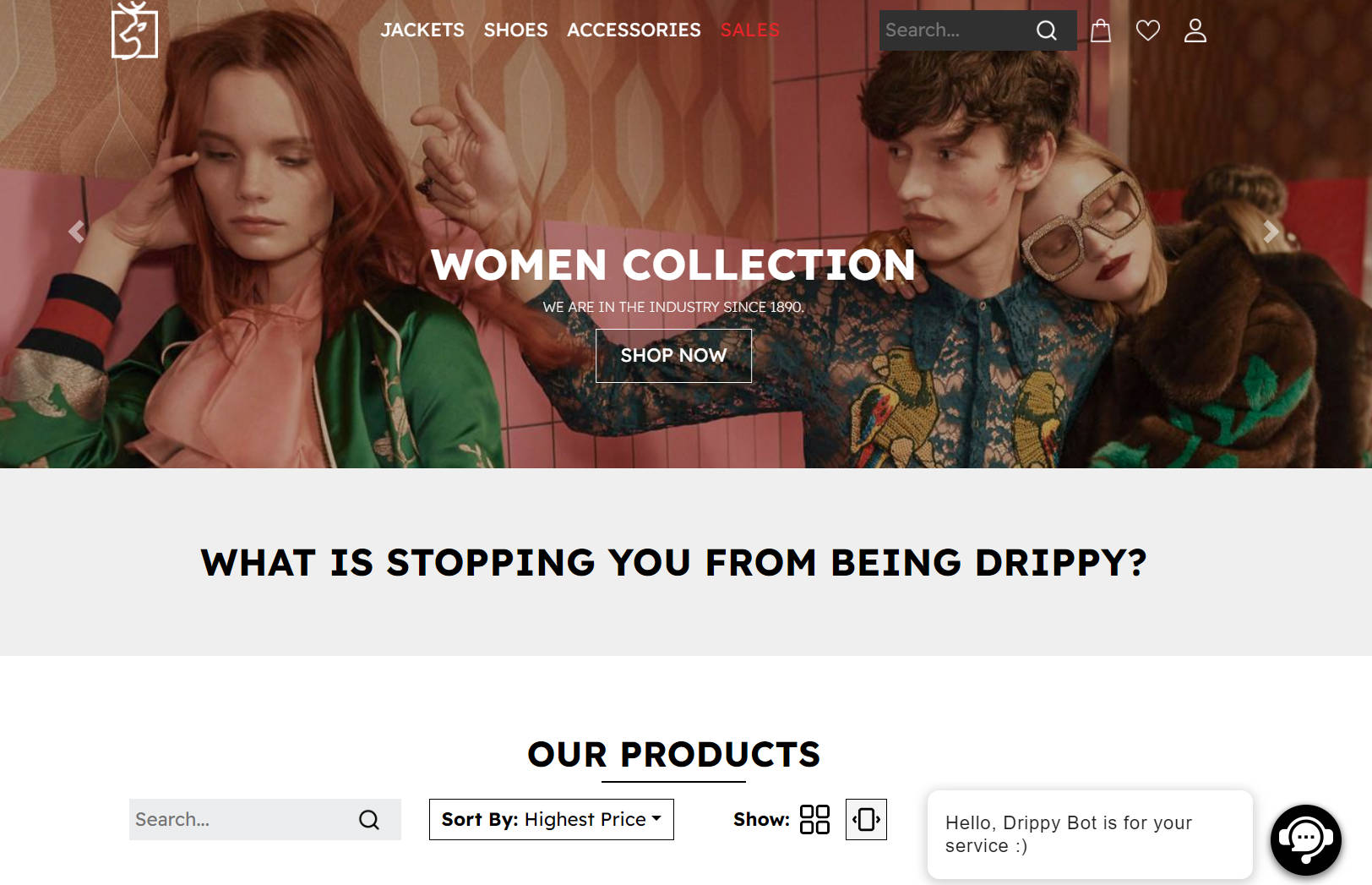
DRIPPY E-Commerce
This is an e-commerce project that allows users to buy and sell products online. The project is built using HTML, CSS, Bootstrap, React.js, and various other tools and APIs.
Live demo
https://ziaddalii.github.io/drippy-e-commerce/
Getting Started
To run the project locally, follow these steps:
- Clone the repository to your local machine.
- Navigate to the project directory and run npm install to install all dependencies.
- Create a .env file in the project directory and add your Firebase API key for security.
- Run npm start to start the development server.
Prerequisites
- Node.js
- npm
- Firebase API key
Installing
- Clone the repository to your local machine.
- Navigate to the project directory and run npm install to install all dependencies.
Deployment
To deploy the project to a production environment, follow these steps:
- Build the project using npm run build.
- Deploy the build folder to your hosting service of choice.
Built With
- HTML
- CSS
- Bootstrap
- React.js
- React Router
- Webpack 5
- Firebase API
- Swiper
- Kommunicate API
Features
- Authentication using Google through Firebase API
- Firebase database to store users cart and favorites
- Regex to check sign up form
- Chatbot to answer custom FAQ using Kommunicate API
- Swiper carousel for product display
- Product upload for users to sell items
- Options to search, filter, sort products and display products in swiper or grid
- Closest store finder based on user location
- Cart allows to add quantity
Authors
- Ziad Ali – Developer
Acknowledgments
- React.js documentation
- Bootstrap documentation
- Swiper
- Firebase API
- Kommunicate API