R3F CRA Starter
A starter project for React-Three-Fiber bootstrapped with Create React App‘s PWA Typescript template and some useful packages.
| Packages | Versions | Description |
|---|---|---|
| three | ^0.132.2 | A lightweight, 3D library with a default WebGL renderer. |
| @react-three/fiber | ^7.0.7 | A React renderer for Threejs on the web and react-native. |
| @react-three/drei | ^7.12.1 | Useful helpers for react-three-fiber |
| @react-spring/three | ^9.2.4 | A spring physics based React animation library |
Features
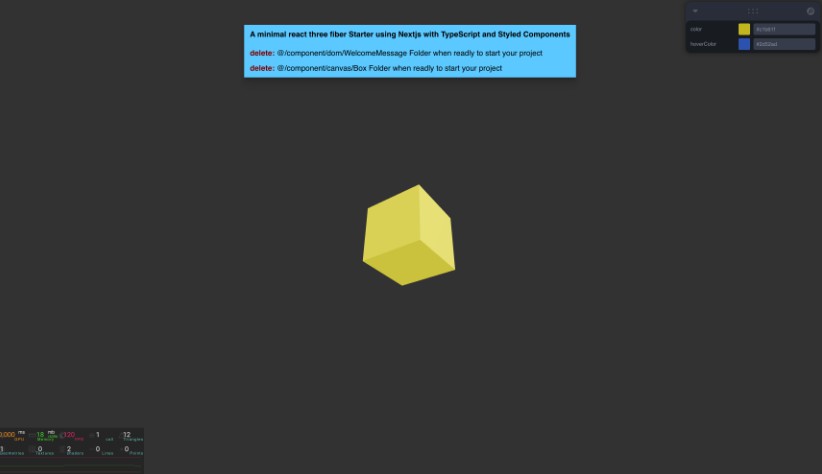
- Automatically inject r3f component in the Canvas
- Support glsl imports
- PWA Support
- Layout for Canvas and DOM
- Template for the meta data and header
- Clean code using ESlint and Prettier
- VSCode debug profiles for the server, Chrome, and Firefox
Usage
- Install the necessary node modules.
npm i
- Run the npm script
startto start development.
npm run start
- When finishing development, run the npm script
buildto make the compressed files.
npm run build
How to contribute :
git clone https://github.com/kevinomyonga/R3F-CRA-Starter.git
&& cd r3f-cra-starter && npm install
License
Copyright (c) 2021 Kevin Omyonga
Released under the MIT license
http://opensource.org/licenses/mit-license.php
Misc
Follow Kevin Omyonga: Web, Twitter