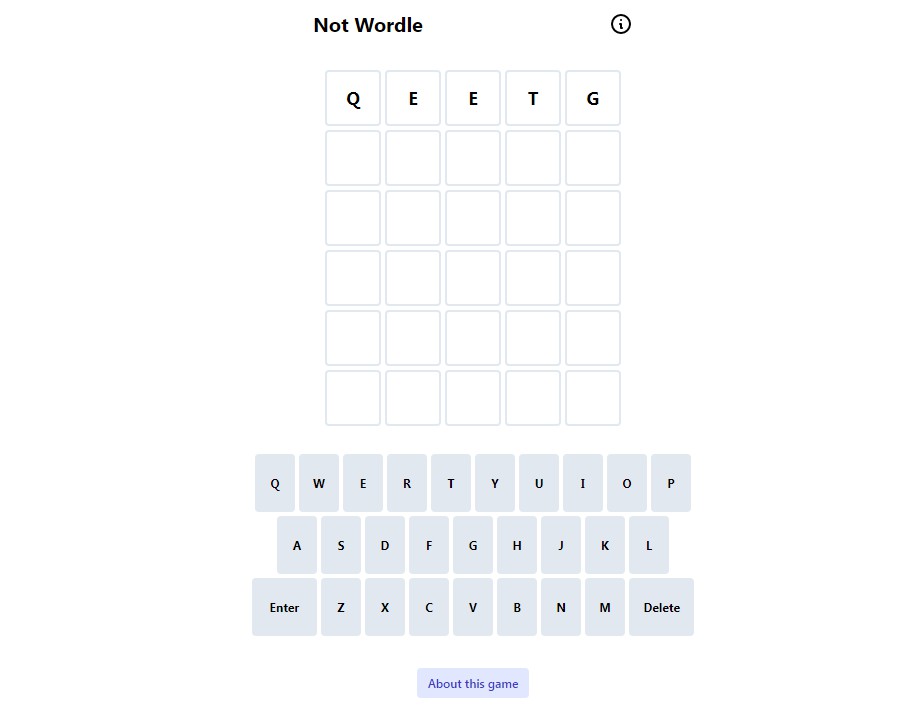
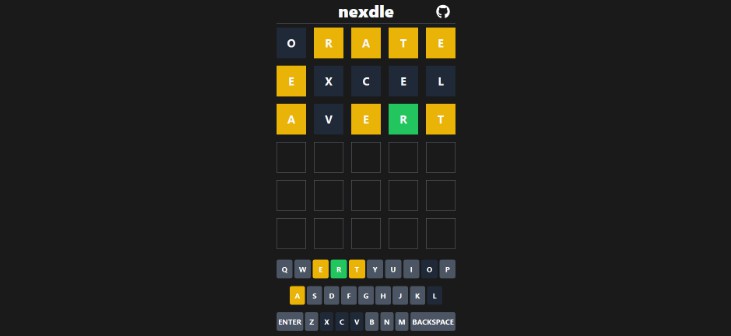
Word Guessing Game
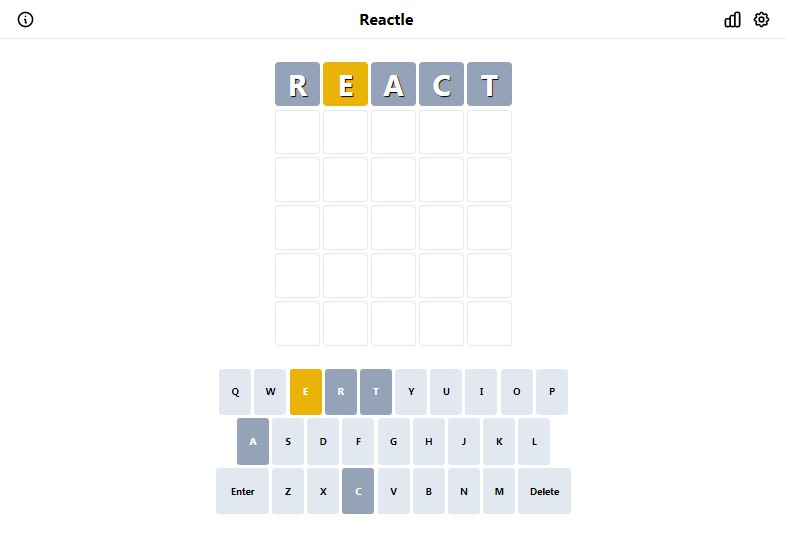
This is a clone project of a popular word guessing game made using React, Typescript, and Tailwind.
To Run Locally:
Clone the repository and perform the following command line actions:
$ cd word-guessing-game
$ npm install
$ npm run start
To build/run docker container:
$ docker build -t game .
$ docker run -d -p 3000:3000 game
open http://localhost:3000 in browser.
To create a version in a different language:
- Update the title, the description, and the “You need to enable JavaScript” message in
public/index.html - Update the language attribute in the HTML tag in
public/index.html - Update the name and short name in
public/manifest.json - Update the strings in
src/constants/strings.ts - Add all of the five letter words in the language to
src/constants/validGuesses.ts, replacing the English words - Add a list of goal words in the language to
src/constants/wordlist.ts, replacing the English words - Update the “About” modal in
src/components/modals/AboutModel.tsx - Update the “Info” modal in
src/components/modals/InfoModal.tsx - If the language has letters that are not present in English, add them to the
CharValuetype insrc/lib/statuses.tsand update the keyboard insrc/lib/components/keyboard/Keyboard.tsx - If the language’s letters are made of multiple unicode characters, use a grapheme splitter at various points throughout the app or normalize the input so that all of the letters are made of a single character
- If the language is written right-to-left, add
dir="rtl"to the HTML tag inpublic/index.htmland prepend\u202E(the unicode right-to-left override character) to the return statement of the inner function ingenerateEmojiGridinsrc/lib/share.ts