WhatsApp Clone with Video Calls
About
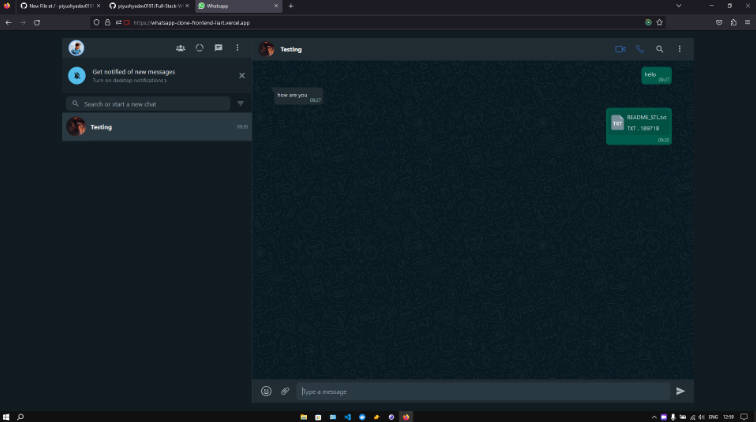
This project is a WhatsApp clone with video call functionality, built using React.js, Node.js, MongoDB, Socket.io, and WebRTC. It allows users to send text messages, images, and make video calls in real-time, similar to the popular messaging application WhatsApp.
Features
- User registration and authentication.
- Real-time text messaging with individual and group chat support.
- Image sharing within chats.
- Dcouments sharing within chats.
- Video calling with peer-to-peer WebRTC technology.
- Filterization between chats
- End-to-end encryption for secure messaging.
Demo

You can experience the project by visiting our live demo.
Getting Started
Prerequisites
Before you begin, ensure you have met the following requirements:
- Node.js and npm installed on your development machine.
- MongoDB installed and running.
- WebRTC-compatible browsers (e.g., Chrome, Firefox).
Installation
-
Clone the repository:
git clone https://github.com/piyushyadav0191/Full-Stack-Whatsapp-Clone.git -
Change to the project directory:
cd whatsapp-clone -
Install server dependencies and start server:
cd backend && yarn && yarn dev -
Install client dependencies and start server:
cd frontend && yarn && yarn start -
Copy your environment variables in both frontend and backend in new .env file same as .env.example
Usage
1. Visit http://localhost:3000 in your web browser to access the WhatsApp clone application.
2. Register a new account or log in with existing credentials.
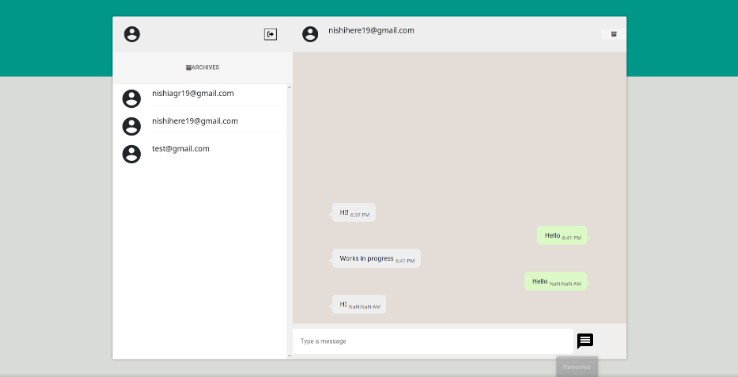
3. Explore the application's features, including text messaging, image sharing, and video calls.
Technologies Used
React.js
Node.js
MongoDB
Socket.io
WebRTC
Redux toolkit