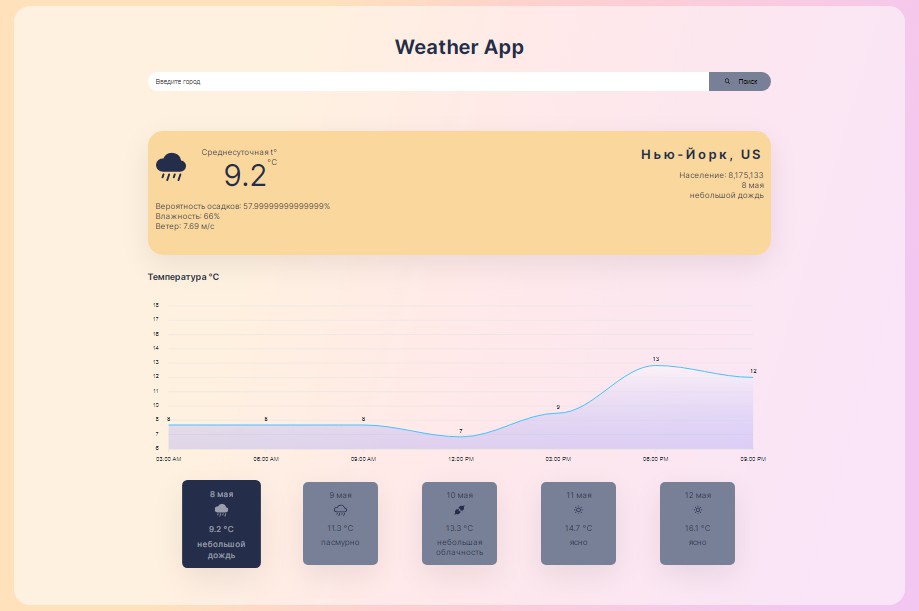
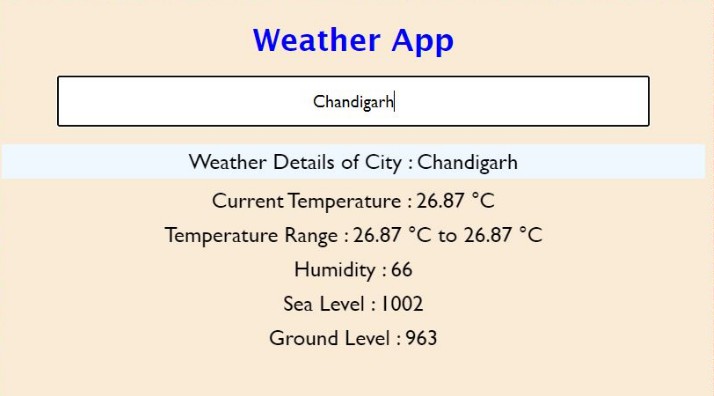
SimpleWeather is a small SPA I do as a pet project.
So it's still in development.
Hello! This is my first SPA using a combination of React and Redux.
It implements the loading of data from API of weatherapi.com
I also used the MUI library for buttons and a react-router to navigate through the pages.
How to use
??Go to the gh-pages!
Or
- You need to register at weatherapi.com and get an API key (Note that the request has all the checkboxes next to the fields in the tab "API Response Fields").
- Clone this repository.
git clone https://github.com/keyofevergreen/SimpleWeather.git
- Go to the cloned directory (e.g. cd SimpleWeather).
- Add the API key to the ".env.example" file
- Run
npm install. - Run
npm start. The command will start a local live server. Open (http://localhost:3000/SimpleWeather) in your browser, if the tab doesn't open automatically.