VS Code Portfolio
This is a personal portfolio website built with React and inspired by the layout of Visual Studio Code. It is designed to showcase my skills, projects, and experience.
Getting Started
These instructions will get you a copy of the project up and running on your local machine for development and testing purposes.
Prerequisites
- Node.js
- npm or yarn
Installation
- Clone the repository
git clone https://github.com/lotfijb/vsc_portfolio
- Install dependencies
git install
Running the Application
npm run dev or npm start or yarn dev
This will start the development server and open the website in your default browser.
Built With
- Vite – A lightweight development build tool.
- React – A JavaScript library for building user interfaces
- react-router – A library for routing in React
Features
- Responsive design that adapts to different screen sizes
- Smooth scrolling navigation
- Showcase of projects and skills
- Overview section
- Display of other visual design elements of visual studio code like the sidebar, editor ( content ) etc..
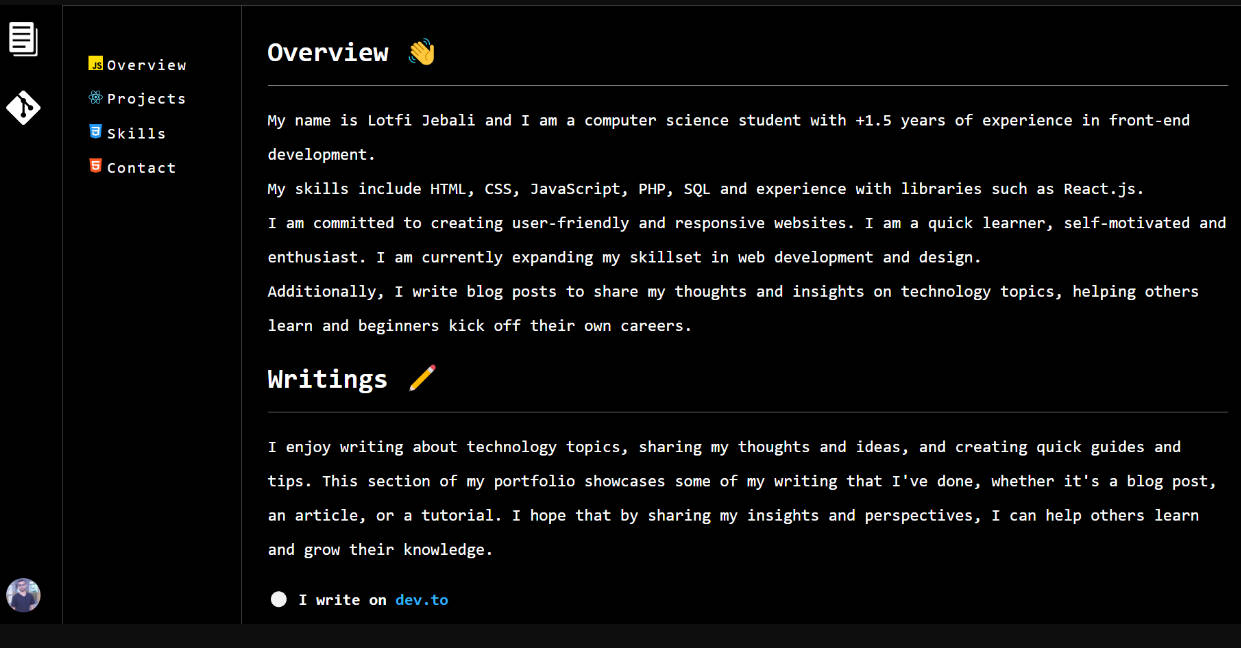
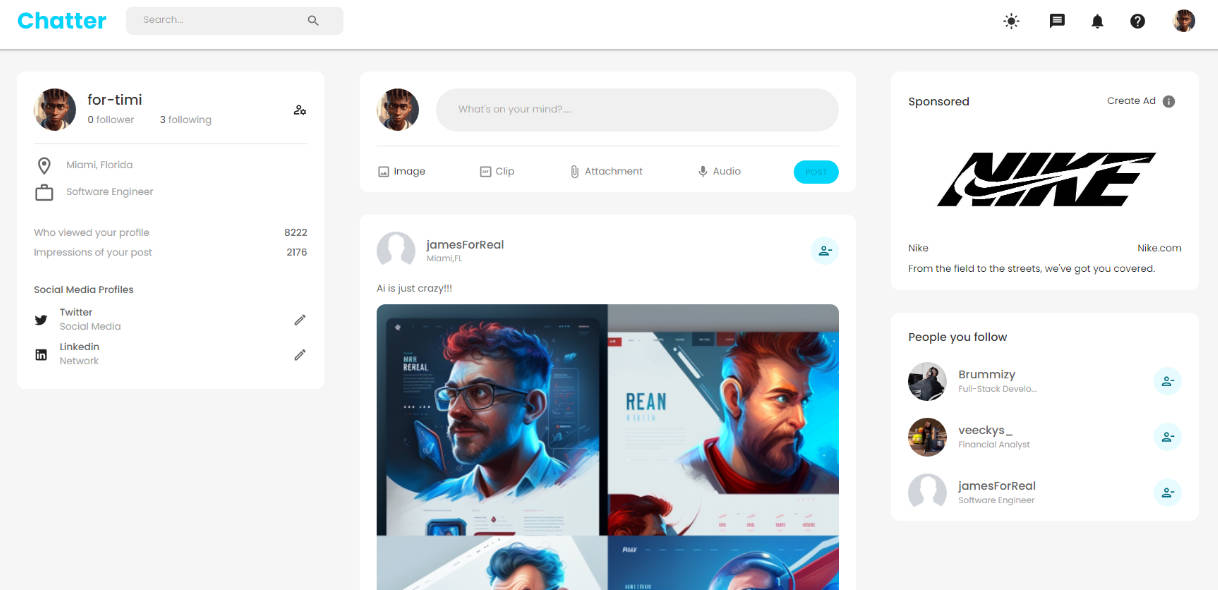
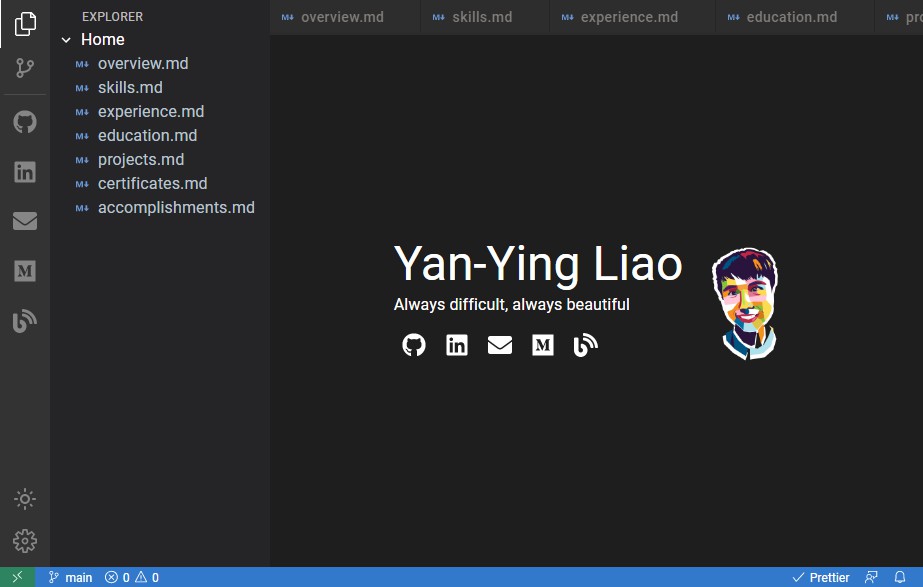
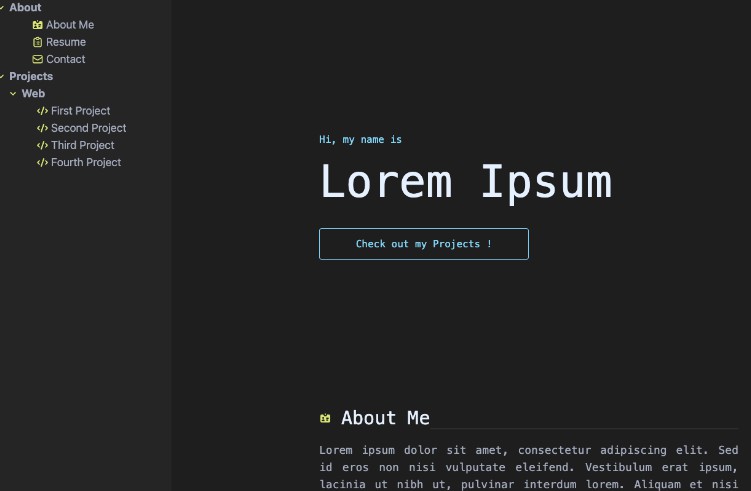
| Screenshot 1 | Screenshot 2 | Screenshot 3 |
|---|---|---|
 |
 |
 |
Support
If you have any questions or run into any issues while setting up or using the project, please don’t hesitate to open an issue in the repository.
License
This project is licensed under the MIT License – see the LICENSE file for details.