react-loading
React-Loading is a React-based Loading animation component library includes many exquisite and beautiful loading components. It will effectively relieve the user's anxiety when you give loading dynamics tips at the appropriate place and moment in your project. This component library supports on-demand loading, so pick a favorite Loading component now to enrich your project ~
Install
npm install react-loadingg
? Use
import { BoxLoading } from 'react-loadingg';
<BoxLoading />;
Components related
? API
| Parameter | Description | Type | Default |
|---|---|---|---|
| color | Set color, support hexadecimal and RGB | string | '#00adb5' |
| speed | Set animation speed | number(s) | - |
| size | Set the component size, the optional value is small default large |
string | 'default' |
| style | Style the component | Object | - |
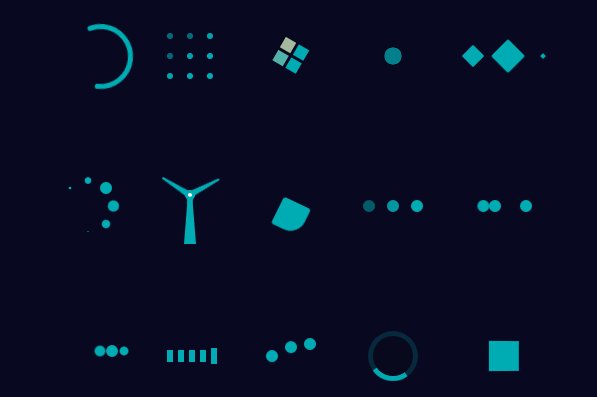
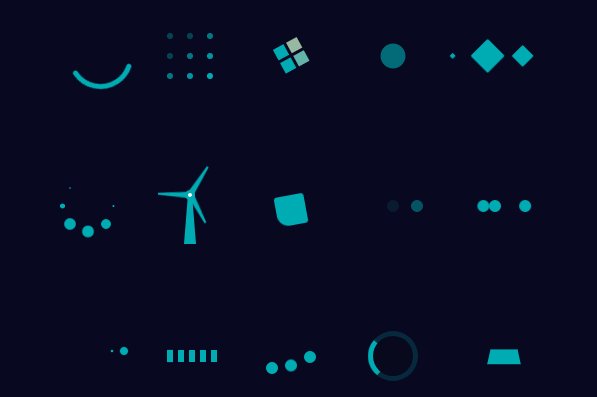
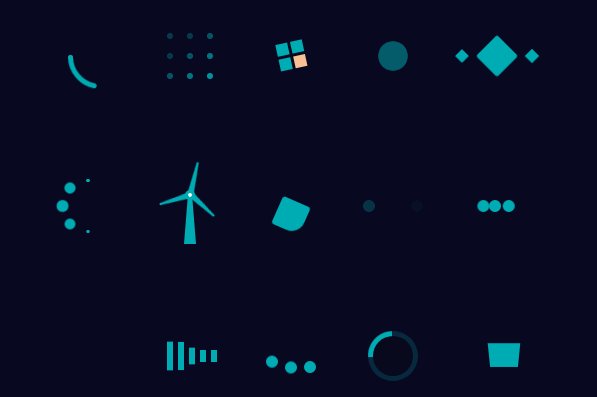
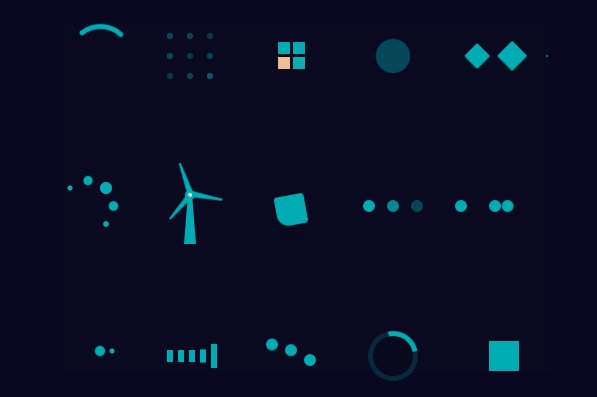
? Components list
| components | color | speed | size | style |
|---|---|---|---|---|
| BabelLoading | ✅ | ✅ | ✅ | ✅ |
| BlockLoading | ? | ✅ | ✅ | ✅ |
| BlockReserveLoading | ✅ | ✅ | ✅ | ✅ |
| BoxLoading | ✅ | ✅ | ✅ | ✅ |
| CircleLoading | ✅ | ✅ | ? | ✅ |
| CircleToBlockLoading | ✅ | ✅ | ✅ | ✅ |
| CommonLoading | ✅ | ? | ? | ✅ |
| DisappearedLoading | ✅ | ✅ | ✅ | ✅ |
| LoopCircleLoading | ✅ | ✅ | ✅ | ✅ |
| NineCellLoading | ✅ | ✅ | ✅ | ✅ |
| TouchBallLoading | ✅ | ✅ | ✅ | ✅ |
| TransverseLoading | ✅ | ✅ | ✅ | ✅ |
| WaveLoading | ✅ | ✅ | ✅ | ✅ |
| WaveTopBottomLoading | ✅ | ✅ | ✅ | ✅ |
| WindMillLoading | ✅ | ✅ | ✅ | ✅ |
| JumpCircleLoading | ✅ | ✅ | ✅ | ✅ |
| MeteorRainLoading | ✅ | ✅ | ✅ | ✅ |
| RotateCircleLoading | ✅ | ✅ | ✅ | ✅ |
| StickyBallLoading | ✅ | ✅ | ✅ | ✅ |
| SemipolarLoading | ✅ | ✅ | ✅ | ✅ |
| SolarSystemLoading | ✅ | ✅ | ✅ | ✅ |
| LadderLoading | ✅ | ✅ | ✅ | ✅ |
| HeartBoomLoading | ✅ | ✅ | ✅ | ✅ |
| RollBoxLoading | ✅ | ✅ | ✅ | ✅ |
| RectGraduallyShowLoading | ✅ | ✅ | ✅ | ✅ |
| PointSpreadLoading | ✅ | ✅ | ✅ | ✅ |
| ThreeHorseLoading | ✅ | ✅ | ✅ | ✅ |
| PassThrouthLoading | ✅ | ✅ | ✅ | ✅ |
⌨️ Participate in development
Running the project for the first time
$ git clone https://github.com/sixiaodong123/react-loading
$ npm run dev
P.S.: If startup fails, please installyarnfirst
npm install -g yarn
Running the project for the second time
npm run storybook
? Component packaging
$ npm run build
? Component release
$ npm run release
Component submission specifications
- perf: optimization related, such as improving performance and experience
- feat: new feature
- fix: fix bug
- docs: add or change documentation
- style: format (changes that do not affect code execution)
- refactor: refactoring (neither new features nor code changes that modify bugs)
- test: add tests
- chore: changes in the build process or aids
- upgrade: third-party library upgrades
- revert: rollback
- scope: the scope of the commit, such as: route, component, utils, build ...
- merge: Merge branch ? of ?.
❤️ Component branch management
- Module Function Development (feature / xxx)
- Bug fixes (bug / xxx)
FAQ
I just want to use BabelLoading,but it seems that I have to import the whole react-loadingg:
Trybabel-plugin-import, or load on demand in the following way
import BabelLoading from 'react-loadingg/lib/BabelLoading'