React-Spinner
A Simple Spinner and Loader Library
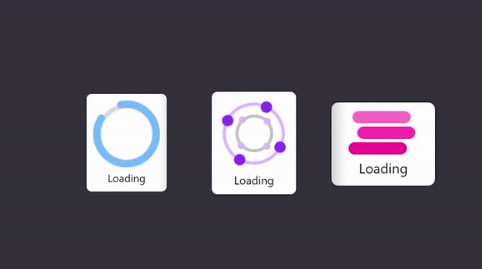
Have a look
How to use?
The NPM package is not released yet. You can clone the project and try out the component for now. Each Spinner/ Loader has its own Component Name. You can find the available Spinner components below.
Circular Spinner – <Spinner/>
Bubble Spinner (Dual Layers) = <DoubbleBoubble/>
Bar Loader = <BarLoader/>
Customization
Each spinner or loader component has its own style sheet. You can do whatever changes you want.
Props
Use the below Props to customize the spinner or loader
speed – Animation speed
customText – Custom text to display under the spinner or loader
<Spinner speed={5} customText={"Loading..."}/>
This repo is just released. NPM package will be available very soon with more icons. Stay tuned. Feel free to contribute.