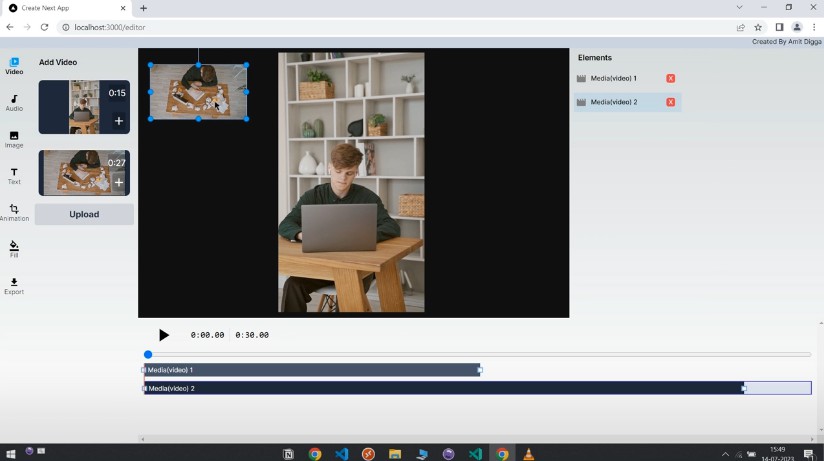
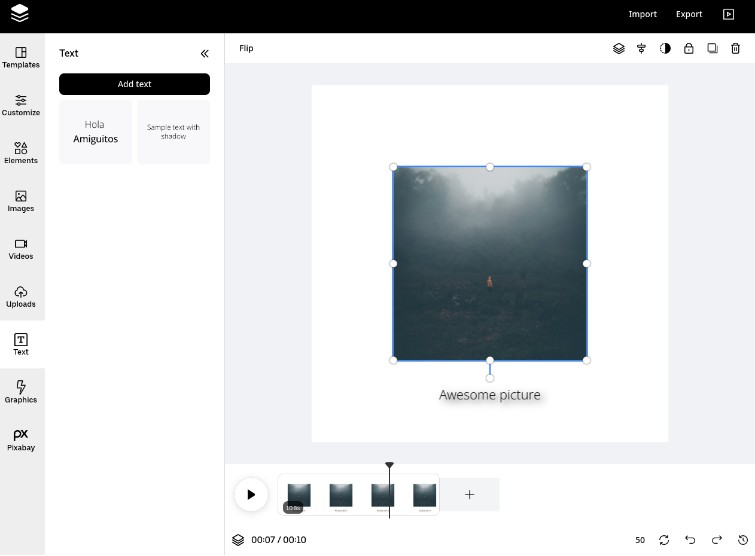
Fabric Video Editor
Fabric Video Editor is a video editor that runs in the browser. It is built with fabric.js, Next.js (a React framework), Tailwindcss, Mobx, and typescript. Inspired by invideo.io
Clip.720.-.Copy.Converted.mp4
Features
- User can add
- Text
- Images
- Video
- Audio
- User can change
- Canvas Background Color
- Timeline
- Export Video with Audio
Main Issues
- There might be problem in audio handling
- Exported video doesnt have time duration
- Exported video have flickering issue
Future Features
- Animations
- Filters
- Properties Editing panel
- Video Trimming
NextJs Default Guide (Updated)
This is a Next.js project bootstrapped with create-next-app.
Getting Started
Setup
-
Clone the repo
-
Run the development server:
npm run dev
- Open http://localhost:3000 with your browser to see the result.
Debugging
- Run the development server:
npm run dev
- Then run
Launch Chrome against localhostinRun and Debugtab in VSCode
Learn More
This project uses next/font to automatically optimize and load Inter, a custom Google Font.
To learn more about Next.js, take a look at the following resources:
- Next.js Documentation – learn about Next.js features and API.
- Learn Next.js – an interactive Next.js tutorial.
You can check out the Next.js GitHub repository – your feedback and contributions are welcome!
Deploy on Vercel (Failing)
Failing because of 50MB function limit on Vercel. Node-Canvas is too big to be deployed on Vercel.
The easiest way to deploy your Next.js app is to use the Vercel Platform from the creators of Next.js.
Check out our Next.js deployment documentation for more details.