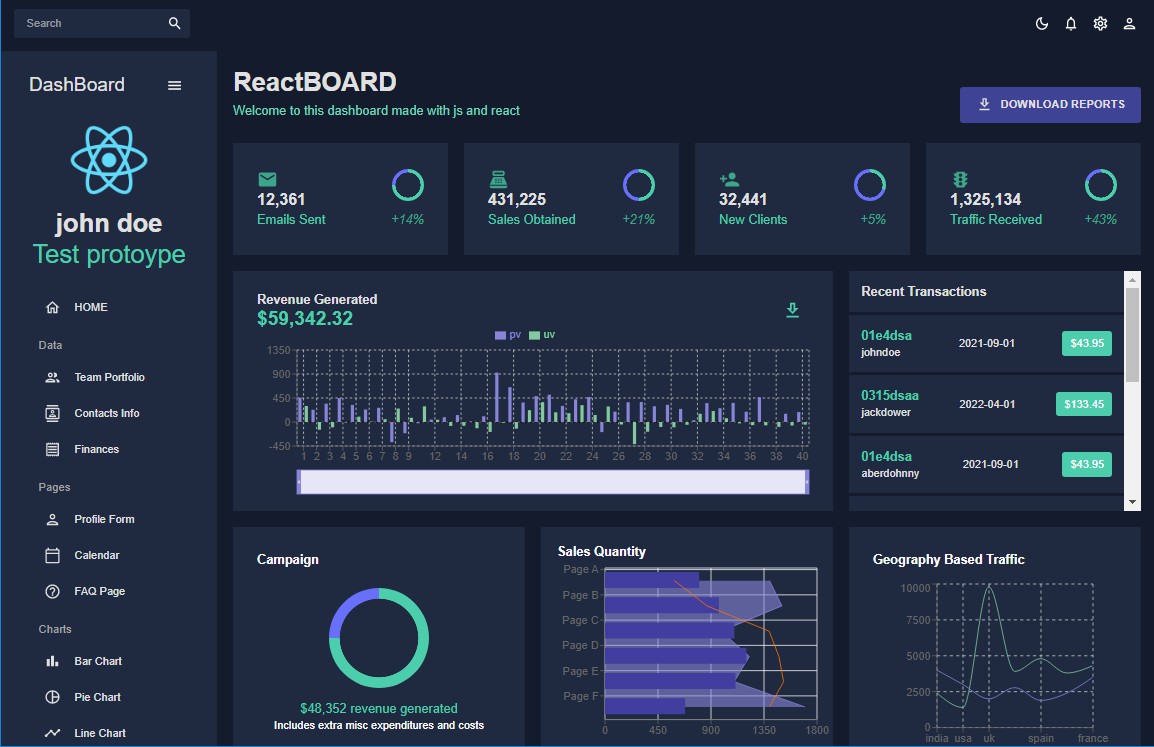
Admin Dashboard(reactBaord)
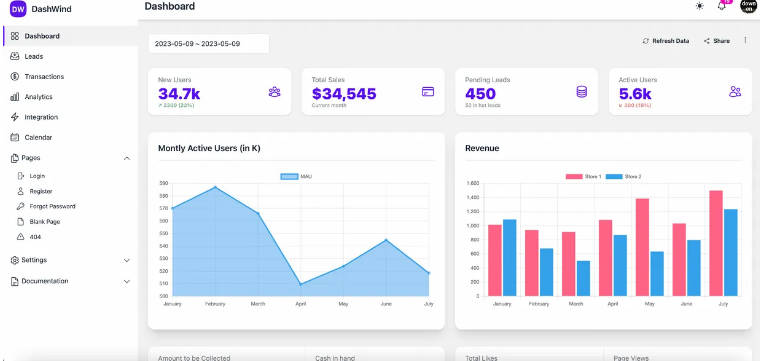
This project is an admin dashboard built using JavaScript and React.js. It provides a comprehensive user interface for managing and monitoring various aspects of an application or system. The dashboard offers a range of features, including data visualization, user management, and system configuration.
additonally, take a look at the package.json for all the dependencies that i had during the project.
Features
- Data Visualization: The dashboard includes interactive charts, graphs, and tables to help visualize and analyze data.
- User Management: Administrators can manage user accounts, including creating new users, updating profiles, and assigning roles and permissions.
- Real-Time Monitoring: Users can view real-time statistics and metrics to monitor the performance and health of the system.
- Responsive Design: The user interface is designed to be responsive and accessible across various devices and screen sizes.
Installation
To run the admin dashboard locally, follow these steps:
-
Clone the repository:
git clone https://github.com/your-username/admin-dashboard.git -
Navigate to the project directory:
cd admin-dashboard -
Install the dependencies:
npm install -
Start the development server:
npm start -
Open your web browser and visit
http://localhost:3000to access the admin dashboard.
Contributing
Contributions are welcome! If you find any issues or have suggestions for improvement, please open an issue or submit a pull request to the GitHub repository.
Acknowledgements
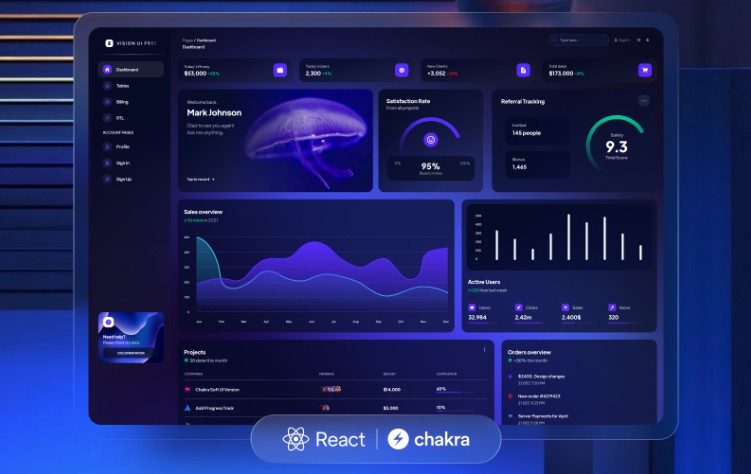
- The dashboard UI design and components were inspired by various open-source projects and design libraries.
Contact
If you have any questions, suggestions, or feedback, please feel free to me at [email protected].