Deno Tailwind UI React example
I built this example application to show how you can use Tailwind UI and React
with Deno.

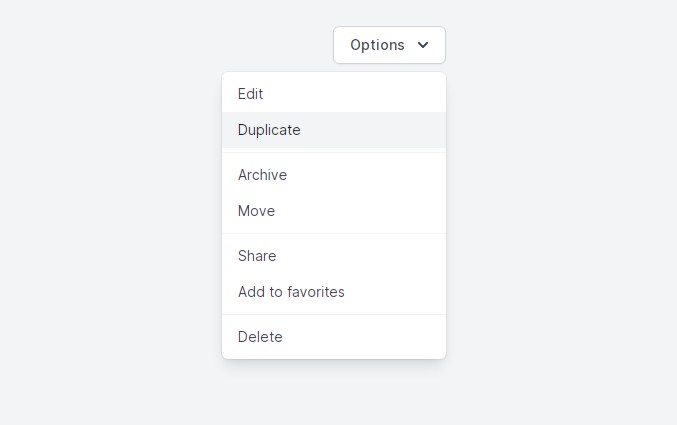
The navigation bar is from
Tailwind UI's preview components list.
I updated it to use NavLinks from React Router. For the body of each page, I
just have it display the name of the page just to demonstrate that the react
router works.
Install
You will need to install packup and twd.
deno run -A https://deno.land/x/[email protected]/install.ts
deno install --allow-read=. --allow-write=. --allow-net=deno.land,esm.sh,cdn.esm.sh -fq https://deno.land/x/[email protected]/cli.ts
Development
The twd cli tool will update the style.css file as you make changes to your
application.
twd -w index.html -o css/style.css
The packup cli tool will handle hot reloading of the application during
development.
packup index.html
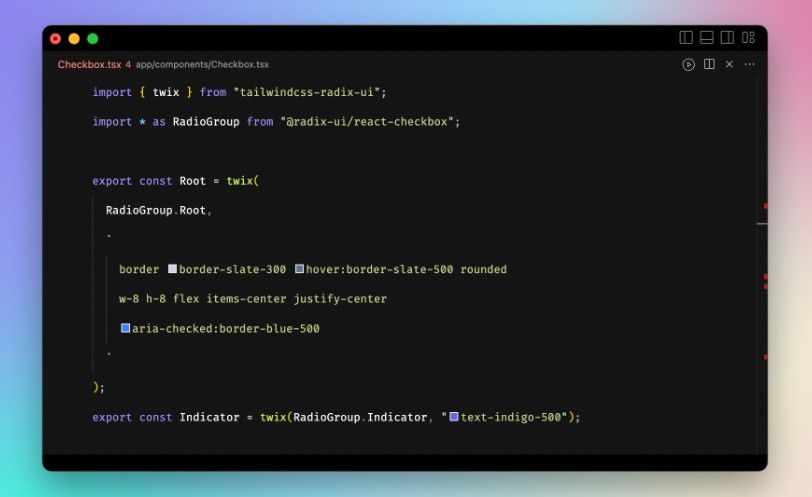
For classes to be included in the styles.css, you must use the tw template
string around the className.
import { React, tw } from "./deps.ts";
export const Example = () => (
<h2 className={tw`bg-gray-800`}>
Example
<h2>
);
Build
If you have not used the twd cli tool yet, you will need to do so to generate
the style.css file for your build.
twd index.html -o css/style.css
The packup cli tool will handle generating a distribution of the application.
packup build index.html