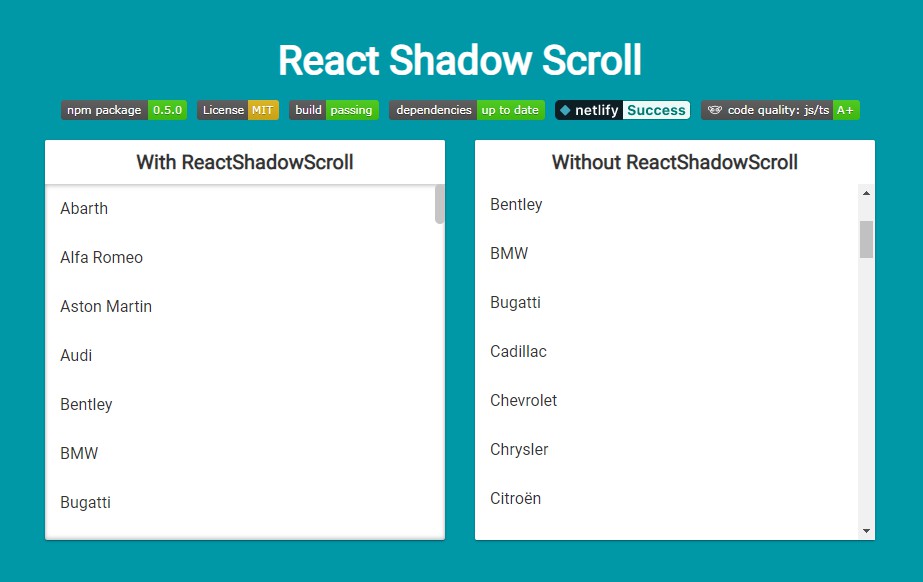
React Shadow Scroll
Component that customizes the image and inserts shadow when scrolling exists.

Installation
npm i react-shadow-scroll
// OR
yarn add react-shadow-scroll
Local demo:
git clone https://github.com/andrelmlins/react-shadow-scroll.git
cd react-shadow-scroll
yarn install && yarn start
Examples
import React from 'react';
import { render } from 'react-dom';
import ReactShadowScroll from 'react-shadow-scroll';
const App = () => (
<ReactShadowScroll>
<ul>
<li>Teste</li>
<li>Teste</li>
<li>Teste</li>
<li>Teste</li>
</ul>
</ReactShadowScroll>
);
render(<App />, document.getElementById('root'));
Properties
Raw component props (before transform):
| Prop | Default | Type | Description |
|---|---|---|---|
| scrollColor | #c5c5c5 | string | Scroll color |
| scrollColorHover | #a6a6a6 | string | Scroll color when hover |
| scrollWidth | 5 | number | Scroll Width |
| scrollPadding | 0 | number | Left scroll padding |
| isShadow | true | boolean | View shadow |
| shadow | '0 2px 4px rgba(0, 0, 0, 0.2) inset, 0 -2px 4px rgba(0, 0, 0, 0.2) inset' | string | Shadow |
| style | null | object | Style in Container |
| styleSubcontainer | null | object | Style in Subcontainer |
NPM Statistics
Download stats for this NPM package