A zero-config toolkit for creating fine Forge apps.
Background
The Forge Dev Kit (FDK) is a preconfigured set of libraries and frameworks for developing apps for Atlassian Jira – and soon, Confluence – with ease. The FDK builds on Atlassian Forge, TypeScript, React, Emotion, Next.js, and the Atlassian Design System, plus a number of libraries to glue it all together.
FDK doesn’t replace the standard Forge tooling; it instead simplifies the creation of Custom UI-based modules, which can then be used within any (new or existing) Forge app.
Getting started
Requirements
Before getting started, make sure that Forge is set up for development.
Creating your FDK module
Create a new FDK module by running
npx @finesoftware/forge-dev-kit create
In the wizard that follows, chose the Hello world template, and read through any instructions carefully.
Updating your Forge app
If you don’t have a Forge app yet, create one using the Forge CLI.
In your Forge app’s manifest.yml, find or create a new module, of a type that supports Forge’s Custom UI (such as jira:projectPage). In the module’s resources, point to the FDK module’s out directory, like so:
modules:
+ jira:projectPage:
+ - key: hello-world
+ title: Hello world
+ resource: hello-world-resource
resources:
+ - key: hello-world-resource
+ path: ../hello-world/out
Also make sure that your manifest.yml includes the following permissions:
permissions:
+ content:
+ styles:
+ - 'unsafe-inline'
+ scripts:
+ - 'unsafe-eval'
Starting your Forge app
In your Forge app’s base directory, run
forge deploy
forge install --upgrade
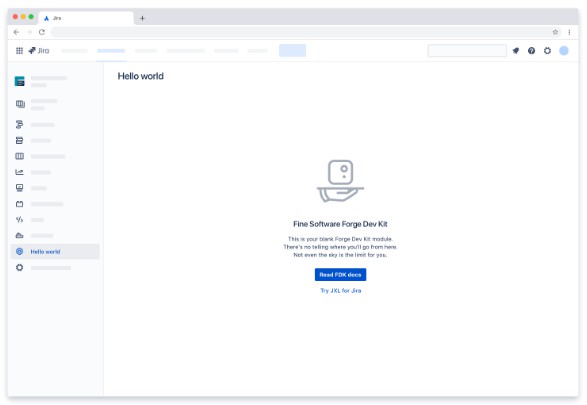
Voilà! You should now see your FDK-based Hello world app in action – in this case, using a module of type jira:projectPage:
Making your first change
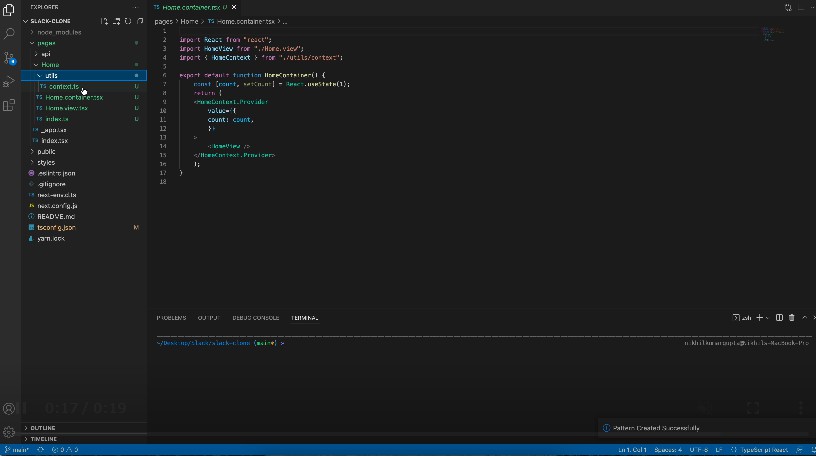
To make a change to the Hello world module, open the module directory in an IDE of your choice (Visual Studio Code will work great), and navigate to the src/index.tsx file. This file is the entry point to your module. In src/index.tsx, you will see the React code behind Hello world. Make a small change to it – for example, change the h3 text, like so …
- <h3>Fine Software Forge Dev Kit</h3>
+ <h3>G'day!</h3>
… or write any other valid React code. Just keep exporting a React component as the file’s default export – that’s expected and required by FDK.
Next, in the root directory of your module, run
yarn run generate
This will compile your code, and generate the static resources into the out directory.
Next, navigate to your Forge app’s root folder, and run
forge deploy
When you reload Jira in your browser, you should now see your changes live.
Setting up your inner dev loop
You already deployed a change to your Forge app – well done! However, as you start making more comprehensive changes, you don’t want to go through the hassle of generate + deploy all the time. Luckily, FDK plays well with Forge’s tunneling capabilities.
First, in your module’s root directory, run
yarn run dev
to start your module’s next.js development server. By default, it is running on port 3000.
Next, navigate in your Forge app’s manifest.yml, and modify your module resource definition, like so:
resources:
- key: hello-world-resource
path: ../hello-world/out
+ tunnel:
+ port: 3000
… where 3000 is the port that your dev server is running on.
Next, start your app in tunneling mode, using
forge tunnel
You can now go on to make further changes to your module, and simply reload Jira to view them live.
Guides
- Understanding your FDK module
- Recommended project structure
- Accessing your module’s context
- Fetching data from Jira
- Updating data in Jira
- Navigating in Jira