Tamagui Expo Starter
This is a starter template for Expo using Tamagui. In this template you get out of the box:
- Firebase Integration (Analytics, Auth, Real Time Database, Cloud Messaging a.k.a. Push Notifications, Crashlytics)
- Native Google Sign In pop up on Android
- MobX Stores
- MobX Persistence with MMKV (~30x faster than AsyncStorage they say)
- I18n (evaluating)
- Light and Dark Themes (evaluating)
- Expo Dev Client ready
- Semantic Release already configured with everything you might want
- EAS (Expo Application Services) profiles already configured
- Different icons for different app types (Dev Client, Beta and Production)
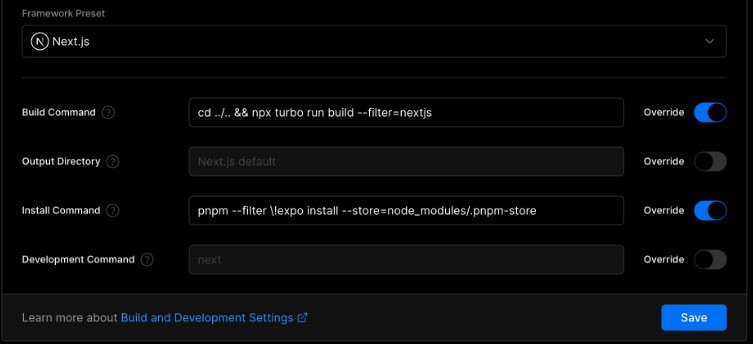
Images
Before you run…
- You must have a Firebase project with Google Sign In Method, Real Time Database and Cloud Messaging ready.
- In
app.config.tschange theandroid.packagekey to your desired ones, and then register them on Firebase. Don’t forget to also set the SHA-1 hash. You can get it runningexpo credentials:managerhelper. - Download your new
google-services.jsonand place it at the root. - Copy the
constants/secrets.example.tstoconstants/secrets.tsand modify it accordingly. - Build the dev client with
eas -p android --profile development - If you’re in WSL, use the
yarn wslcommand, elseyarn startis your default choice. Don’t forget to add--dev-clientto it.
Troubleshooting
I’m on WSL but my app doesn’t connect
WSL2 runs inside it’s own container, so it doesn’t share the same IPv4 and port status as your host machine, you might need this