm i react-image-shadow
# or
yarn add react-image-shadow
? Usage
import ImageShadow from 'react-image-shadow';
import 'react-image-shadow/assets/index.css';
export default () => (
<>
<ImageShadow src="https://github.com/image-tool/react-image-shadow/blob/main/image/red.png?raw=true" />
</>
);
? API
| Property | Description | Type | Required | Default |
|---|---|---|---|---|
| className | Component extra class. | string | ✖ | - |
| shadowBlur | The shadow blur of the image. | number | ✖ | 20 |
| shadowHover | Whether to support the mouse hover. | boolean | ✖ | false |
| shadowRadius | The border radius of the image. | number | ✖ | 8 |
| src | The src of the image. | string | ✔ | - |
| style | Component extra style. | CSSProperties | ✖ | - |
| width | The width of the image. | number | ✖ | 300 |
? Development
yarn
yarn start