react-annotation
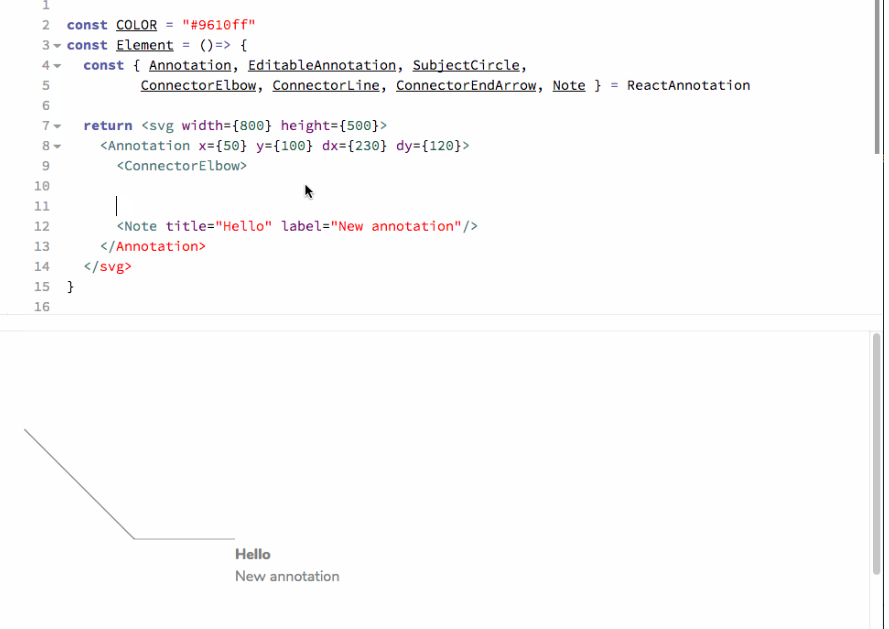
Use react-annotation with built-in annotation types, or extend it to make custom annotations. It is made for annotations in SVG.
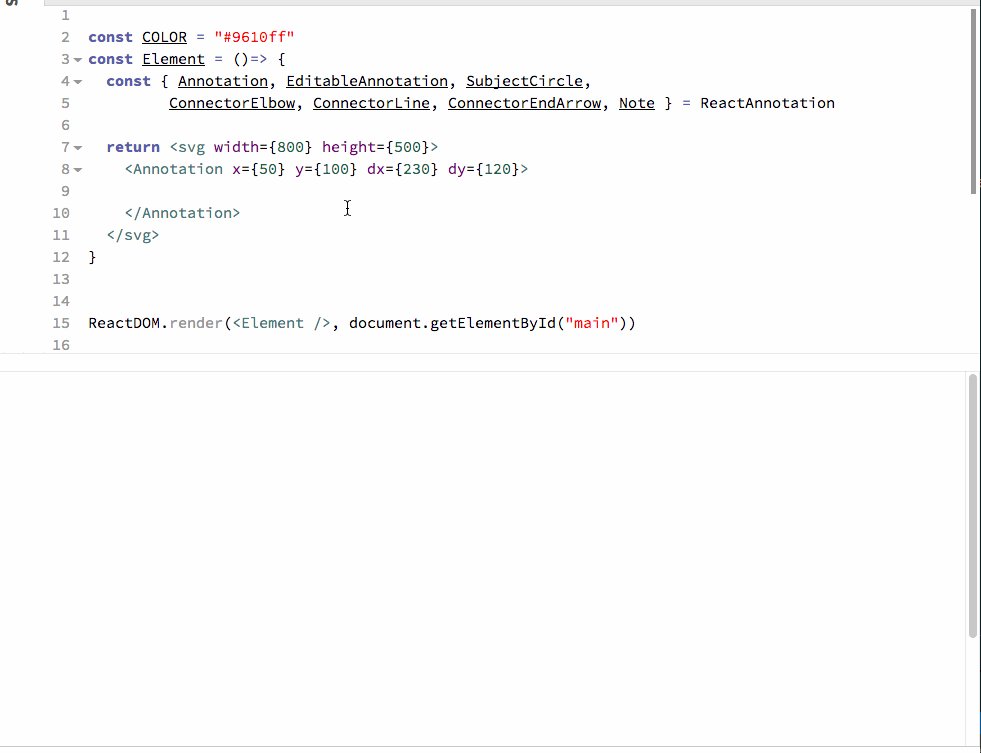
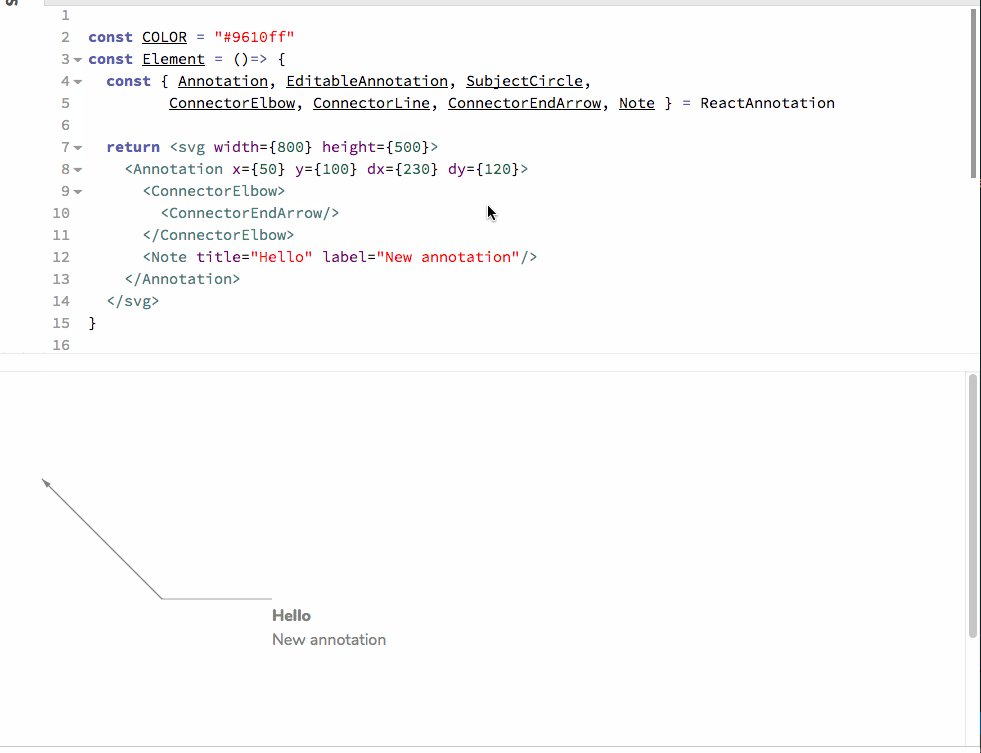
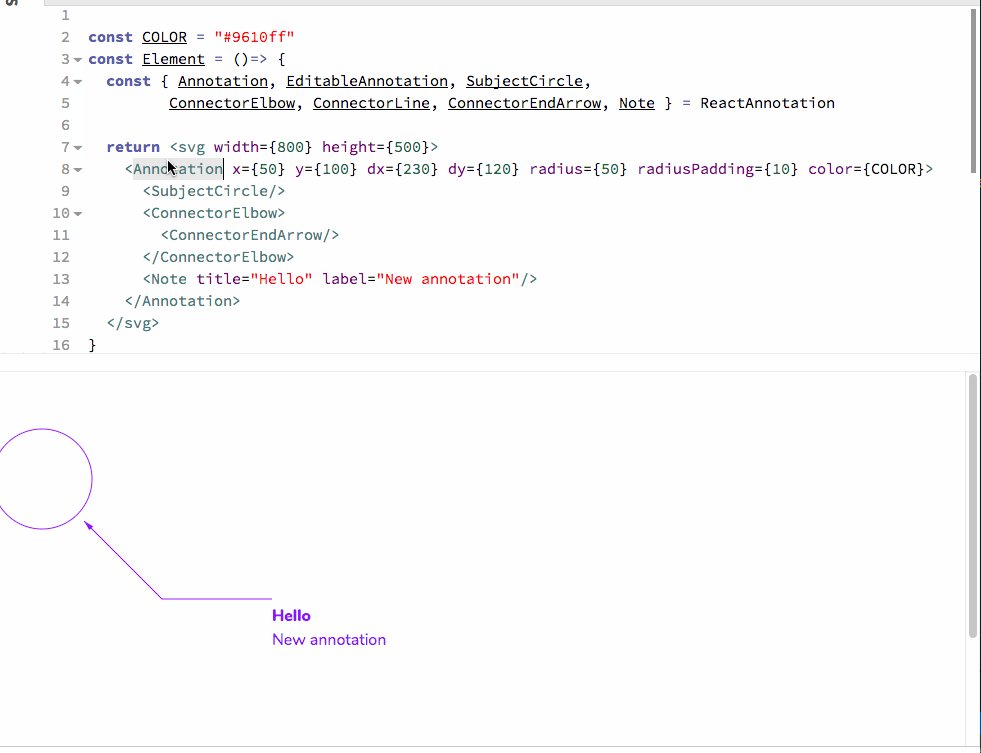
Annotations establish context, and direct our users to insights and anomalies. I made d3-annotation to tackle this problem, however most of our apps are built in React. The design is heavily based on d3-annotation, with a few differences, two new annotation types, and easy to compose annotations.
Use react-annotation with built-in annotation types, or extend it to make custom annotations. It is made for SVG.

Setup
Using NPM
You can add react-annotation as a node module by running
npm i react-annotation -S
If you're new to using React, I suggest using create-react-app to start your project