? react-stacked-toast
? Features
-
? Tiny: ~6kB gzipped
-
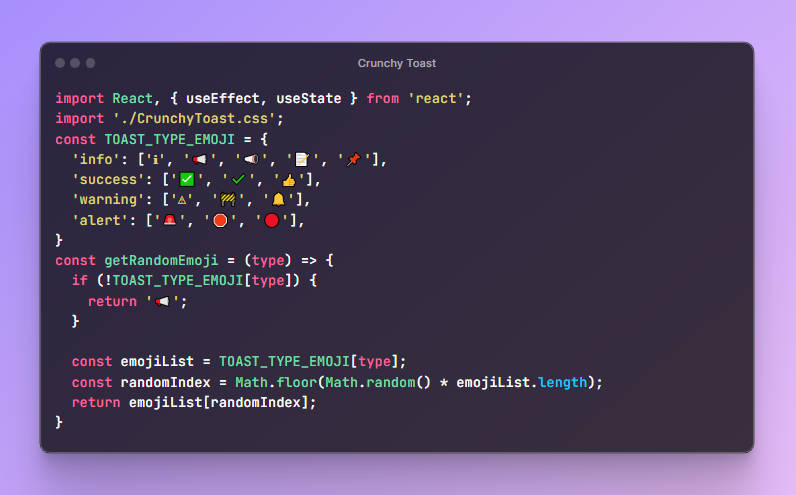
? Customizable: You can customize the toast notification by passing a React component
? Getting started
Using npm:
npm i react-stacked-toast
Using yarn:
yarn add react-stacked-toast
? Usage
1. Add the Toaster component to the your application
import { Toaster } from 'react-stacked-toast';
const App = () => {
return (
<Toaster />
// Other components
);
};
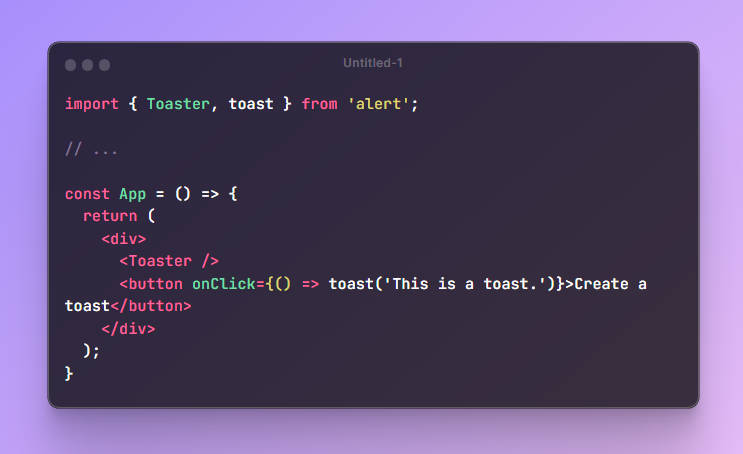
2. Use the toast api to create a toast anywhere in your application
import { toast } from 'react-stacked-toast';
const Component = () => {
return (
<button
onClick={() => {
toast({
title: 'React Stacked Toast',
description: 'Here is your toast!',
});
}}
>
Show toast
</button>
);
};
? API
Full documentation can be found here on react-stacked-toast.
Acknowledgements
This project is inspired by react-hot-toast
LICENSE
License under MIT