Test coverage
| Statements | Functions | Lines |
|---|---|---|
 |
 |
 |
Automatically replace jQuery
Automatically find jQuery methods from existing projects and generate vanilla js alternatives.
demo.mp4
Why
I’ve been working on removing jQuery dependency from multiple projects including lightGallery lately. Most of the projects use only 15% to 20% or less than 30% of the jquery methods
And in most of the cases, I didn’t want to support all the edge cases or legacy browsers. The hardest part was finding the jQuery methods in the existing project and writing the alternative vanilla js methods without making much changes in the codebase. So I wrote this library which automatically finds jquery methods in any particular JavaScript file and generates readable, chainable vanilla js alternatives. This can also be useful if you want to generate your own utility methods similar to jQuery.
Installation and Usage
You can install replace-jquery using npm:
npm install -g replace-jquery
- Find all jQuery methods from
sample.jsand write vanillaJs alternatives in out.js
replace-jquery src/sample.js out.js
- Find all jQuery methods from all matching files and write vanillaJs alternatives in out.js
replace-jquery "src/*.js" out.js
- Build vanillaJs alternatives for the all available jQuery methods
replace-jquery --build-all out.js
- Build vanillaJs alternatives for the specified jQuery methods
replace-jquery --methods "addClass, removeClass, attr" -o utils.js
Please note that, the utility functions generated by replace-jquery are not completely equivalent to jQuery methods in all scenarios. Please consider this as a starting point and validate before you adopt it.
Basic Concepts
The generated vanilla JS methods are chainable and can be applied to all matching elements like jQuery.
Note: The below code is just to demonstrate the basics concepts and not covered all scenarios.
export class Utils {
constructor(selector) {
this.elements = Utils.getSelector(selector);
this.element = this.get(0);
return this;
}
static getSelector(selector, context = document) {
if (typeof selector !== 'string') {
return selector;
}
if (isId(selector)) {
return document.getElementById(selector.substring(1))
}
return context.querySelectorAll(selector);
}
each(func) {
if (!this.elements) {
return this;
}
if (this.elements.length !== undefined) {
[].forEach.call(this.elements, func);
} else {
func(this.element, 0);
}
return this;
}
siblings() {
if (!this.element) {
return this;
}
const elements = [].filter.call(
this.element.parentNode.children,
(child) => child !== this.element
);
return new Utils(elements);
}
get(index) {
if (index !== undefined) {
return this.elements[index];
}
return this.elements;
}
addClass(classNames = '') {
this.each((el) => {
// IE doesn't support multiple arguments
classNames.split(' ').forEach((className) => {
el.classList.add(className);
});
});
return this;
}
}
export default function $utils(selector) {
return new Utils(selector);
}
Usage
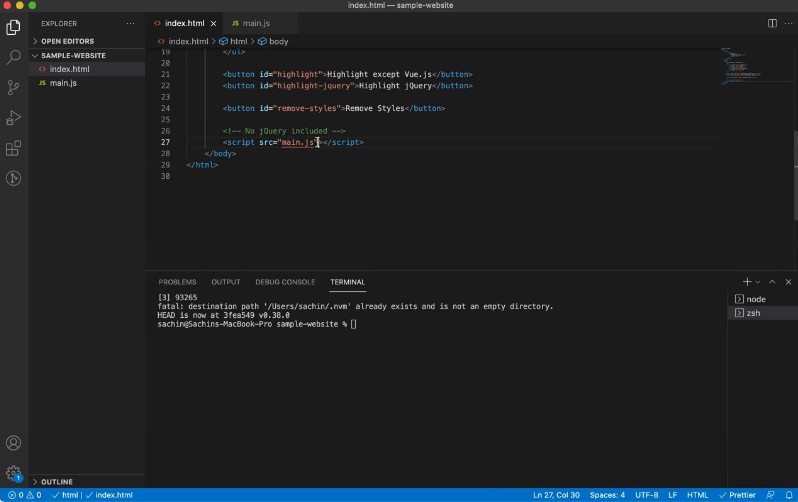
<ul>
<li class="jquery">jQuery</li>
<li class="react">React</li>
<li class="vue">Vue.js</li>
<li class="angular">Angular</li>
<li class="lit">Lit</li>
</ul>
.highlight {
background-color: red;
color: #fff;
}
$utils(".vue").siblings().addClass("highlight");
Demo – https://codepen.io/sachinchoolur/pen/oNWNdxE
You can see that the addClass method is depended on the each method, so if you generate addClass method using replace-jquery --methods "addClass" -o utils.js the output file will contain addClass and each methods.
Similarly, all the examples you see below, will add it’s dependencies when you generate it using replace-jquery
List of jQuery alternative methods in alphabetical order
addClass
addClass(classNames = '') {
this.each((el) => {
classNames.split(' ').forEach((className) => {
el.classList.add(className);
});
});
return this;
}
// Usage
$utils('ul li').addClass('myClass yourClass');
append
append(html) {
this.each((el) => {
if (typeof html === 'string') {
el.insertAdjacentHTML('beforeend', html);
} else {
el.appendChild(html);
}
});
return this;
}
attr
attr(name, value) {
if (value === undefined) {
if (!this.element) {
return '';
}
return this.element.getAttribute(name);
}
this.each((el) => {
el.setAttribute(name, value);
});
return this;
}
children
children() {
return new Utils(this.element.children);
}
closest
closest(selector) {
if (!this.element) {
return this;
}
const matchesSelector =
this.element.matches ||
this.element.webkitMatchesSelector ||
this.element.mozMatchesSelector ||
this.element.msMatchesSelector;
while (this.element) {
if (matchesSelector.call(this.element, selector)) {
return new Utils(this.element);
}
this.element = this.element.parentElement;
}
return this;
}
css
css(css, value) {
if (value !== undefined) {
this.each((el) => {
Utils.setCss(el, css, value);
});
return this;
}
if (typeof css === 'object') {
for (const property in css) {
if (Object.prototype.hasOwnProperty.call(css, property)) {
this.each((el) => {
Utils.setCss(el, property, css[property]);
});
}
}
return this;
}
const cssProp = Utils.camelCase(css);
const property = Utils.styleSupport(cssProp);
return getComputedStyle(this.element)[property];
}
data
data(name, value) {
return this.attr(`data-${name}`, value);
}
each
each(func) {
if (!this.elements) {
return this;
}
if (this.elements.length !== undefined) {
[].slice.call(this.elements).forEach((el, index) => {
func.call(el, el, index);
});
} else {
func.call(this.element, this.element, 0);
}
return this;
}
empty
empty() {
this.each((el) => {
el.innerHTML = '';
});
return this;
}
eq
eq(index) {
return new Utils(this.elements[index]);
}
find
find(selector) {
return new Utils(Utils.getSelector(selector, this.element));
}
first
first() {
if (this.elements && this.elements.length !== undefined) {
return new Utils(this.elements[0]);
}
return new Utils(this.elements);
}
get
get() {
return this.elements;
}
hasClass
hasClass(className) {
if (!this.element) {
return false;
}
return this.element.classList.contains(className);
}
height
height() {
if (!this.element) {
return 0;
}
const style = window.getComputedStyle(this.element, null);
return parseFloat(style.height.replace('px', ''));
}
html
html(html) {
if (html === undefined) {
if (!this.element) {
return '';
}
return this.element.innerHTML;
}
this.each((el) => {
el.innerHTML = html;
});
return this;
}
index
index() {
if (!this.element) return -1;
let i = 0;
do {
i++;
} while ((this.element = this.element.previousElementSibling));
return i;
}
is
is(el) {
if (typeof el === 'string') {
return (
this.element.matches ||
this.element.matchesSelector ||
this.element.msMatchesSelector ||
this.element.mozMatchesSelector ||
this.element.webkitMatchesSelector ||
this.element.oMatchesSelector
).call(this.element, el);
}
return this.element === (el.element || el);
}
next
next() {
if (!this.element) {
return this;
}
return new Utils(this.element.nextElementSibling);
}
nextAll
nextAll(filter) {
if (!this.element) {
return this;
}
const sibs = [];
let nextElem = this.element.parentNode.firstChild;
do {
if (nextElem.nodeType === 3) continue; // ignore text nodes
if (nextElem === this.element) continue; // ignore this.element of target
if (nextElem === this.element.nextElementSibling) {
if (!filter || filter(this.element)) {
sibs.push(nextElem);
this.element = nextElem;
}
}
} while ((nextElem = nextElem.nextSibling));
return new Utils(sibs);
}
off
off(event) {
if (!this.elements) {
return this;
}
Object.keys(Utils.eventListeners).forEach((eventName) => {
if (Utils.isEventMatched(event, eventName)) {
Utils.eventListeners[eventName].forEach((listener) => {
this.each((el) => {
el.removeEventListener(
eventName.split('.')[0],
listener
);
});
});
}
});
return this;
}
offset
offset() {
if (!this.element) {
return {
left: 0,
top: 0,
};
}
const box = this.element.getBoundingClientRect();
return {
top:
box.top +
window.pageYOffset -
document.documentElement.clientTop,
left:
box.left +
window.pageXOffset -
document.documentElement.clientLeft,
};
}
offsetParent
offsetParent() {
if (!this.element) {
return this;
}
return new Utils(this.element.offsetParent);
}
on
on(events, listener) {
if (!this.elements) {
return this;
}
events.split(' ').forEach((event) => {
if (!Array.isArray(Utils.eventListeners[event])) {
Utils.eventListeners[event] = [];
}
Utils.eventListeners[event].push(listener);
this.each((el) => {
el.addEventListener(event.split('.')[0], listener);
});
});
return this;
}
one
one(event, listener) {
this.each((el) => {
new Utils(el).on(event, () => {
new Utils(el).off(event);
listener(event);
});
});
return this;
}
outerHeight
outerHeight(margin) {
if (!this.element) {
return 0;
}
if (margin !== undefined) {
let height = this.element.offsetHeight;
const style = getComputedStyle(this.element);
height +=
parseInt(style.marginTop, 10) +
parseInt(style.marginBottom, 10);
return height;
}
return this.element.offsetHeight;
}
outerWidth
outerWidth(margin) {
if (!this.element) {
return 0;
}
if (margin !== undefined) {
let width = this.element.offsetWidth;
const style = window.getComputedStyle(this.element);
width +=
parseInt(style.marginLeft, 10) +
parseInt(style.marginRight, 10);
return width;
}
return this.element.offsetWidth;
}
parent
parent() {
return new Utils(this.element.parentElement);
}
parentsUntil
parentsUntil(selector, filter) {
if (!this.element) {
return this;
}
const result = [];
const matchesSelector =
this.element.matches ||
this.element.webkitMatchesSelector ||
this.element.mozMatchesSelector ||
this.element.msMatchesSelector;
// match start from parent
let el = this.element.parentElement;
while (el && !matchesSelector.call(el, selector)) {
if (!filter) {
result.push(el);
} else if (matchesSelector.call(el, filter)) {
result.push(el);
}
el = el.parentElement;
}
return new Utils(result);
}
position
position() {
return {
left: this.element.offsetLeft,
top: this.element.offsetTop,
};
}
prepend
prepend(html) {
this.each((el) => {
if (typeof html === 'string') {
el.insertAdjacentHTML('afterbegin', html);
} else {
el.insertBefore(html, el.firstChild);
}
});
return this;
}
prev
prev() {
if (!this.element) {
return this;
}
return new Utils(this.element.previousElementSibling);
}
prevAll
prevAll(filter) {
if (!this.element) {
return this;
}
const sibs = [];
while ((this.element = this.element.previousSibling)) {
if (this.element.nodeType === 3) {
continue; // ignore text nodes
}
if (!filter || filter(this.element)) sibs.push(this.element);
}
return new Utils(sibs);
}
remove
remove() {
this.each((el) => {
el.parentNode.removeChild(el);
});
return this;
}
removeAttr
removeAttr(attributes) {
const attrs = attributes.split(' ');
this.each((el) => {
attrs.forEach((attr) => el.removeAttribute(attr));
});
return this;
}
removeClass
removeClass(classNames) {
this.each((el) => {
// IE doesn't support multiple arguments
classNames.split(' ').forEach((className) => {
el.classList.remove(className);
});
});
return this;
}
siblings
siblings() {
if (!this.element) {
return this;
}
const elements = Array.prototype.filter.call(
this.element.parentNode.children,
(child) => child !== this.element
);
return new Utils(elements);
}
text
text(text) {
if (text === undefined) {
if (!this.element) {
return '';
}
return this.element.textContent;
}
this.each((el) => {
el.textContent = text;
});
return this;
}
toggleClass
toggleClass(className) {
if (!this.element) {
return this;
}
this.element.classList.toggle(className);
}
trigger
trigger(event, detail) {
if (!this.element) {
return this;
}
const eventName = event.split('.')[0];
const isNativeEvent =
typeof document.body[`on${eventName}`] !== 'undefined';
if (isNativeEvent) {
this.each((el) => {
el.dispatchEvent(new Event(eventName));
});
return this;
}
const customEvent = new CustomEvent(eventName, {
detail: detail || null,
});
this.each((el) => {
el.dispatchEvent(customEvent);
});
return this;
}
unwrap
unwrap() {
this.each((el) => {
const elParentNode = el.parentNode;
if (elParentNode !== document.body) {
elParentNode.parentNode.insertBefore(el, elParentNode);
elParentNode.parentNode.removeChild(elParentNode);
}
});
return this;
}
val
val(value) {
if (!this.element) {
return '';
}
if (value === undefined) {
return this.element.value;
}
this.element.value = value;
}
width
width() {
if (!this.element) {
return 0;
}
const style = window.getComputedStyle(this.element, null);
return parseFloat(style.width.replace('px', ''));
}
wrap
wrap(className) {
this.each((el) => {
const wrapper = document.createElement('div');
wrapper.className = className;
el.parentNode.insertBefore(wrapper, el);
wrapper.appendChild(el);
});
return this;
}