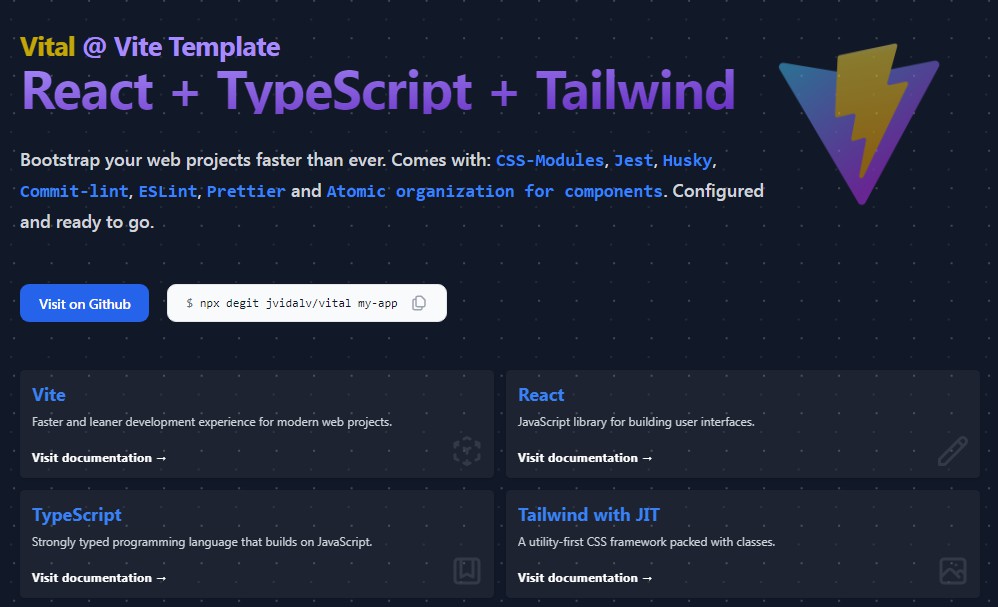
vital
Starter template for Vite with React (TypeScript). Supports Tailwind with CSS-Modules. Jest and @react/testing-library configured and ready to go. Also ESLint, Prettier, Husky, Commit-lint and Atomic Design for components.
Features
- ⚡️ React 17
- ? TypeScript, of course
- ? Jest - unitary testing made easy
- ? Tailwind with JIT - next generation utility-first CSS
- ? CSS Modules
- ? Atomic Design organization
- ? Absolute imports
- ? Hero icons
- ☁️ Deploy on Netlify, zero-config
Try it now!
GitHub Template
Create a repo from this template on GitHub.
Clone to local
If you prefer to do it manually with the cleaner git history
npx degit jvidalv/vital my-vital-app
cd my-vital-app
yarn # If you don't have yarn installed, run: npm install -g yarn
Checklist
When you use this template, try follow the checklist to update your info properly
- [ ] Rename
nameandauthorfields inpackage.json - [ ] Change the author name in
LICENSE - [ ] Change the title in
index.html - [ ] Change the favicon in
public - [ ] Modify the manifest in
public - [ ] Clean up the README's
And, enjoy :)
Usage
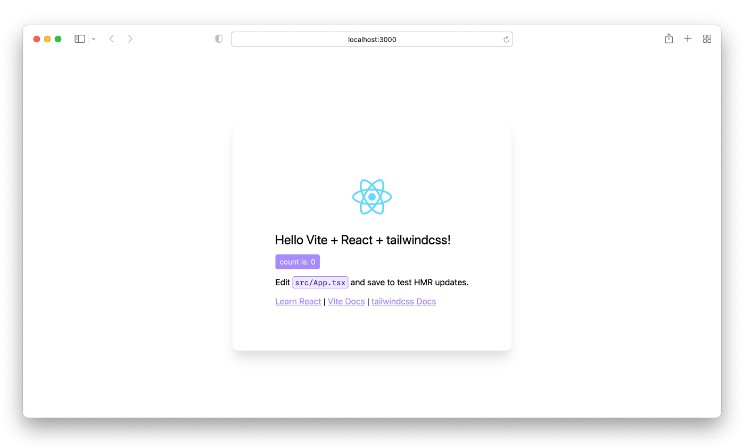
Development
Just run and visit http://localhost:3000
yarn start
Build
To build the App, run
yarn build
And you will see the generated file in dist that ready to be served.
Deploy on Netlify
Go to Netlify and select your repository, OK along the way, and your App will be live in a minute.
Why
I have created several React apps recently. Setting the configs up is kinda the bottleneck for me to make the ideas simply come true within a very short time.
So I made this starter template for myself to create apps more easily, along with some good practices that I have learned from making those apps. Feel free to tweak it or even maintains your own forks.