Attributes Kit
Attributes Kit is a (as the name suggest) kit which helps you with rendering MSON (plain-text, human and machine readable, description format for describing data structures).
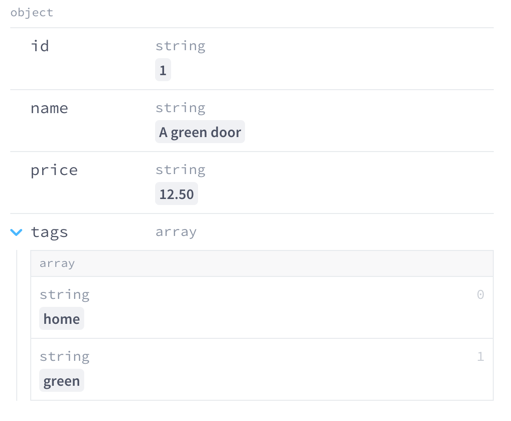
For instance—it turns the following...
- id: 1
- name: A green door
- price: 12.50
- tags: home, green
...into this.
Preview
This application has been deployed to Heroku, try it out at attributes-kit.herokuapp.com.
Getting Started
- Clone the repository
git clone [email protected]:apiaryio/attributes-kit.git
- Install dependencies
cd ./attributes-kit
npm install
- Run it
npm start
You can go to localhost:8080 to try out the Playground, or to /examples.html to see the list of examples.
- You're done! :+1:
If you would like to use it in your application, please see the Usage section.
Usage
Browser
- Install the package
npm install attributes-kit
- Require the package
ES6
import AttributesKit from 'attributes-kit/dist/attributes-kit';
ES5
var AttributesKit = require('attributes-kit/dist/attributes-kit');
- Use it
Use the Attributes Kit, you can see the API.
<script> tag
If you prefer to drop a <script> tag in your page, here's how to do it. Just a note—all builds do support UMD (AMD and CommonJS) out of the box.
- Choose the build
Download the latest release
Go to the [Releases](https://github.com/apiaryio/attributes-kit/releases) page and download the latest release, or you can download all the builds directly below.
| Development Build |
|---|
attributes-kit.js; attributes-kit.js.map |
Works out of the box, the uncompressed file is best used during development or debugging. attributes-kit.js.map is not required to run the Kit. |
| Production Build |
|---|
attributes-kit.min.js |
| Works out of the box, compressed version saves bandwidth and improves performance in production. |
Use CDN
| Development Build |
|---|
https://npmcdn.com/attributes-kit/dist/attributes-kit.js |
| Production Build |
|---|
https://npmcdn.com/attributes-kit/dist/attributes-kit.min.js |
- Drop the
<script>tag
<script src="./attributes-kit.js"></script>
- Use it
var AttributesKit = window.AttributesKit;
AttributesKit.render(refractElement, element, options);
Please see the API.
Advanced
There are two more builds mainly for more advanced use cases.
| Build without React |
|---|
attributes-kit-no-react.js; attributes-kit-no-react.js.map |
This build does not contain React dependency. You have to install React manually, or your application lists React in its dependencies (in package.json). |
| Build without dependencies |
|---|
attributes-kit-no-deps.js; attributes-kit-no-deps.js.map |
This build does not contain any dependencies of the Attributes Kit. You have to install all dependencies manually, or your application lists them all in (e.g.) package.json. |
Server
You can use the Attributes Kit on the server too. For instance—you can generate HTML on the server and send the markup down on the initial request for faster page loads and to allow search engines to crawl you pages for SEO purposes.
- Install the package
npm install attributes-kit
- Require the package
Please mind the dist/attributes-kit-server suffix.
ES6
import AttributesKit from 'attributes-kit/dist/attributes-kit-server';
ES5
var AttributesKit = require('attributes-kit/dist/attributes-kit-server');
- Use it
import React from 'react';
import ReactDomServer from 'react-dom/server'
import {Attributes} from 'attributes-kit/dist/attributes-kit-server';
const element = React.createElement(Attributes, {
element: [Refract Element]
});
ReactDomServer.renderToString(element);
API
render Method
import AttributesKit from 'attributes-kit/dist/attributes-kit';
AttributesKit.render(refractElement, element, options);
Class Instance
import AttributesKit from 'attributes-kit/dist/attributes-kit';
let attributes = new AttributesKit({element, options});
attributes.render(refractElement);
React Component
import ReactDom from 'react-dom';
import {Attributes} from 'attributes-kit/dist/attributes-kit';
ReactDom.render(<Attributes element={refractElement} />, element);
Parameters
Attributes Kit always takes the same parameters.
| Parameter | Description |
|---|---|
refractElement |
Refract element to be rendered. |
element |
A DOM node or a CSS selector; Attributes Kit will be rendered inside the element. |
options |
An options object to customize the rendering. |
options.dataStructures |
If set, these data structures will be used to dereference the refractElement being rendered. It should be a js array of refract elements. |
Developing
Installation
- Clone the repository
git clone [email protected]:apiaryio/attributes-kit.git
- Install dependencies
cd ./attributes-kit
npm install
- Run it
npm start
Congratulations! You are all set to start developing now! :rocket:
Compatibility
| Package | Version |
|---|---|
| React | 0.14+ |
| React DOM | 0.14+ |
| Node | 6.11.1 |
| NPM | 3.8.x |
Browsers
| Browser | Version |
|---|---|
| Google Chrome | 15+ |
| Safari | 6.1+ |
| Firefox | 28+ |
| Edge | 12+ |
| IE | 11+ |
| Opera | 12.1+ |