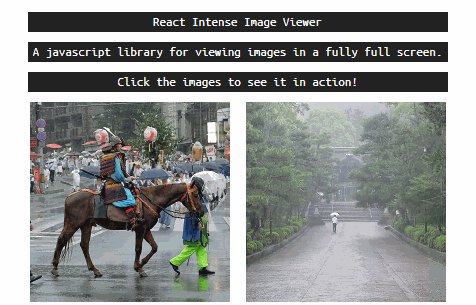
React lightbox component
An image lightbox component for ReactJS.
Features:
- Zoom control
- Rotate control
- Smooth animations
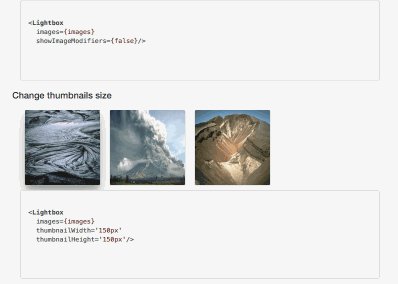
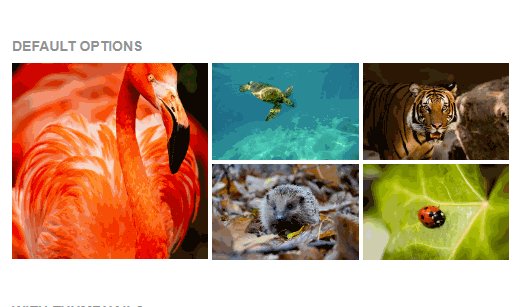
- Customizable thumbnails
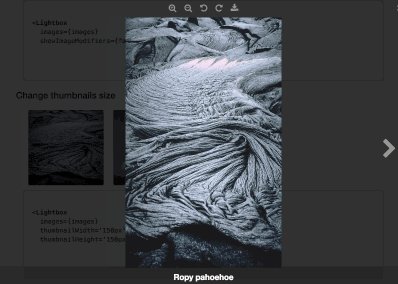
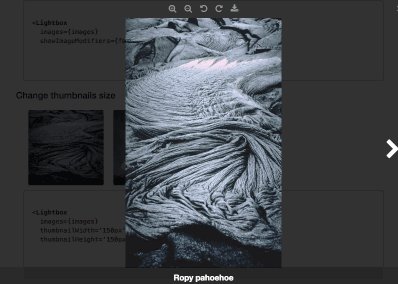
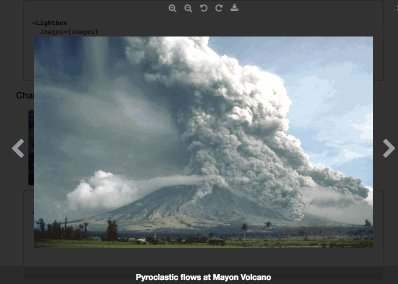
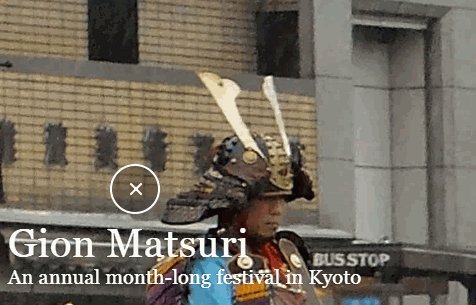
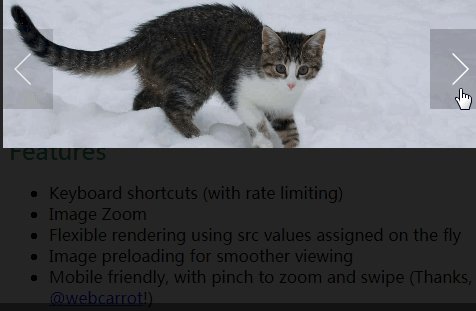
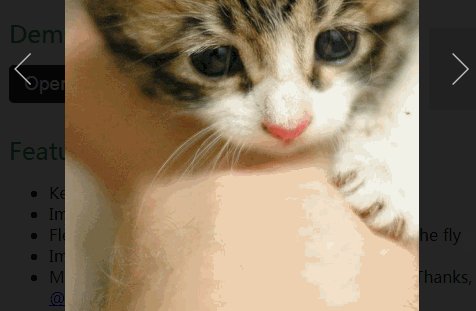
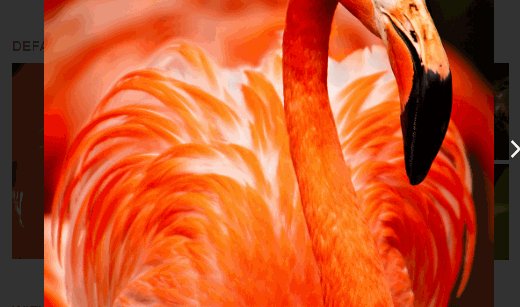
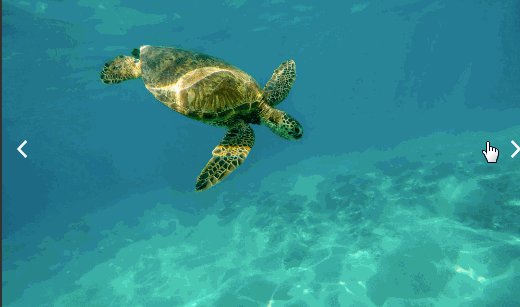
Demo

Installation
npm install react-lightbox-component
Basic Usage
import Lightbox from 'react-lightbox-component';
const App = () => (
<div>
<Lightbox images={
[
{
src: 'some image url',
title: 'image title',
description: 'image description'
}
]
}/>
</div>
);
License
MIT