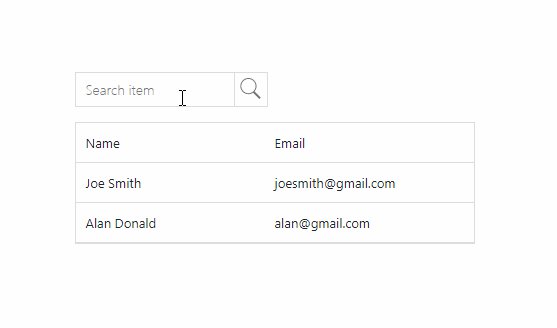
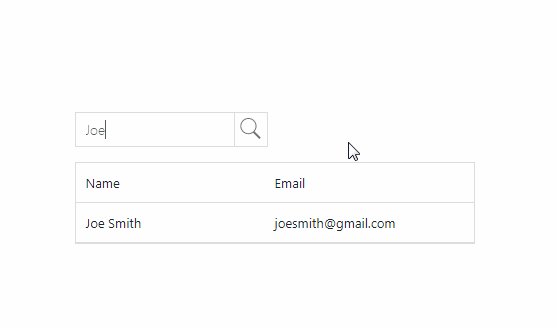
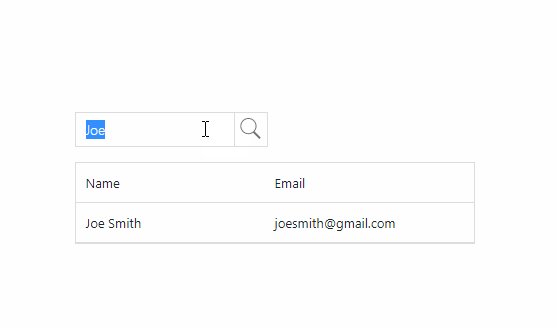
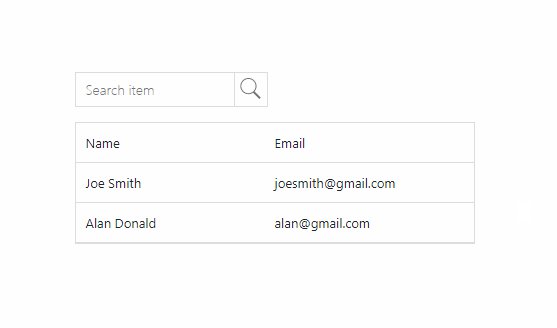
React Search Field
An elegant search field component for React.

Props
The component takes the following props.
| Prop | Type | Description |
|---|---|---|
classNames |
string | Additional classnames for the component |
searchText |
string | Initial search value of the input |
placeholder |
string | placeholder for the search input |
onChange |
function | Callback function to invoke when the user press any key. The function should contain two parameters(value, event). |
onEnter |
function | Callback function to invoke when the user press enter after pressing few keys. The function should contain two parameters(value, event). |
onSearchClick |
function | Callback function to invoke when the user click the search button. The function should contain one parameter(value). |
Installation
npm install react-search-field --save
Usage
import SearchField from "react-search-field";
<SearchField
placeholder="Search..."
onChange={onChange}
searchText="This is initial search text"
classNames="test-class"
/>
Run
npm start