Advice API Website!
Advice API is a full stack fully responsive website made with Next Js for both front-end and for back-end.
Overview
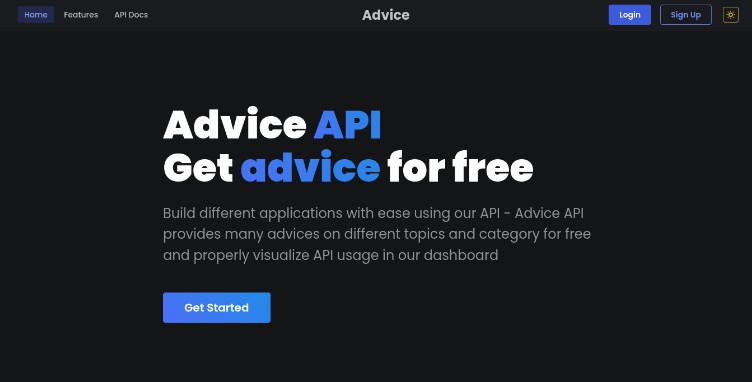
Front-end part includes home page, features page, API docs page with instructions to use the API. It also includes user dashboard, modal for login and signup. I have also implemented dark and light theme.
The website also support server side rendering. Main aim of building this page was user authentication and data management. So, in the back-end the website will be fetching the data from Advice JSON API , record the API calls and provide the fetched data to the user.
User should create account and will get the apikey which they can use to fetch the data from our API. User will get 15 credits daily and they can fetch data from our API. Users won’t be able to request once the credits is finished. Once logged in, users can see their stats of API usage in their dashboard. They can properly see stats in the form of chart. They can also change their password (once a week) and email (once a month).
Screenshot
Run
Clone the project
git clone https://github.com/exxnnonymous/full-stack-advice-api.git
Build the app
npm run build
Start the app
npm start
Links
- Live Site URL: (https://advice-api-smoky.vercel.app/)
My process
Built with
- CSS modules and createStyles (css-in-js library) – For styling
- tabler-icons-react – For icons
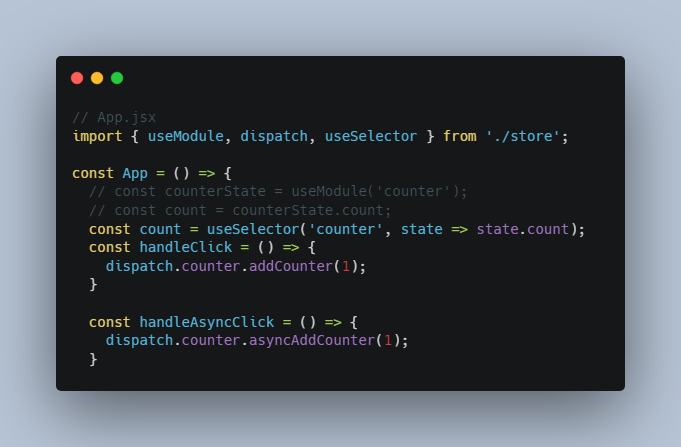
- Context API and useReducer Hook – To manage state
- Next Js – React Framework
- Mantine – React Component Library
- Chart Js – For Line Chart
- MongoDB and Mongoose for Database
- Advice JSON API – To fetch advice slips
- Axios to fetch data, bcrypt for hashing user password and implemented jsonwebtoken and cookie for secure user authentication.
What I learned
I learned a lot while building this website. I learned a react component library (mantine), because of which i could easily build responsive website and focus more in back-end. I learned more about user authentication and to make website secure implementing jsonwebtoken and cookie. I learned to manage the state using Context API and useReducer Hooks. I also learned a lot on CRUD.
Author
- Twitter – @exxnnonymous
- LinkedIn – Sulav Bista