?️ React E-Commerce Store
Game Store built with React
Short Description
An e-commerce store, imitating a Game Store, built with React. Includes dedicated game pages, a search functionality, genre and rating filters, a like feature and a wishlist. Responsive to the bone and tested with Jest. You can find a list of features, performance tests and technologies used below.
? Demo
? Live Demo available. Click “Live Demo” to open it.
Showcase
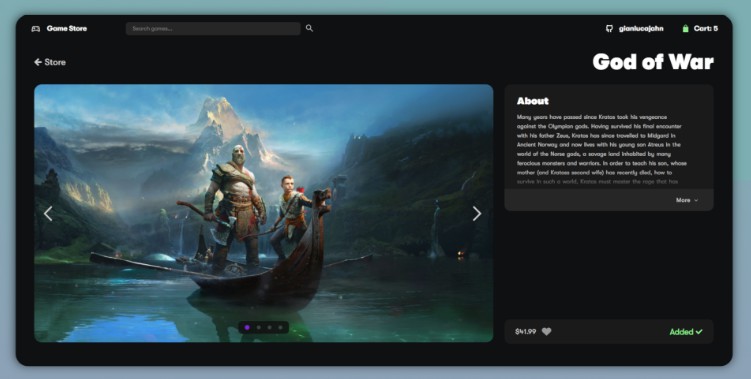
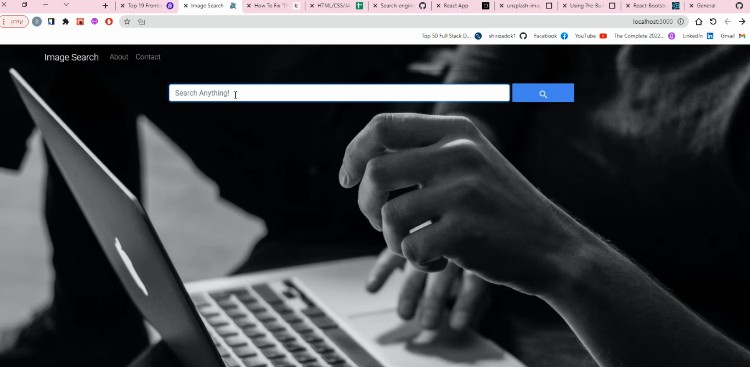
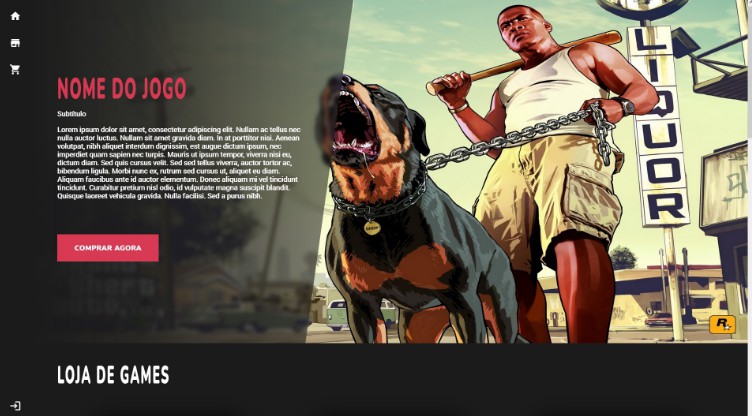
You can see images and a GIF of the project in user interaction below. The user starts on the landing page, navigates through the browse section, selects a game, adds it to their cart and opens the cart. The GIF does not show all features of the shop, it only shows the most elementary user interactions.
Performance
I let Google Lighthouse run over my application to check for it’s performance, accessibility, use of best practices and SEO optimization. You can view the results right below this paragraph.
Motivation
My motivations in building this project were showcasing what I learned so far and to have somewhat of a “sandbox” to experiment and build within. I was able to learn new libraries and I had to be creative with ways to increase my application’s performance. I also believed that building a project with a much bigger codebase than my preceding ones and learning how to organize such a codebase could set me off better for work in a business environment – and it did.
Features
- Expressive, responsive and clear UI/UX
- Extensive unit and integration tests to ensure intentional behaviour
- Search any game you want
- Filters to sort after genres and ratings
- Like & Wishlist feature to track your personal wishlist
- Smooth Animations with Framer Motion
- Quick Navigation to view all parts of the project without having to click through it
Technologies Used
- React
- React Router Dom
- Framer Motion
- Jest
- CSS
- Git
- CDN
What I learned:
- Using motion libraries (e.g. Framer Motion) to achieve much smoother user experiences while maintaining clean code
- Working with a CDN (Cloud Delivery Network) to improve performance by accelerating bundle delivery
- organizing and connect a project with React Router Dom
Sources
All rights to all pictures, products and names on this website belong to the respective publishers of the games displayed. I only used them to build an environment for myself to learn coding in React with. This page is not being used commercially. If you are an owner of the copyrighted material, please let me know if you have any issues with this page and I’ll take it down immediately.