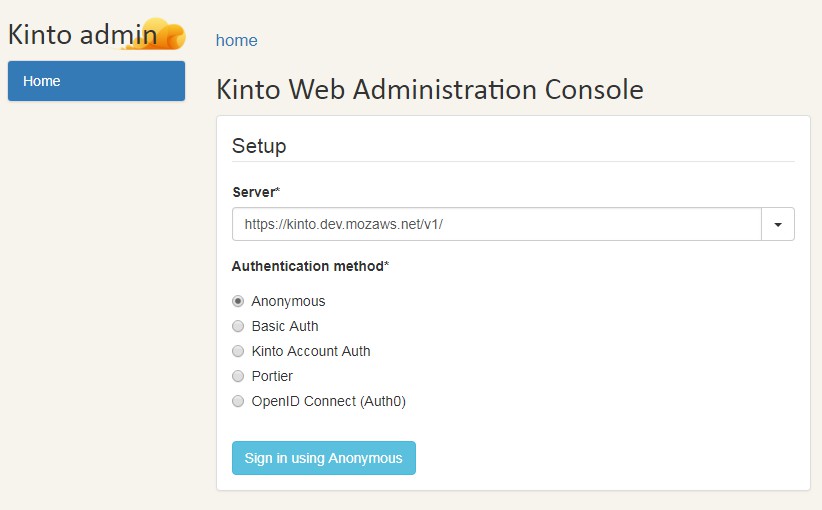
Kinto Web Administration Console
kinto-admin wants to be the pgAdmin for Kinto. You can also use it to build administration interfaces for Kinto-based systems.
Prerequisites
NodeJS v4+ and npm 2.14+ should be installed and available on your machine.
Various pre-commit hooks are available to help prevent you from
pushing sub-optimal code; to use these, pip install --user pre-commit and pre-commit install. (If you have a
.git/hooks/pre-commit.legacy, you can remove it.)
Installation
The easiest way to get started is to install create-react-app first:
$ npm install -g create-react-app
$ create-react-app test-kinto-admin && cd test-kinto-admin
$ npm install kinto-admin --save-dev
Then, import and render the main KintoAdmin component in the generated src/index.js file:
import App from './App';
import registerServiceWorker from './registerServiceWorker';
-ReactDOM.render(<App />, document.getElementById('root'));
+import KintoAdmin from "kinto-admin";
+
+ReactDOM.render(<KintoAdmin />, document.getElementById('root'));
registerServiceWorker();
To run a local development server:
$ npm start
To build the admin as a collection of static assets, ready to be hosted on a static webserver:
$ npm run build
This will generate production-ready assets in the build folder.
Admin settings
The KintoAdmin component accepts a settings prop, where you can define the following options:
maxPerPage: The max number of results per page in lists (default:200).singleServer: The server URL to be used (default:null). This removes the ability to connect to multiple servers.sidebarMaxListedCollections: The maximum number of bucket collections entries to list in the sidebar.
Example:
import KintoAdmin from "kinto-admin";
ReactDOM.render(
<KintoAdmin settings={{maxPerPage: 42}}/>,
document.getElementById("root")
);
Plugins
Note: The plugin API is under heavy development and will remain undocumented until it stabilizes.
To enable admin plugins, import and pass them as a plugins prop to the KintoAdmin component:
import KintoAdmin from "kinto-admin";
import * as signoffPlugin from "kinto-admin/lib/plugins/signoff";
ReactDOM.render(
<KintoAdmin plugins={[signoffPlugin]}/>,
document.getElementById("root")
);
Build customization
Building for relative paths
Quoting the (create-react-app documentation):
By default, Create React App produces a build assuming your app is hosted at the server root.
To override this, specify the homepage in your
package.json, for example:"homepage": "http://mywebsite.com/relativepath",This will let Create React App correctly infer the root path to use in the generated HTML file.
Hacking on kinto-admin
Clone repository:
$ git clone https://github.com/Kinto/kinto-admin.git
Install packages:
$ cd kinto-admin && npm install
After installation of packages, run the development server.
Development server
The development server should only be used when working on the
kinto-admin codebase itself. If you're evaluating kinto-admin, or
building a system that relies on kinto-admin to administer, you should
install kinto-admin using npm and use it as above.
To run in development mode:
$ npm start
The application is served at localhost:3000, and any
React component update will trigger a hot reload.
Flow types
To check that the flow types are correct, you first need to install
flow-typed, and all the type files
for the local dependencies installed by npm:
$ npm install --global flow-typed
$ flow-typed install
You can then check for type issues with:
$ npm run flow-check
Tests
To run tests:
$ npm run test-all
Note: The browser test suite is not included in this command as it takes a
long time and may result in intermittent failures on Travis
(see #146).
Browser tests
The browser test suite uses NightmareJS and
Electron. To run browser tests:
$ npm run dist
$ npm run test-browser
To show the browser interactions while running them, set the NIGHTMARE_SHOW env var:
$ NIGHTMARE_SHOW=1 npm run test-browser
There's also a TDD mode:
$ npm run tdd-browser
FAQ
Browser support
Let's be honest, we're mainly testing kinto-admin on recent versions of Firefox
and Chrome, so we can't really guarantee proper compatibility with IE, Safari,
Opera and others. We're accepting
pull requests though.
How to display a nested field value using the collection displayFields property?
Use the dot notation.
For example, if you have the following record:
{
"data": {
"attachment": {
"filename": "font.ttf"
}
}
}
You can use attachment.filename.
We tried our best to make it work with properties having dots in their name.
For instance:
{
"data": {
"target": {
"proof.hash": "abcd",
"merkle.tree": {
"file.name": "foobar"
}
}
}
}
If you use target.merkle.tree.file.name it will render the string
foobar and target.proof.hash will render abcd.