react-cool-virtual
A tiny React hook for rendering large datasets like a breeze.
Getting Started
To use React Cool Virtual, you must use [email protected] or greater which includes hooks.
Installation
This package is distributed via npm.
$ yarn add react-cool-virtual
# or
$ npm install --save react-cool-virtual
⚠️ This package using ResizeObserver API under the hook. Most modern browsers support it natively, you can also add polyfill for full browser support.
CDN
If you're not using a module bundler or package manager. We also provide a UMD build which is available over the unpkg.com CDN. Simply use a <script> tag to add it after React CND links as below:
<script crossorigin src="https://unpkg.com/react/umd/react.production.min.js"></script>
<script crossorigin src="https://unpkg.com/react-dom/umd/react-dom.production.min.js"></script>
<!-- react-cool-virtual comes here -->
<script crossorigin src="https://unpkg.com/react-cool-virtual/dist/index.umd.production.min.js"></script>
Once you've added this you will have access to the window.ReactCoolVirtual.useVirtual variable.
Basic Usage
Here's the basic concept of how it rocks:
import useVirtual from "react-cool-virtual";
const List = () => {
const { outerRef, innerRef, items } = useVirtual({
itemCount: 10000, // Provide the total number for the list items
itemSize: 50, // The size of each item (default = 50)
});
return (
<div
ref={outerRef} // Set the scroll container with the `outerRef`
style={{ width: "300px", height: "500px", overflow: "auto" }}
>
{/* Set the inner element with the `innerRef` */}
<div ref={innerRef}>
{items.map(({ index, size }) => (
// You can set the item's height with the `size` property
<div key={index} style={{ height: `${size}px` }}>
⭐️ {index}
</div>
))}
</div>
</div>
);
};
✨ Pretty easy right? React Cool Virtual is more powerful than you think. Let's explore more use cases through the examples!
Examples
Some of the common use cases that React Cool Virtual can help you out.
Fixed Size
This example demonstrates how to create a fixed size row. For column or grid, please refer to CodeSandbox.
import useVirtual from "react-cool-virtual";
const List = () => {
const { outerRef, innerRef, items } = useVirtual({
itemCount: 1000,
});
return (
<div
style={{ width: "300px", height: "300px", overflow: "auto" }}
ref={outerRef}
>
<div ref={innerRef}>
{items.map(({ index, size }) => (
<div key={index} style={{ height: `${size}px` }}>
⭐️ {index}
</div>
))}
</div>
</div>
);
};
Variable Size
This example demonstrates how to create a variable size row. For column or grid, please refer to CodeSandbox.
import useVirtual from "react-cool-virtual";
const List = () => {
const { outerRef, innerRef, items } = useVirtual({
itemCount: 1000,
itemSize: (idx) => (idx % 2 ? 100 : 50),
});
return (
<div
style={{ width: "300px", height: "300px", overflow: "auto" }}
ref={outerRef}
>
<div ref={innerRef}>
{items.map(({ index, size }) => (
<div key={index} style={{ height: `${size}px` }}>
⭐️ {index}
</div>
))}
</div>
</div>
);
};
Dynamic Size
This example demonstrates how to create a dynamic size row. For column or grid, please refer to CodeSandbox.
import useVirtual from "react-cool-virtual";
const List = () => {
const { outerRef, innerRef, items } = useVirtual({
itemCount: 1000,
itemSize: 75, // The unmeasured item sizes will refer to this value (default = 50)
});
return (
<div
style={{ width: "300px", height: "300px", overflow: "auto" }}
ref={outerRef}
>
<div ref={innerRef}>
{items.map(({ index, measureRef }) => (
// Use the `measureRef` to measure the item size
<div key={index} ref={measureRef}>
{/* Some data... */}
</div>
))}
</div>
</div>
);
};
? Scrollbar thumb is jumping? It's because the total size of the items is gradually corrected along with an item has been measured. You can tweak the
itemSizeto reduce the phenomenon.
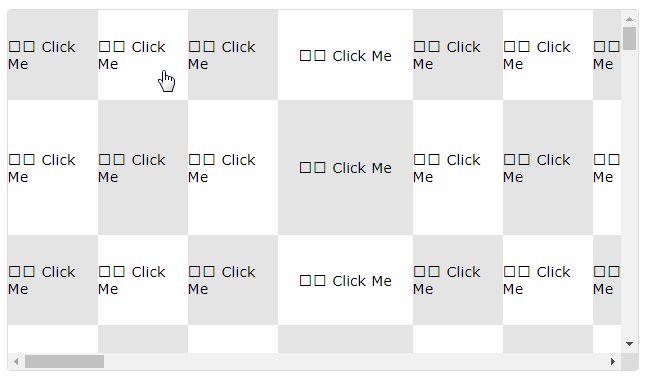
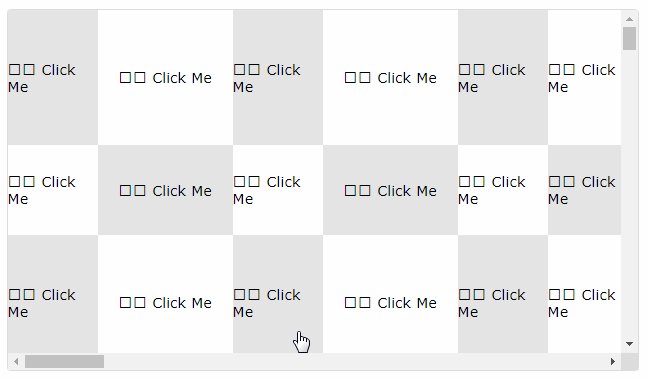
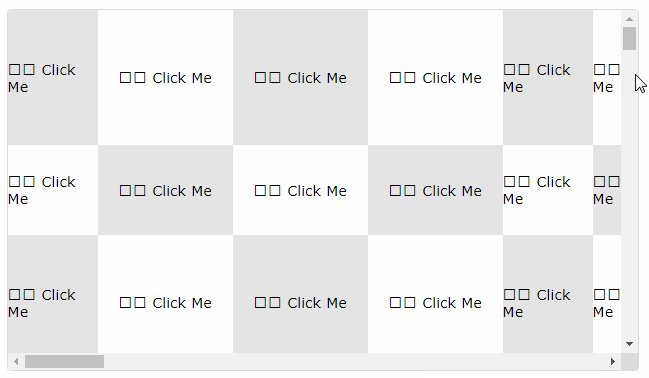
Real-time Resize
This example demonstrates how to create a real-time resize row (e.g. accordion, collapse etc.). For column or grid, please refer to CodeSandbox.
import { useState, forwardRef } from "react";
import useVirtual from "react-cool-virtual";
const Item = forwardRef(({ children, height, ...rest }, ref) => {
const [h, setH] = useState(height);
return (
<div
{...rest}
style={{ height: `${h}px` }}
ref={ref}
onClick={() => setH((prevH) => (prevH === 50 ? 100 : 50))}
>
{children}
</div>
);
});
const List = () => {
const { outerRef, innerRef, items } = useVirtual({
itemCount: 50,
});
return (
<div
style={{ width: "300px", height: "300px", overflow: "auto" }}
ref={outerRef}
>
<div ref={innerRef}>
{items.map(({ index, size, measureRef }) => (
// Use the `measureRef` to measure the item size
<AccordionItem key={index} height={size} ref={measureRef}>
?? Click Me
</AccordionItem>
))}
</div>
</div>
);
};
Responsive Web Design (RWD)
Coming soon...
Scroll to Offset/Items
You can imperatively scroll to offset or items as follows:
const { scrollTo, scrollToItem } = useVirtual();
const scrollToOffset = () => {
// Scroll to 500px
scrollTo(500, () => {
// ?? Do whatever you want through the callback
});
};
const scrollToItem = () => {
// Scroll to the 500th item
scrollToItem(500, () => {
// ?? Do whatever you want through the callback
});
// Control the alignment of the item with the `align` option
// Available values: "auto" (default) | "start" | "center" | "end"
scrollToItem({ index: 500, align: "center" });
};
Smooth Scrolling
React Cool Virtual provides the smooth scrolling feature out of the box, all you need to do is turn the smooth option on.
const { scrollTo, scrollToItem } = useVirtual();
// Smoothly scroll to 500px
const scrollToOffset = () => scrollTo({ offset: 500, smooth: true });
// Smoothly scroll to the 500th item
const scrollToItem = () => scrollToItem({ index: 500, smooth: true });
The default easing effect is easeInOutCubic, and the duration is 500 milliseconds. You can easily customize your own effect as follows:
const { scrollTo } = useVirtual({
// In 500 milliseconds
scrollDuration: 500,
// Using "easeInOutBack" effect, see: https://easings.net/#easeInOutBack
scrollEasingFunction: (t) => {
const c1 = 1.70158;
const c2 = c1 * 1.525;
return t < 0.5
? (Math.pow(2 * t, 2) * ((c2 + 1) * 2 * t - c2)) / 2
: (Math.pow(2 * t - 2, 2) * ((c2 + 1) * (t * 2 - 2) + c2) + 2) / 2;
},
});
const scrollToOffset = () => scrollTo({ offset: 500, smooth: true });
? For more cool easing effects, please check it out.
Infinite Scroll
Coming soon...
Server-side Rendering (SSR)
Coming soon...
Performance Optimization
Coming soon...
How to Share A ref?
You can share a ref as follows, here we take the outerRef as the example:
import { useRef } from "react";
import useVirtual from "react-cool-virtual";
const App = () => {
const ref = useRef();
const { outerRef } = useVirtual();
return (
<div
ref={(el) => {
outerRef.current = el; // Set the element to the `outerRef`
ref.current = el; // Share the element for other purposes
}}
/>
);
};
Working in TypeScript
React Cool Virtual is built with TypeScript, you can tell the hook what type of your outer and inner elements are as follows:
import useVirtual from "react-cool-virtual";
const App = () => {
// 1st is the `outerRef`, 2nd is the `innerRef`
const { outerRef, innerRef } = useVirtual<HTMLDivElement, HTMLDivElement>();
return (
<div ref={outerRef}>
<div ref={innerRef}>{/* Rendering items... */}</div>
</div>
);
};
? For more available types, please check it out.
API
Coming soon...
ResizeObserver Polyfill
ResizeObserver has good support amongst browsers, but it's not universal. You'll need to use polyfill for browsers that don't support it. Polyfills is something you should do consciously at the application level. Therefore React Cool Virtual doesn't include it.
We recommend using @juggle/resize-observer:
$ yarn add @juggle/resize-observer
# or
$ npm install --save @juggle/resize-observer
Then pollute the window object:
import { ResizeObserver } from "@juggle/resize-observer";
if (!("ResizeObserver" in window)) window.ResizeObserver = ResizeObserver;
You could use dynamic imports to only load the file when the polyfill is required:
(async () => {
if (!("ResizeObserver" in window)) {
const module = await import("@juggle/resize-observer");
window.ResizeObserver = module.ResizeObserver;
}
})();
To Do...
- [ ] Unit testing
- [ ] Reverse scrolling
- [ ] Infinite loop
- [ ]
scrollBymethod