✍️ A simple snake game application built with React and Typescript
Motivation
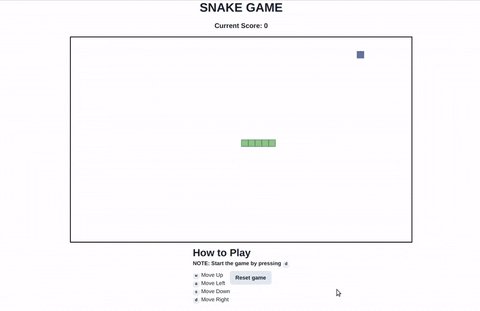
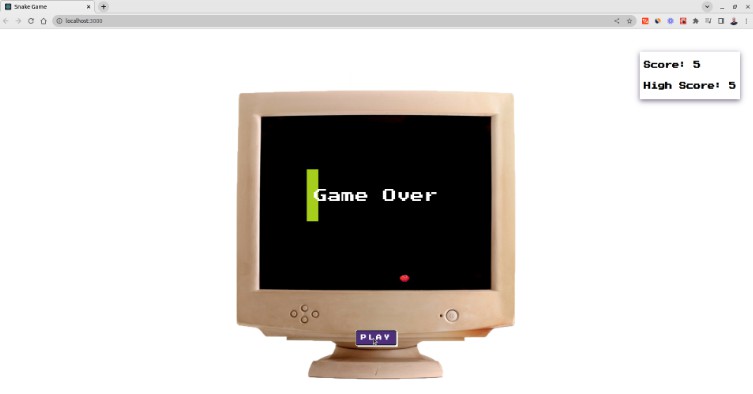
This game involves a snake moving inside a box. If a snake eats the fruit that is present inside the box then it increases in size and the score is increased.
If the snake collides with itelf or with the boundaries of the box, then the game is over.
Features
- Move the snake with keys
w,a,s, andd. - Dynamic increase in score and snake size when the fruit is consumed.
- Build with the
canvasHTML element.
Libraries
- UI Library: React
- Component Library: Chakra-UI
- State Management: Redux
- State Management Middlewares: Redux-saga
How to start
yarn
yarn run start
Preview of The Game Application
? If you like this project, give it a ⭐ and share it with friends!
Contribute to this project
Thank you for browsing this repo. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag “enhancement”. Don’t forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch
- Commit your Changes
- Push to the Branch
- Open a Pull Request
License
This project is licensed under the MIT License – see the LICENSE file for details