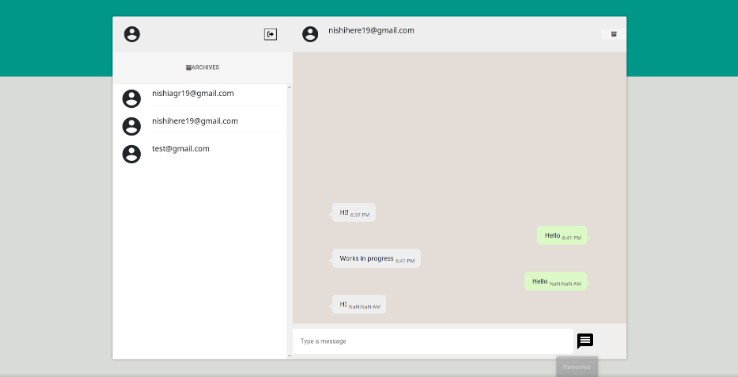
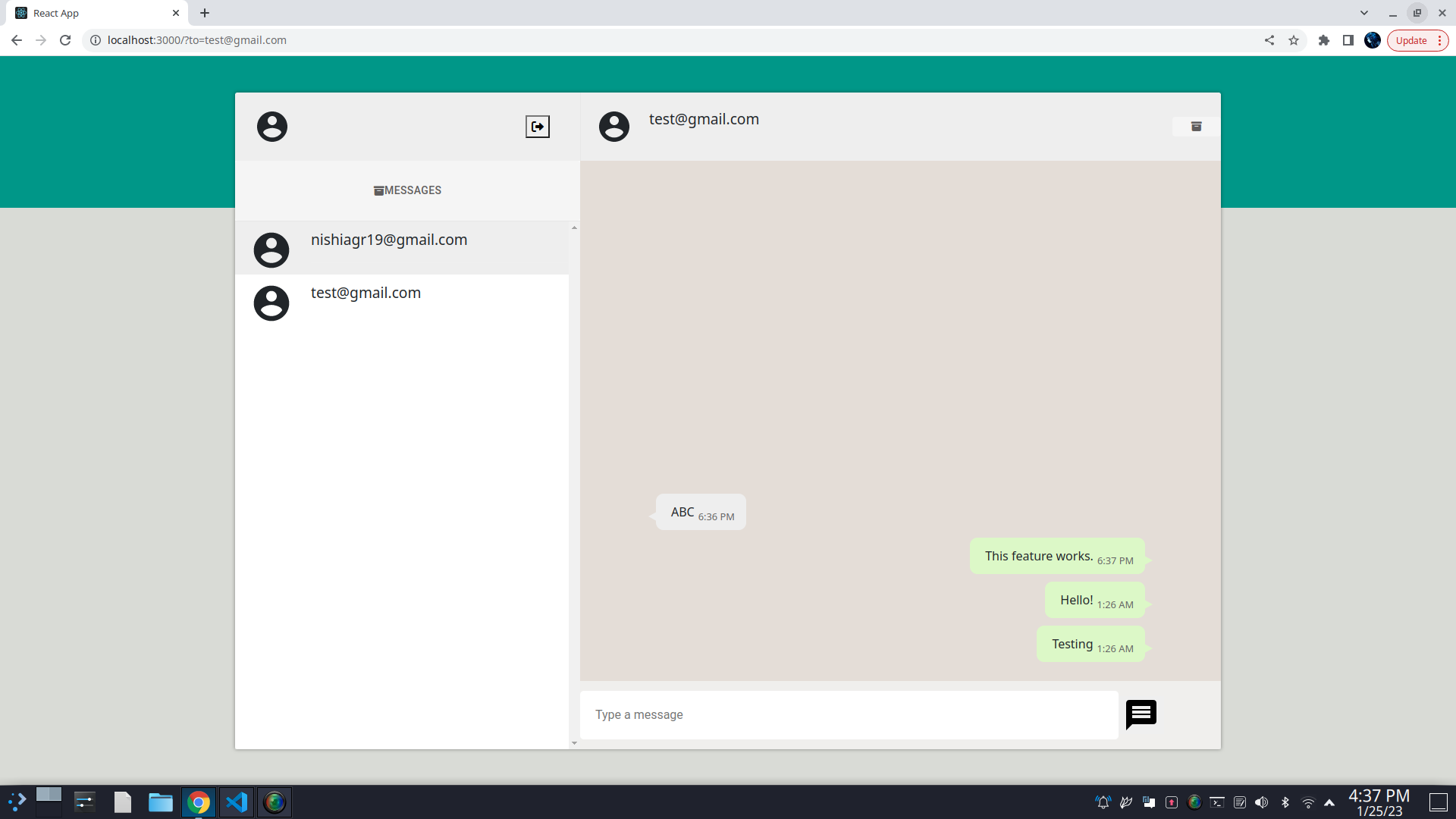
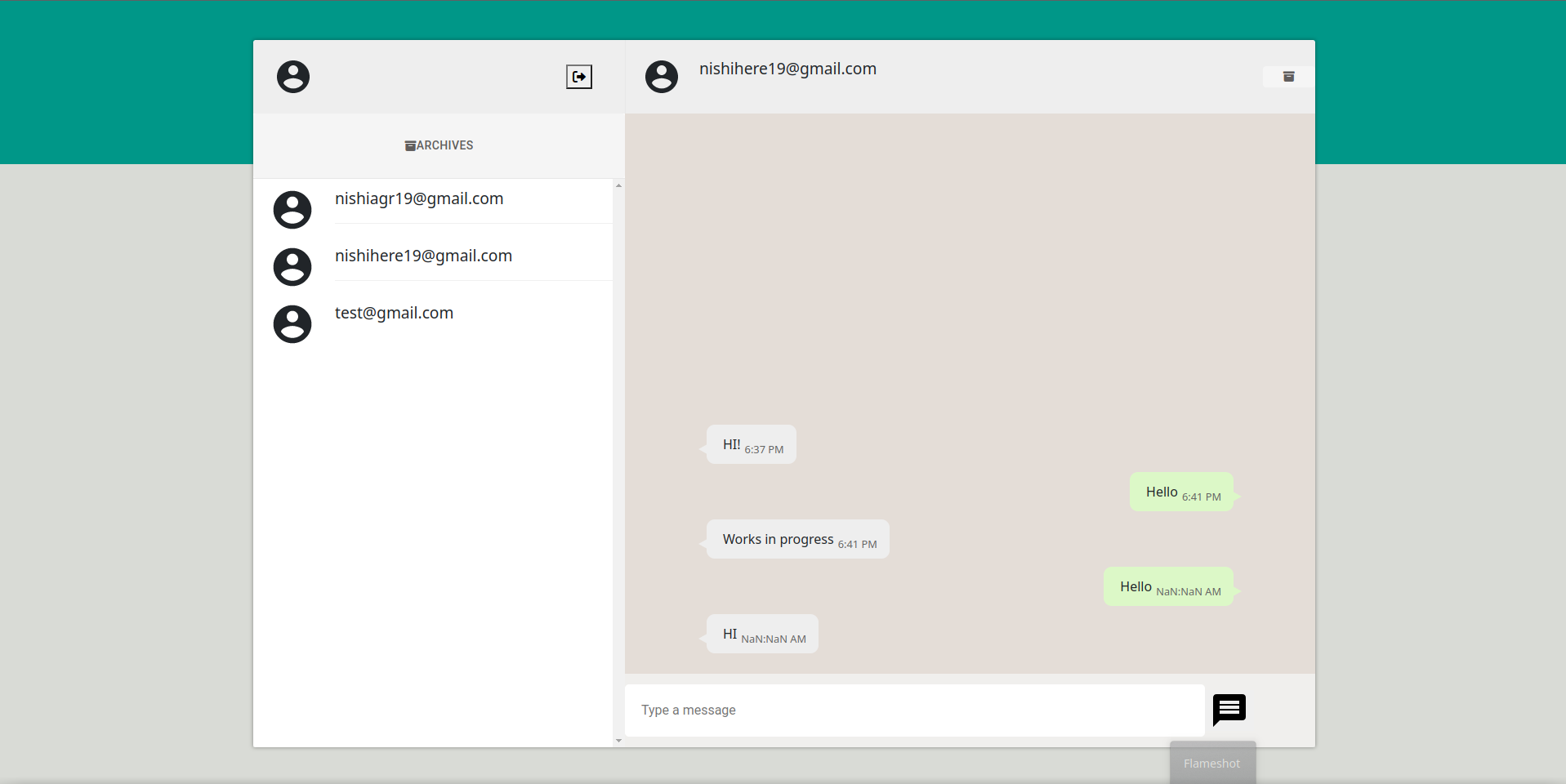
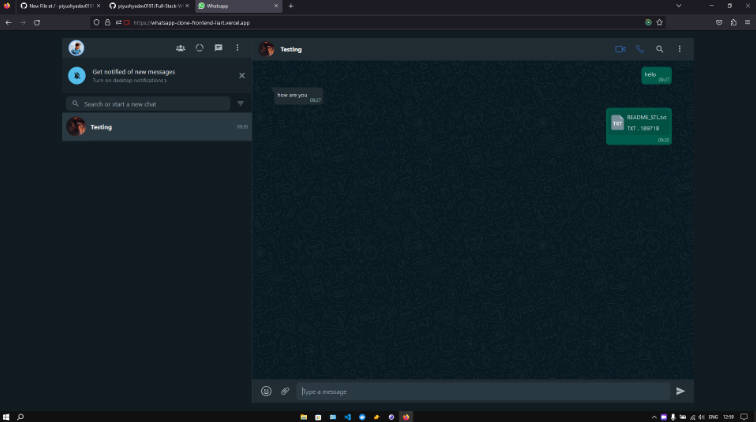
Whatsapp-web Clone
?Languages and Tools:
How to run:
-
Clone this repository or fork it.
- To clone this repository type
git clone https://github.com/nishihere19/whatsapp-web-clone.giton your command line - To fork this repository, click fork button of this repository then type
git clone https://github.com/<your username>/whatsapp-web-clone.git
- To clone this repository type
-
Inside
serverfolder, create a new file named.envwhich stores informations about server side such asATLAS_URI,SECURITY_KEYandCLIENT_URLinformations- store your database URI inside
ATLAS_URIvariable - store your security key inside
SECURITY_KEYvariable - store your client url inside
CLIENT_URLvariable - example:
ATLAS_URI =mongodb+srv://admin:<password>@cluster0.8aezk.gcp.mongodb.net/whatsappClone?retryWrites=true&w=majority SECURITY_KEY = D73373D9B4ED6FEC5B8B2DAF6WA929B1C7D14CDC88B196EBDCCEA77AFF7BB9 CLIENT_URL = http://localhost:3000/ - store your database URI inside
-
Inside
clientfolder, create a new file called.envwhich stores your information about client side such asREACT_APP_SECURITY_KEYandREACT_APP_BACKEND_URLinformations- store your security key inside
REACT_APP_SECURITY_KEYvariable, note that this value must same asSECURITY_KEYinserver/.envfile - store your server url inside
REACT_APP_BACKEND_URL - example:
REACT_APP_SECURITY_KEY = D73373D9B4ED6FEC5B8B2DAF6WA929B1C7D14CDC88B196EBDCCEA77AFF7BB9 REACT_APP_BACKEND_URL = http://localhost:5000 - store your security key inside
-
Install all dependencies
- Client side: on the
clientdirectory typenpm install(oryarn) - Server side: on the
serverdirectory typenpm install(oryarn)
- Client side: on the
-
Run it on node js:
- Client side: on the
clientdirectory typenpm start(oryarn) - Server side: on the
serverdirectory typenpm start(oryarn)
- Client side: on the