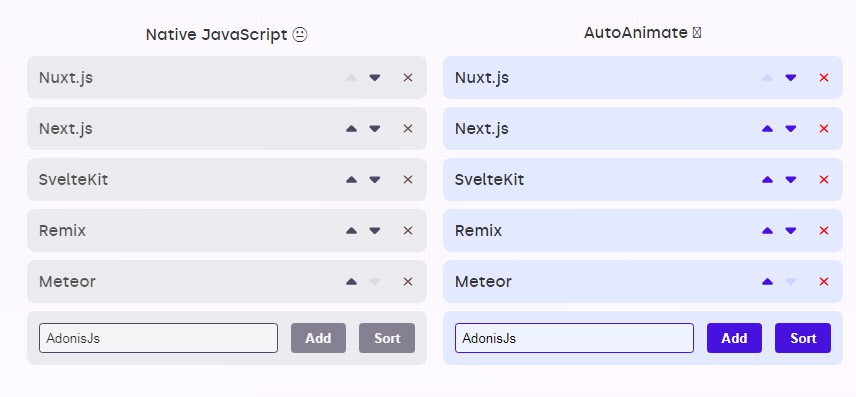
Add motion to your apps with a single line of code.
AutoAnimate is a zero-config, drop-in animation utility that adds smooth transitions to your web app. You can use it with Vue, React, or any other JavaScript application.
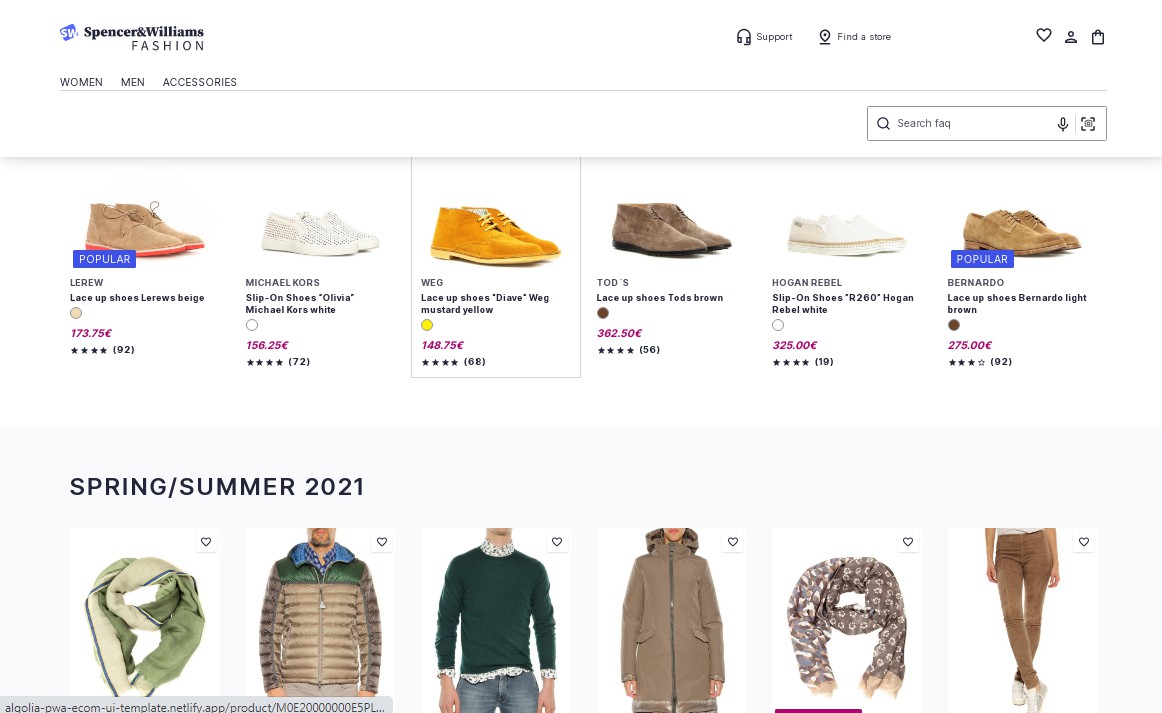
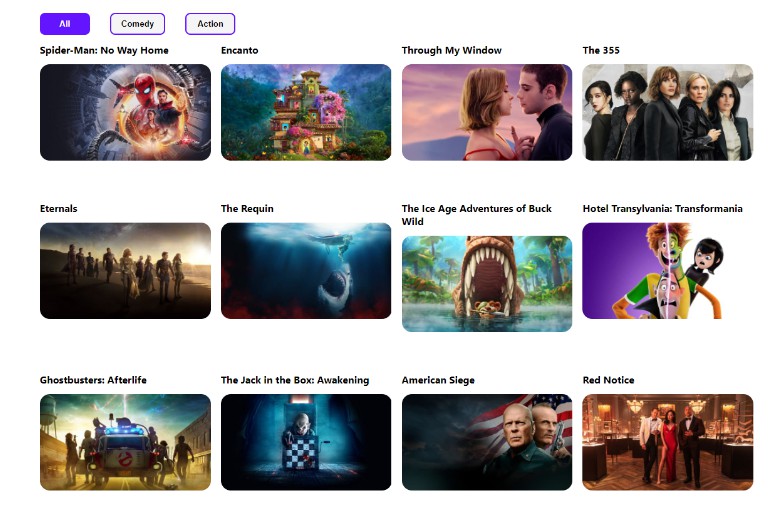
With one line of code, you can improve your interfaces, for example:
Installation
Install using your package manager of choice.
#yarn
yarn add @formkit/auto-animate
#npm
npm install @formkit/auto-animate
#pnpm
pnpm add @formkit/auto-animate
Boom! Done. That was fast! ?
Usage
? View the documentation site for usage instructions.
Examples
? View the documentation site for examples.
Plugins
? View the documentation site for plugin instructions.
Support us
Is AutoAnimate saving you time?
Please consider supporting us with a recurring or one-time donation! ?
Contributing
Thank you for your willingness to contribute to this free and open source project! When contributing, consider first discussing your desired change with the core team via GitHub issues, Discord, or other method.