create-react-library
CLI for easily publishing modern React libraries with Rollup and example usage via create-react-app.
Intro
The purpose of this CLI is to make publishing your own React components as simple as possible.

The CLI is based on this boilerplate, which you can optionally read about here.
Features
- Easy-to-use CLI
- Handles all modern JS features
- Bundles
cjsandesmodule formats - create-react-app for example usage and local dev
- Rollup for build process
- Babel for transpilation
- Jest for testing
- Supports complicated peer-dependencies
- Supports CSS modules
- Sourcemap creation
- Thorough documentation :heart_eyes:
Install
This package requires node >= 4, but we recommend node >= 8.
npm install -g create-react-library
Creating a New Module
create-react-library
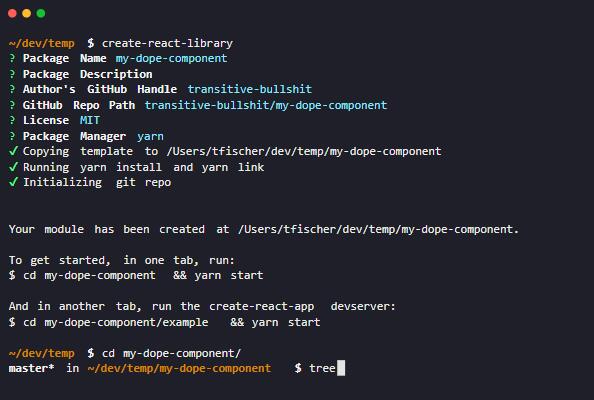
Answer some basic prompts about your module, and then the CLI will perform the following steps:
- copy over the template to a new folder in the current directory
- install dependencies via yarn or npm
- link packages together for local development
- initialize local git repo
At this point, your new module should resemble this screenshot and is all setup for local development.

Development
Local development is broken into two parts.
First, you'll run rollup to watch your src/ module and automatically recompile it into dist/ whenever you make changes.
npm start # runs rollup with watch flag
The second part will be running the example/ create-react-app that's linked to the local version of your module.
# (in another tab)
cd example
npm link <your-module-name> # optional if using yarn
npm start # runs create-react-app dev server
Now, anytime you make a change to your component in src/ or to the example app's example/src, create-react-app will live-reload your local dev server so you can iterate on your component in real-time.

Note: if you're using yarn, there is no need to use yarn link, as the generated module's example includes a local-link by default.
NPM Stuffs
The only difference when publishing your component to npm is to make sure you add any npm modules you want as peer dependencies are properly marked as peerDependencies in package.json. The rollup config will automatically recognize them as peer dependencies and not try to bundle them in your module.
Then publish as per usual.
# note this will build `commonjs` and `es`versions of your module to dist/
npm publish
Github Pages
Deploying the example to github pages is simple. We create a production build of our example create-react-app that showcases your library and then run gh-pages to deploy the resulting bundle. This can be done as follows:
npm run deploy
Examples
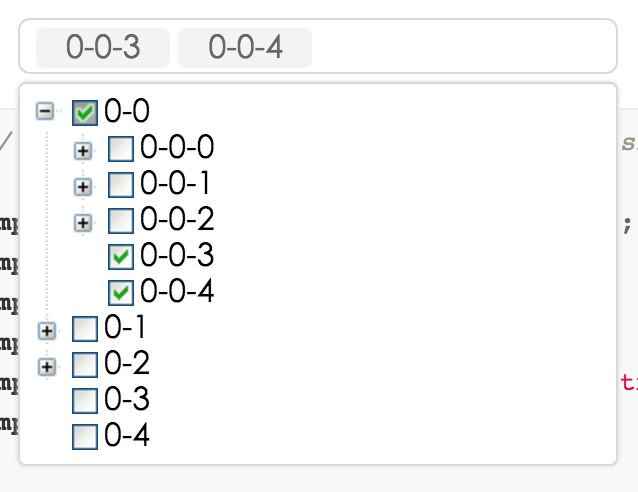
Multiple Named Exports
Here is a branch which demonstrates how to use multiple named exports. The module in this branch exports two components, Foo and Bar, and shows how to use them from the example app.
Material-UI
Here is a branch which demonstrates how to make use of a relatively complicated peer dependency, material-ui. It shows the power of rollup-plugin-peer-deps-external which makes it a breeze to create reusable modules that include complicated material-ui subcomponents without having them bundled as a part of your module.