react-simple-resizer
An intuitive React component set for multi-column resizing. It is easy to use and it also can customize the behavior of resizing in a very simple way. Working on every modern browser which support flexible box layout.
Installation
Using yarn:
yarn add react-simple-resizer
Or via npm:
npm install react-simple-resizer
Examples
We have create several demos on CodeSandbox, check the Demos to see more. Here is the minimal example for two column layout:
import React from 'react';
import { Container, Section, Bar } from 'react-simple-resizer';
export default () => (
<Container style={{ height: '500px' }}>
<Section style={{ background: '#d3d3d3' }} minSize={100}/>
<Bar size={10} style={{ background: '#888888', cursor: 'col-resize' }} />
<Section style={{ background: '#d3d3d3' }} minSize={100} />
</Container>
);
Components
<Container />
Literally, as the container of the other components.
Props
import { HTMLAttributes } from 'react';
interface ContainerProps extends HTMLAttributes<HTMLDivElement> {
vertical?: boolean;
onActivate?: () => void;
beforeApplyResizer?: (resizer: Resizer) => void;
afterResizing?: () => void;
}
vertical
Determine that whether using vertical layout or not, default is
false.
onActivate
Triggered when any
Baractivated. i.e, onMouseDown or onTouchStart.
beforeApplyResizer
Used to customize resize behavior. In this method, you don't need to call
applyResizerto apply the resize result. Please note that you should not do any side effect on this method. If you want to do something after the resizing, seeafterResizingbelow.
afterResizing
Triggered after a resizing section is completed. Which means that it will be triggered after the onMouseUp and onTouchEnd events. If you want to do something after each time the size of section has changed, using the
onSizeChangedprops on theSectioninstead.
Instance properties
import React from 'react';
class Container extends React.PureComponent<ContainerProps> {
public getResizer(): Resizer
public applyResizer(resizer: Resizer): void
}
getResizer
Used to get the newest
Resizer. But any change won't apply unless you pass theResizertoapplyResizer.
applyResizer
Apply the passed
ResizertoContainer.
<Section />
Props
import { HTMLAttributes, RefObject } from 'react';
interface SectionProps extends HTMLAttributes<HTMLDivElement> {
size?: number;
defaultSize?: number;
maxSize?: number;
minSize?: number;
disableResponsive?: boolean;
onSizeChanged?: () => void;
innerRef?: RefObject<HTMLDivElement>;
}
size
Used to set the
Section's size. Ifsizeexists,Sectionwill ignore the value ofdefaultSize,maxSizeandminSize.
defaultSize
Used to set the default size of
Section.
maxSize
Used to set the max size of
Section.
minSize
Used to set the min size of
Section.
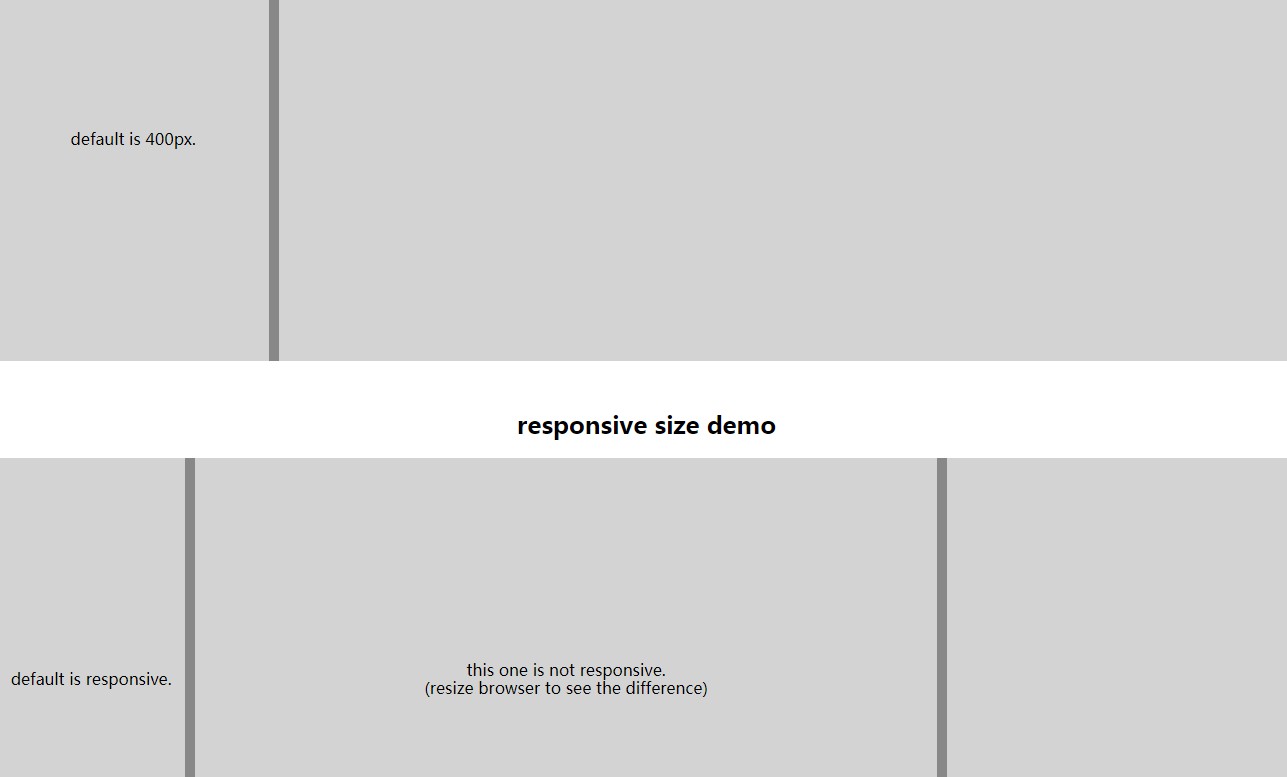
disableResponsive
Each
Sectionis responsive as default, unlesssizeis exists. the responsive means that theSection's size is related withContainer's size, ifContainer's size turn smaller, theSection's size also turn smaller automatically. Otherwise, the changes ofContainersize won't affect theSectionthatdisableResponsiveistrue.
onSizeChanged
Will be triggered each time the size has changed.
innerRef
Used to get the actual DOM ref of
Section.
<Bar />
Props
import { HTMLAttributes, RefObject } from 'react';
interface ExpandInteractiveArea {
top?: number;
left?: number;
right?: number;
bottom?: number;
}
interface BarProps extends HTMLAttributes<HTMLDivElement> {
size: number;
expandInteractiveArea?: ExpandInteractiveArea;
onStatusChanged?: (isActive: boolean) => void;
innerRef?: RefObject<HTMLDivElement>;
}
size
Required, used to set the size of the
Bar.
expandInteractiveArea
Used to expanding the interactive area of the
Bar.
onStatusChanged
Triggered when the state of the
Barhas changed.
innerRef
Used to get the actual DOM ref of
Bar.
Customize resize behavior
If you want to customize the behavior of resizing, then the Resizer is what you need to know.
There is two ways to get the
Resizer. One is the methodbeforeApplyResizerdefined on the props ofContainer, and the other is the methodgetResizerdefined on the instance ofContainer
interface Resizer {
resizeSection: (indexOfSection: number, config: { toSize: number; preferMoveLeftBar?: boolean }) => void;
moveBar: (indexOfBar: number, config: { withOffset: number; }) => void;
discard: () => void;
isSectionResized: (indexOfSection: number) => boolean;
isBarActivated: (indexOfBar: number) => boolean;
getSectionSize: (indexOfSection: number) => number | -1;
getTotalSize: () => number;
}
resizeSection
Used to set the size of the nth
Section.
In multi-column layout, there is not only oneBarcould change theSection's size. Therefor, you could usepreferMoveLeftBarto try to use the left sideBarto resizing.
moveBar
Used to move the nth
Barto resizing.
If the value of A is negative, moveBarto the left. Onceverticalistrue, move up.
discard
Discard resizing at this time.
isSectionResized
Used to determine whether the nth
Section's size is changed at current resizing section or not.
isBarActivated
Used to determine whether the nth
Baris active or not.
getSectionSize
Used to get the size of the nth
Section. if there is no nthSection, return-1.
getTotalSize
Used to get the total size of the
Section.