vertical-timeline-component-for-react
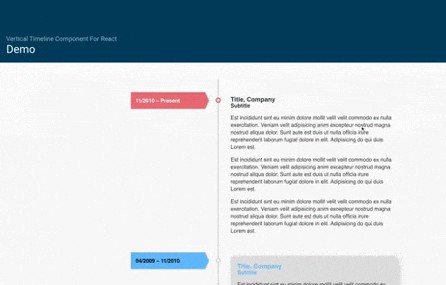
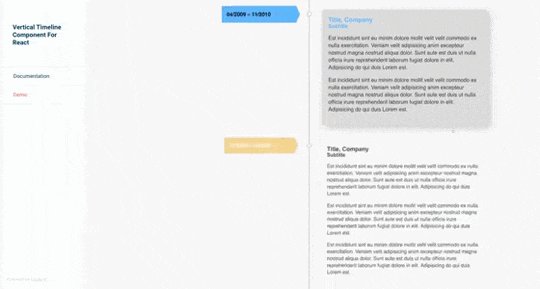
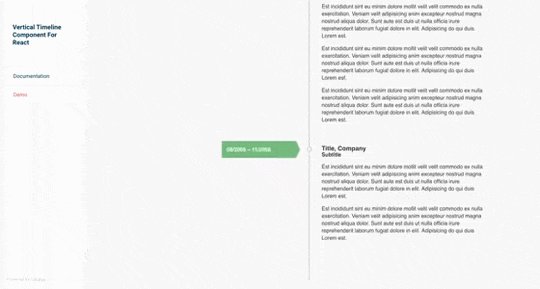
A vertical timeline component for React.

Install
$ npm i vertical-timeline-component-for-react
Usage
import { Timeline, TimelineItem } from 'vertical-timeline-component-for-react';
<Timeline lineColor={'#ddd'}>
<TimelineItem
key="001"
dateText="11/2010 – Present"
style={{ color: '#e86971' }}
>
<h3>Title, Company</h3>
<h4>Subtitle</h4>
<p>
Est incididunt sint eu minim dolore mollit velit velit commodo ex nulla
exercitation. Veniam velit adipisicing anim excepteur nostrud magna
nostrud aliqua dolor. Sunt aute est duis ut nulla officia irure
reprehenderit laborum fugiat dolore in elit. Adipisicing do qui duis Lorem
est.
</p>
<p>
Est incididunt sint eu minim dolore mollit velit velit commodo ex nulla
exercitation. Veniam velit adipisicing anim excepteur nostrud magna
nostrud aliqua dolor. Sunt aute est duis ut nulla officia irure
reprehenderit laborum fugiat dolore in elit. Adipisicing do qui duis Lorem
est.
</p>
<p>
Est incididunt sint eu minim dolore mollit velit velit commodo ex nulla
exercitation. Veniam velit adipisicing anim excepteur nostrud magna
nostrud aliqua dolor. Sunt aute est duis ut nulla officia irure
reprehenderit laborum fugiat dolore in elit. Adipisicing do qui duis Lorem
est.
</p>
</TimelineItem>
<TimelineItem
key="002"
dateText="04/2009 – 11/2010"
dateInnerStyle={{ background: '#61b8ff', color: '#000' }}
bodyContainerStyle={{
background: '#ddd',
padding: '20px',
borderRadius: '8px',
boxShadow: '0.5rem 0.5rem 2rem 0 rgba(0, 0, 0, 0.2)',
}}
>
<h3 style={{ color: '#61b8ff' }}>Title, Company</h3>
<h4 style={{ color: '#61b8ff' }}>Subtitle</h4>
<p>
Est incididunt sint eu minim dolore mollit velit velit commodo ex nulla
exercitation. Veniam velit adipisicing anim excepteur nostrud magna
nostrud aliqua dolor. Sunt aute est duis ut nulla officia irure
reprehenderit laborum fugiat dolore in elit. Adipisicing do qui duis Lorem
est.
</p>
<p>
Est incididunt sint eu minim dolore mollit velit velit commodo ex nulla
exercitation. Veniam velit adipisicing anim excepteur nostrud magna
nostrud aliqua dolor. Sunt aute est duis ut nulla officia irure
reprehenderit laborum fugiat dolore in elit. Adipisicing do qui duis Lorem
est.
</p>
</TimelineItem>
<TimelineItem
key="003"
dateComponent={(
<div
style={{
display: 'block',
float: 'left',
padding: '10px',
background: 'rgb(150, 150, 150)',
color: '#fff',
}}
>
11/2008 – 04/2009
</div>
)}
>
<h3>Title, Company</h3>
<h4>Subtitle</h4>
<p>
Est incididunt sint eu minim dolore mollit velit velit commodo ex nulla
exercitation. Veniam velit adipisicing anim excepteur nostrud magna
nostrud aliqua dolor. Sunt aute est duis ut nulla officia irure
reprehenderit laborum fugiat dolore in elit. Adipisicing do qui duis Lorem
est.
</p>
<p>
Est incididunt sint eu minim dolore mollit velit velit commodo ex nulla
exercitation. Veniam velit adipisicing anim excepteur nostrud magna
nostrud aliqua dolor. Sunt aute est duis ut nulla officia irure
reprehenderit laborum fugiat dolore in elit. Adipisicing do qui duis Lorem
est.
</p>
<p>
Est incididunt sint eu minim dolore mollit velit velit commodo ex nulla
exercitation. Veniam velit adipisicing anim excepteur nostrud magna
nostrud aliqua dolor. Sunt aute est duis ut nulla officia irure
reprehenderit laborum fugiat dolore in elit. Adipisicing do qui duis Lorem
est.
</p>
</TimelineItem>
<TimelineItem
key="004"
dateText="08/2008 – 11/2008"
dateInnerStyle={{ background: '#76bb7f' }}
>
<h3>Title, Company</h3>
<h4>Subtitle</h4>
<p>
Est incididunt sint eu minim dolore mollit velit velit commodo ex nulla
exercitation. Veniam velit adipisicing anim excepteur nostrud magna
nostrud aliqua dolor. Sunt aute est duis ut nulla officia irure
reprehenderit laborum fugiat dolore in elit. Adipisicing do qui duis Lorem
est.
</p>
<p>
Est incididunt sint eu minim dolore mollit velit velit commodo ex nulla
exercitation. Veniam velit adipisicing anim excepteur nostrud magna
nostrud aliqua dolor. Sunt aute est duis ut nulla officia irure
reprehenderit laborum fugiat dolore in elit. Adipisicing do qui duis Lorem
est.
</p>
</TimelineItem>
</Timeline>
Timeline Props
animate={ Boolean }
Enable or disable animations on elements (default: true).
className={ String }
Add extra class name to root div element.
lineColor={ String }
Choose your timeline color (default: '#000').
TimelineItem Props
className={ String }
Add extra class name to root div element.
style={ Object }
Add extra style to root div element.
You can change color of timeline points by adding color to style prop.
dateText={ String }
Date of the element.
dateStyle={ Object }
Add extra style to 'timeline-item-date' span element.
dateInnerStyle={ Object }
Add extra style to 'timeline-item-dateinner' time element.
dateComponent={ JSX }
Add custom date Component
When you use 'dateComponent' the props 'dateText', 'dateStyle' and 'dateInnerStyle' will be ignored.
bodyContainerStyle={ Object }
Add extra style to 'body-container' div element.
visibilitySensorProps={ Object }
Custom props pass to VisibilitySensor component (default: { partialVisibility: true, offset: { bottom: 50 } }).
See react-visibility-sensor for more information.
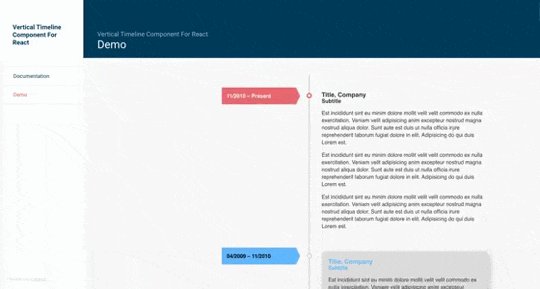
Showcase
Launch demo
$ npm run start
Run tests
$ npm run test
Watch tests
$ npm run test:watch
Run lint
$ npm run test:lint