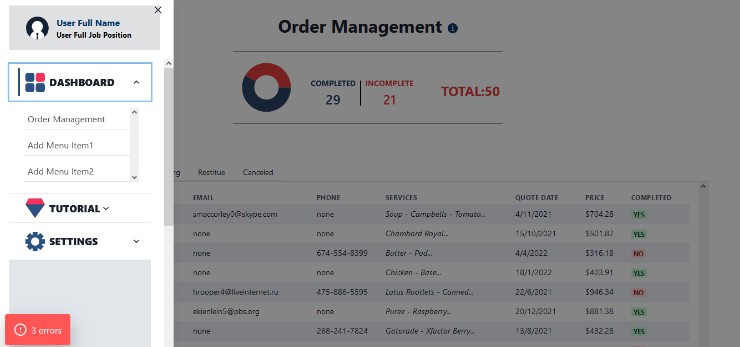
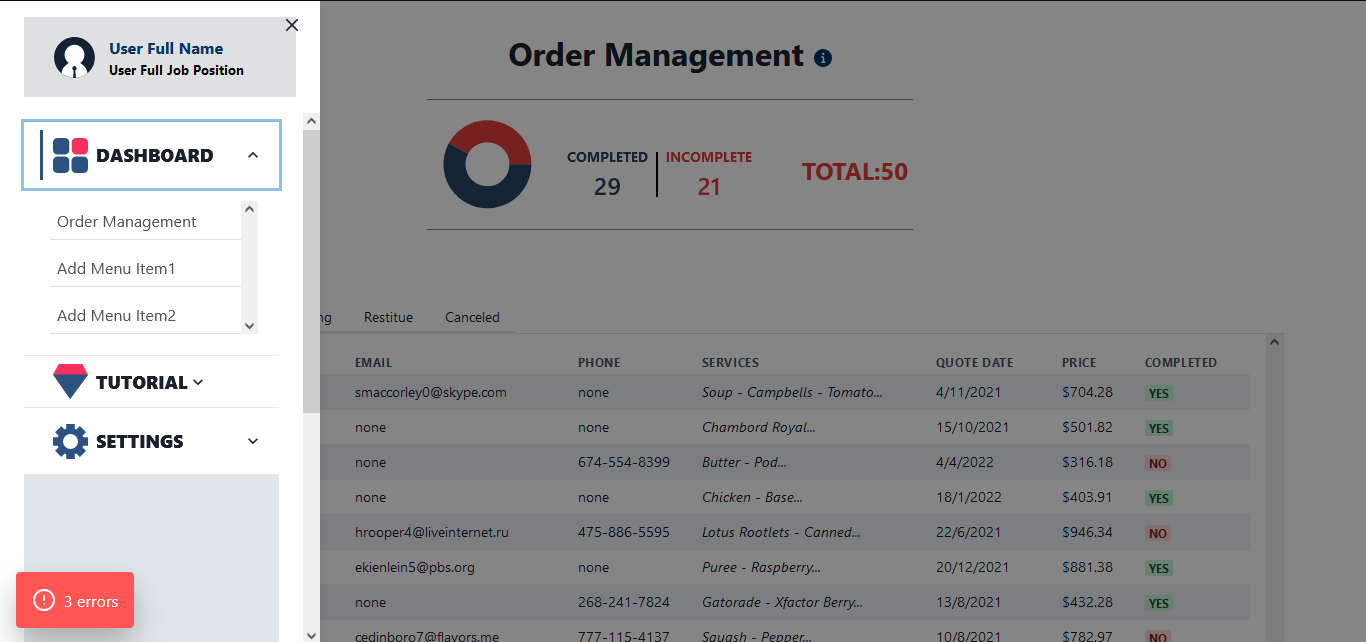
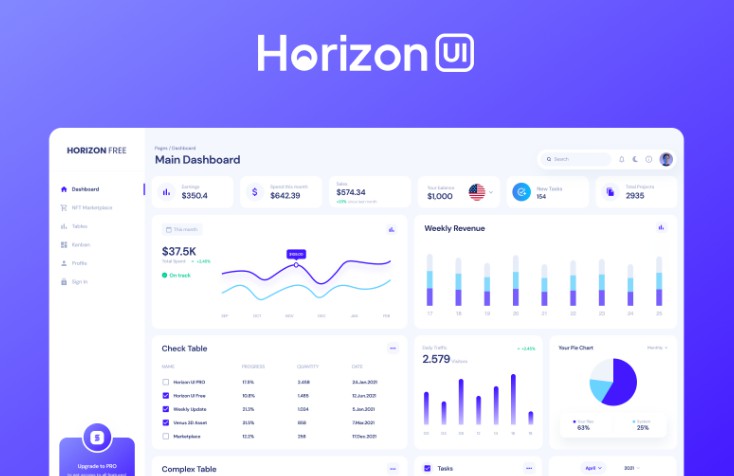
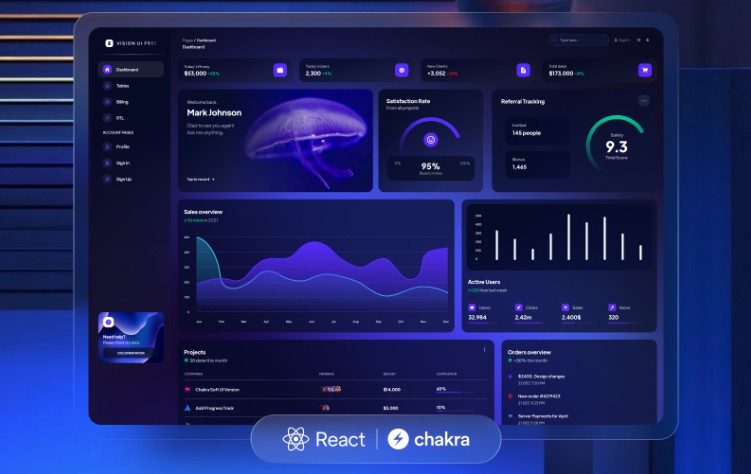
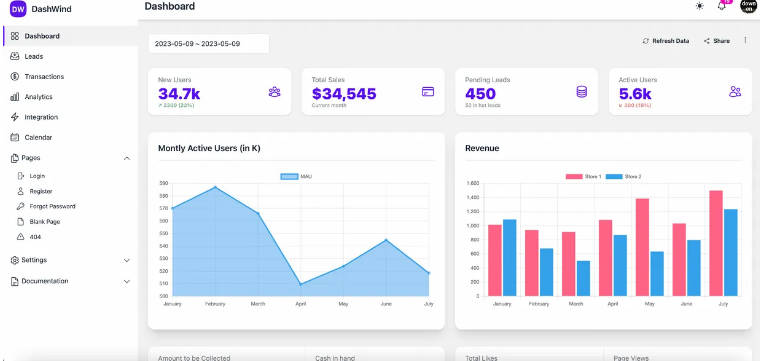
This is a Dashboard interface that I build using React.js and Chakra-UI.
It functions as a portal for a business owner to view the amount of orders that they have and which need to be completed. I really-really learnt a lot during this project and went into depth with React, Typescript and dependencies/libraries.
Features:
- Responsive to mobile and wideview.
- A Navigation Drawer
- A piechart that shows Completed VS Incomplete orders from ‘react-minimal-pie-chart’
- A stats bar using ‘chakra-ui’ Stats component
- A paginator that displays 6 oders per page on mobile view from ‘chakra-paginator’
- Shows each order in table-form using ‘react-table’ in wideview, and as small cards on mobileview.
[Images]
This is a Next.js project bootstrapped with create-next-app.
Getting Started Today
First, run the development server:
npm run dev
# or
yarn dev
Open http://localhost:3000 with your browser to see the result.
You can start editing the page by modifying pages/index.tsx. The page auto-updates as you edit the file.
API routes can be accessed on http://localhost:3000/api/hello. This endpoint can be edited in pages/api/hello.ts.
The pages/api directory is mapped to /api/*. Files in this directory are treated as API routes instead of React pages.
Learn More
To learn more about Next.js, take a look at the following resources:
- Next.js Documentation – learn about Next.js features and API.
- Learn Next.js – an interactive Next.js tutorial.
You can check out the Next.js GitHub repository – your feedback and contributions are welcome!
Deploy on Vercel
The easiest way to deploy your Next.js app is to use the Vercel Platform from the creators of Next.js.
Check out our Next.js deployment documentation for more details.